
(,,・∀・)ノ゛hello~本週黑主任的【PPT專欄】要來教大家做高顏值的微立體卡片風~
什麼是「微立體卡片風」?舉幾個例子給大家欣賞一下:
比如我們常常可以看到設計師以卡片形式呈現自己的作品



再比如中國互聯網非常流行的UI設計圖


看完幾個案例是不是已經被其高顏值所深深吸引了呢 (/▽\)
卡片風的呈現方式除了能瞬間提升設計感外還能突破傳統的排版局限

![]() 心動不如馬上行動,讓我們趕快開始辦正事!(๑•̀ㅂ•́)و✧
心動不如馬上行動,讓我們趕快開始辦正事!(๑•̀ㅂ•́)و✧
(給新朋友的聲明:因本人長期在上海工作,使用的PPT是簡體版,但和繁體版PPT按鈕功能、佈局都一致,僅是名稱有所不同,望大家多包涵啦)
1
「微立體卡片風」 製作教程
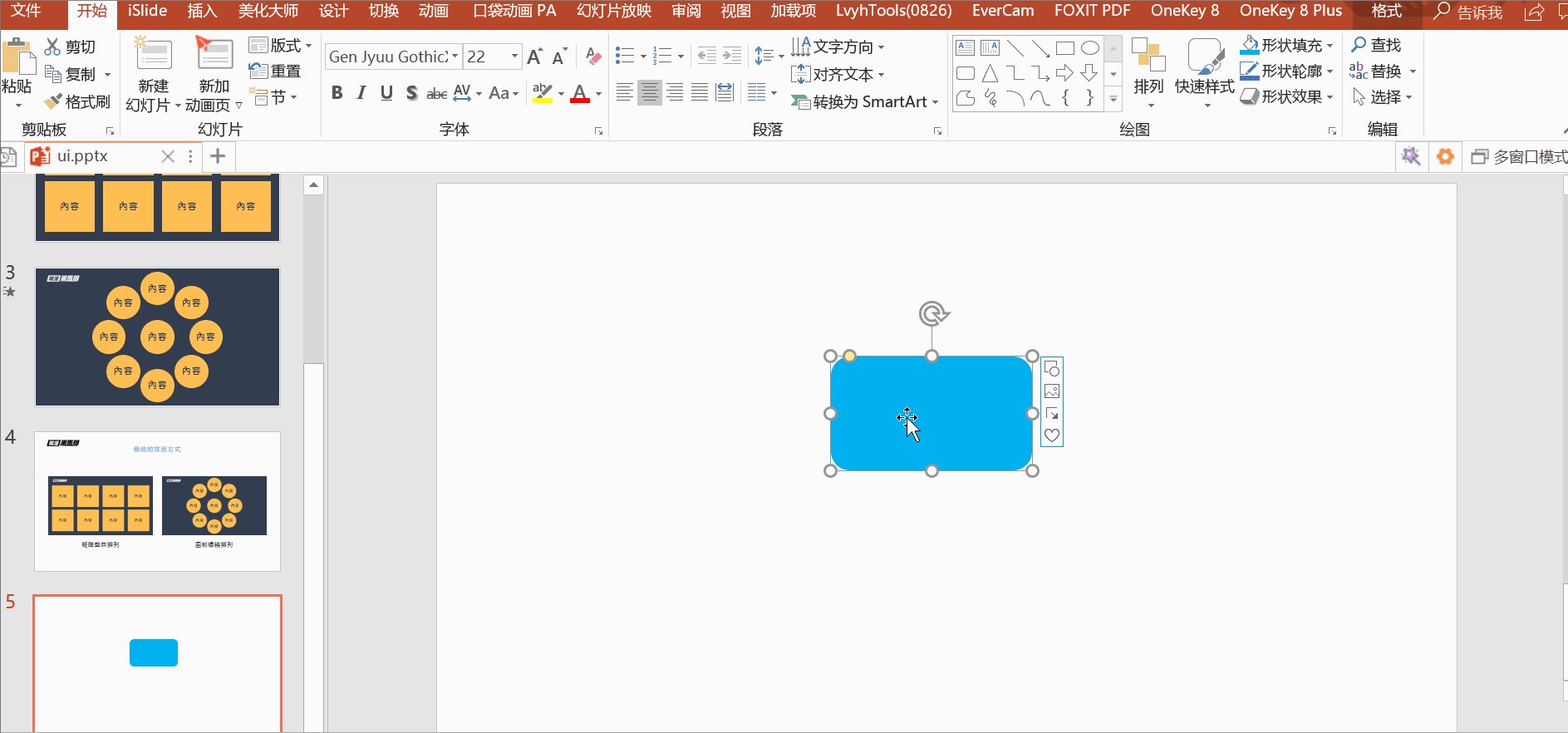
Step ① 選擇形狀插入
首先在PPT中【插入】→【形狀】→選擇需要做成卡片樣式的形狀

Step ② 整齊排列佈局
將形狀複製排列成所需的設計樣式
在這裡可以使用我們之前文章和大家介紹的外掛軟體【iSlide】

iSlide可直接在官網下載安裝~ 地址:https://www.islide.cc/
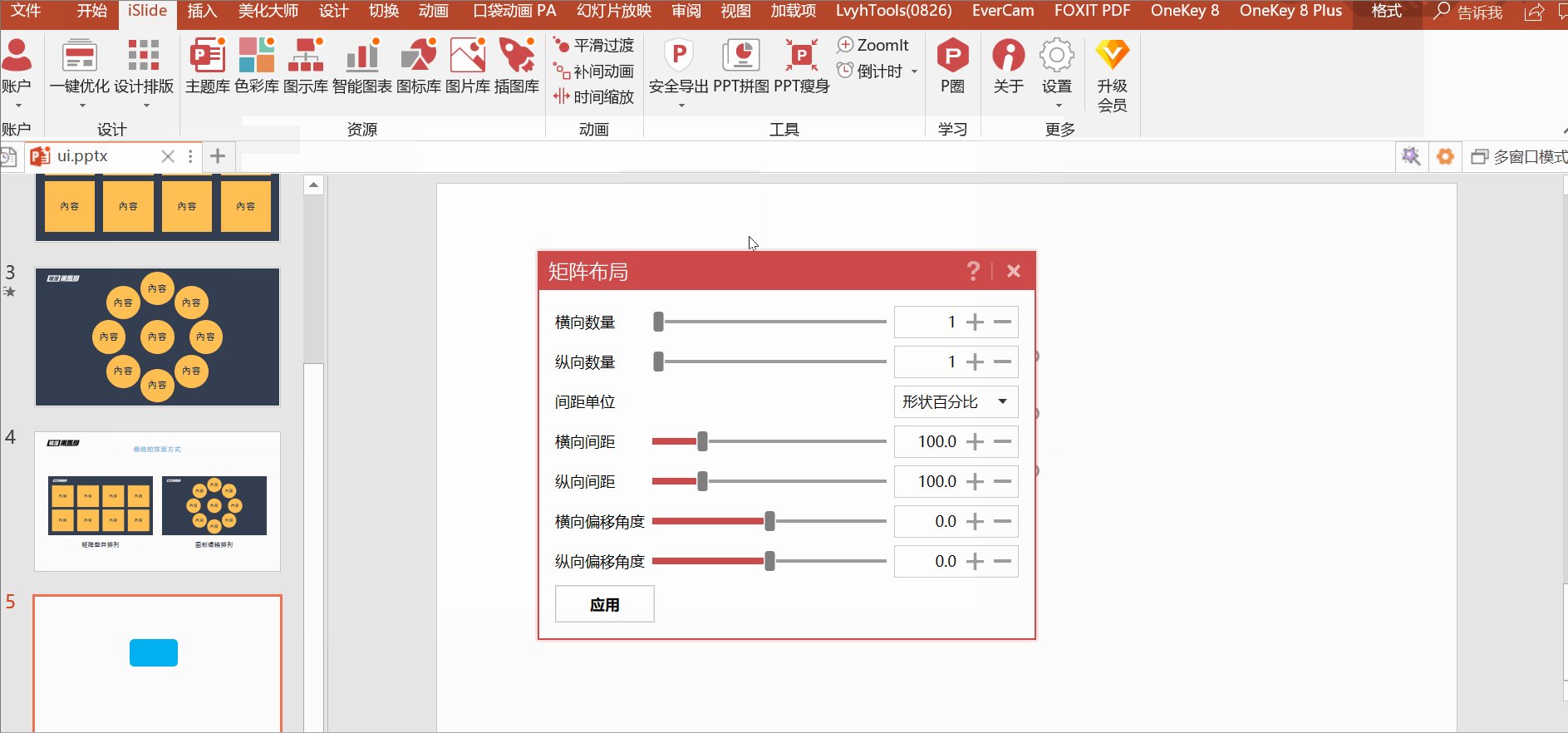
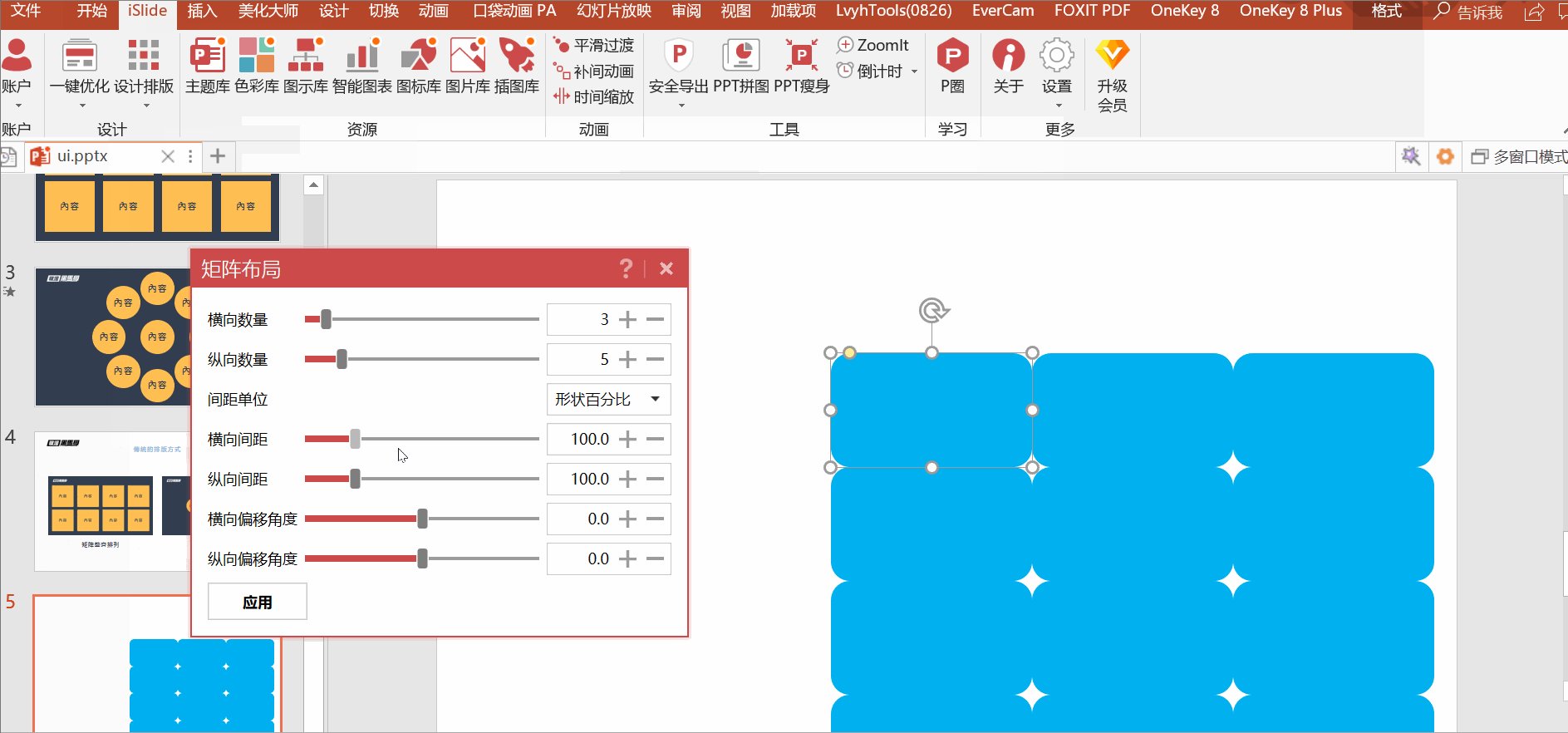
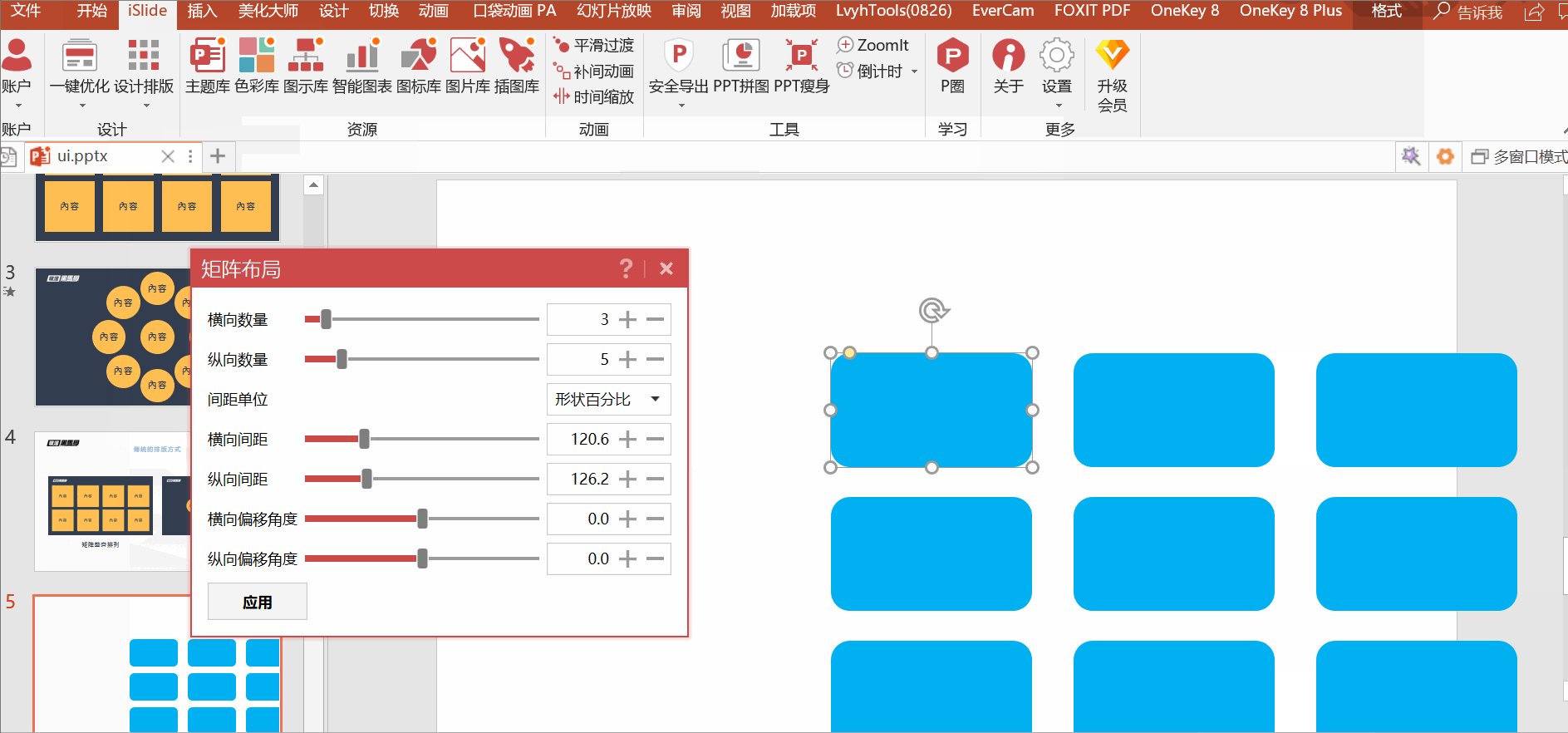
導航欄中找到【iSlide】→【設計排版】→【矩陣佈局】→【調整參數】
只需簡單調整「橫向與縱向」的數量與間距就能輕鬆形狀的排版了XD

【注意】間距不需設置太大,之後取消組合後卡片之間的間距自然會變大
Step ③ 調整參數
下面我們就要將形狀們變成微立體的卡片啦( ^皿^)っ
【全選】形狀→【組合】所有形狀(快捷鍵是Ctrl+G) →右鍵【設置形狀格式】→【形狀選項】→【效果】→【三維旋轉】
之後設置XYZ的旋轉角度,這是我設置的參數供你參考~

以下是效果圖,卡片風已經形成了雛形~

只需再對形狀的【填充】和【線條】增加設計就能增加立體感咯

Step ④ 進一步提升設計感
【取消組合】(捷鍵Ctrl+Shift+G)→拖動調整卡片大小和位置
卡片間增添了留白是不是看起來更加的自然呢(^_-)
如果你想看起來更特別點的話可以讓某個卡片單獨「翹起來」
(哎餵~別想歪!)將XYZ參數設置如下圖:

Emmm...好像還缺了點什麼?
哦對!還缺了一層「陰影效果」XD

按照上圖所示製作「陰影」結合「翹起來的卡片」是不是讓立體感與層次感更上一層樓了呢(^-^)V
如果你想問陰影那看起來很奇怪的形狀是怎麼做出來的?
可以參考黑主任之前寫的文章「布爾運算」教學讓你的形狀千變萬化ㄟ( ̄▽ ̄ㄟ)
好了~以上就是「微立體卡片風」的製作教學我們再來看看具體如何運用吧~
2
「微立體卡片風」 運用範例
黑主任將自己在粉專上發佈的範例做了個「作品集」

還有P圈網友「沐風八子」做的合作夥伴集合頁也是好好看啊~

那麼~~想必看到這裡你內心已經有無數的靈感火花碰撞出來了吧~
黑主任期待你投稿作品來喲ο(=•ω<=)ρ⌒☆
直接私訊粉專小編傳送作品圖就有機會在粉專露出哦XD
今天的分享就到這啦~我們下次見 ~( ̄▽ ̄)~*
原創不易,如果喜歡我們的文章還請按贊分享~先謝過啦!
本文系【職場黑馬學】原創
如網絡媒體慾轉載刊登請洽詢粉專獲得授權,感謝!
P.S:送上這次票數最高的配色組合
【Tiffany Blue PPT心動配色模板】,覺得美的點擊下圖領取(๑•̀ㅂ•́)و✧








 留言列表
留言列表


