(,,・∀・)ノ゛hello~本週黑主任的【PPT專欄】要教大家十分好看但卻不是很好用的「漸變蒙版」~
持續關注黑主任的老朋友們都知道,每週二黑主任都會在「職場黑馬學」粉專發佈【PPT無版權商用主圖圖片】專欄,除了發佈8-9張高質量的可商用主題圖片外還會額外附加一張圖片使用範例供大家參考~ 至昨天為止已經更新了19期了(/▽\)
其中黑主任經常用到一個技巧「漸變蒙版」,帶大家回顧幾個案例:
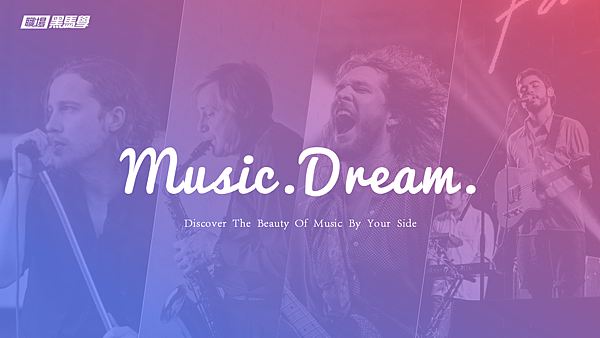
有增加了唯美層次感的全屏遮蓋樣式


也有更利於內容分點呈現的漸變光圈樣式


還有不光補足了圖片寬度不足的缺陷也製造了留白區域的純色透明漸變

黑主任雖然經常用「漸變蒙版」的技巧但卻一直沒和大家詳解該技巧的應用,直到最近越來越多黑馬交流群的群友詢問製作技巧,黑主任才意識到該寫一篇教程了~
本次的教程主要分為三個重點內容:
① 漸變蒙版的「基本操作教程」
② 哪裡可以找到好看的「漸變配色」?
③ 漸變蒙版還有哪些「應用方式」?
根據以上3點開始我們今天的教學吧~
(給新朋友的聲明:因本人長期在上海工作,使用的PPT是簡體版,但和繁體版PPT按鈕功能、佈局都一致,僅是名稱有所不同,望大家多包涵啦)
1
漸變蒙版的基本操作
Step ① 在PPT中插入形狀色塊
導航欄【插入】→【形狀】→選擇任意形狀插入

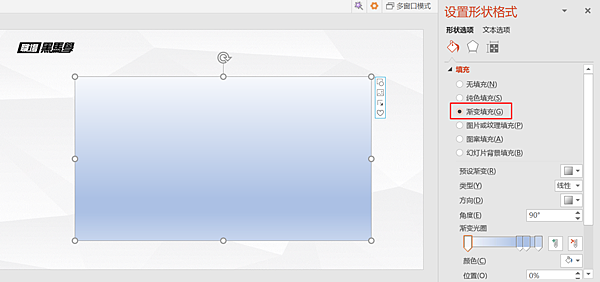
Step ② 調整色塊填充形式為漸變填充
選定形狀點擊右鍵【設置形狀格式】→【形狀選項】→【填充】→【漸變填充】

Step ③ 調整漸變填充的設計樣式
漸變填充的設計樣式調整功能可以分為下面3大塊

讓我們來看看這3塊功能分別能為我們帶來哪些效果~
①調整類型及方向
為了方便大家更好的觀看演示效果,我先將漸變的顏色做了修改
②調整漸變顏色
點擊和拖動【停止點】我們就可以實現對漸變色塊的顏色設置及大小調整了~
③調整色值的透明度
這可以非常輕鬆的幫助我們做出唯美的漸變光圈和背景
給大家看幾個範例的參數設置:
比如下面這個大光圈中間的黑色值我就調整為了100%

再比如下面的透明光圈,我將3個拖動點的透明度設置參數寫上去了,供你參考

當然同樣適用於全屏遮蓋的漸變蒙版

【總結】透過設置不同的【拖動點】透明度,我們可以在顏色漸變的基礎上增加一種唯美的設計感,為整體頁面增加了層次感,實際操作起來非常的簡單~大家動手做下相信很快就會學會了XD
2
哪裡可以找到好看的漸變配色?
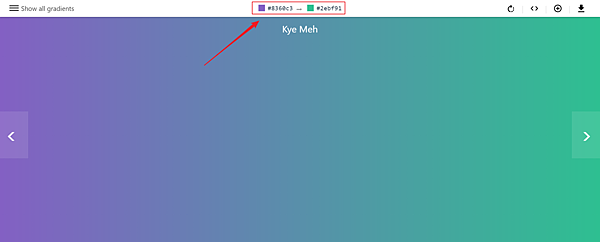
這裡推薦大家一個好用又好看的在線配色網站【uigradients】

任意選擇你喜歡的配色方案點進去,上方就會出現相應的色值和色塊
再來你就可以使用PPT內置的【顏色選擇工具】進去取色啦~

超方便的有沒有XD 趕快收藏吧~
3
漸變蒙版還能怎麼用?
用法 ① 為文案留白
比如下面這張案例
當背景較為複雜的時候我們直接加上文案會讓識別性很差
可以加上一層漸變蒙版為文案留白

其透明度設置如下,供你參考

用法 ② 補足背景圖片寬度
如下案例,圖片本身的寬度不足以覆蓋全屏,但若直接拉長會導致圖片變形
這時依靠漸變蒙版就能很好的遮掩缺陷

用法 ③ 聚焦視線
當文案處於頁面正中央時,為避免背景圖對目光的發散影響
我們可以做成如下範例:

以下透明度設置參數供你參考

當然還有更多的蒙版應用技巧等著你在實操的過程中挖掘啦~(*^▽^*)
原創不易,如果喜歡我們的文章還請按贊分享~先謝過啦!
本文系【職場黑馬學】原創
如網絡媒體慾轉載刊登請洽詢粉專獲得授權,感謝!
P.S:黑主任粉專福利更新到27期囉~點擊下圖下載商用主題圖片吧(๑•̀ㅂ•́)و✧







 留言列表
留言列表


