
本文為黑主任第31篇原創文章
hello大家好~我是黑主任(,,・∀・)ノ゛
就在前幾天,黑主任在「P圈」看到幾份作品十分驚艷


是不是很好看?(●・◡・●)ノ 他們都有一份共通點
那就是:使用了具透視感的漸變立體色塊
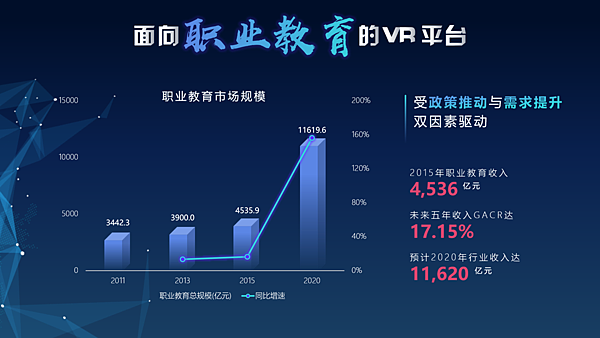
這種具透視感的漸變柱狀體,常常在許多互聯網發佈會的PPT上見到,在不失簡約的前提下,讓頁面增加了高級感與層次感~而之前黑主任在「VR+商業計劃書」改版中,也有一頁曾用到類似技巧

這種立體色塊到底怎麼做呢?
在PPT【形狀】里雖然有自帶的【立體形狀】,但PPT自帶的形狀是一個整體,無法針對單面調整透明度,做出來的成品自然就少了一份高級感和層次感(。˘•ε•˘。)

但是有P圈網友自行研究出了「破解法」~
黑主任親測有效,輕鬆就製作出了下圖的簡單範例

好了~相信你已經迫不及待的想要學習今天的教程了,讓我們開始學習「透視立體柱」的PPT製作技巧吧(*^▽^*)
(給新朋友的聲明:因本人長期在上海工作,使用的PPT是簡體版,但和繁體版PPT按鈕功能、佈局都一致,僅是名稱有所不同,望大家多包涵啦)
1
製作基本元素
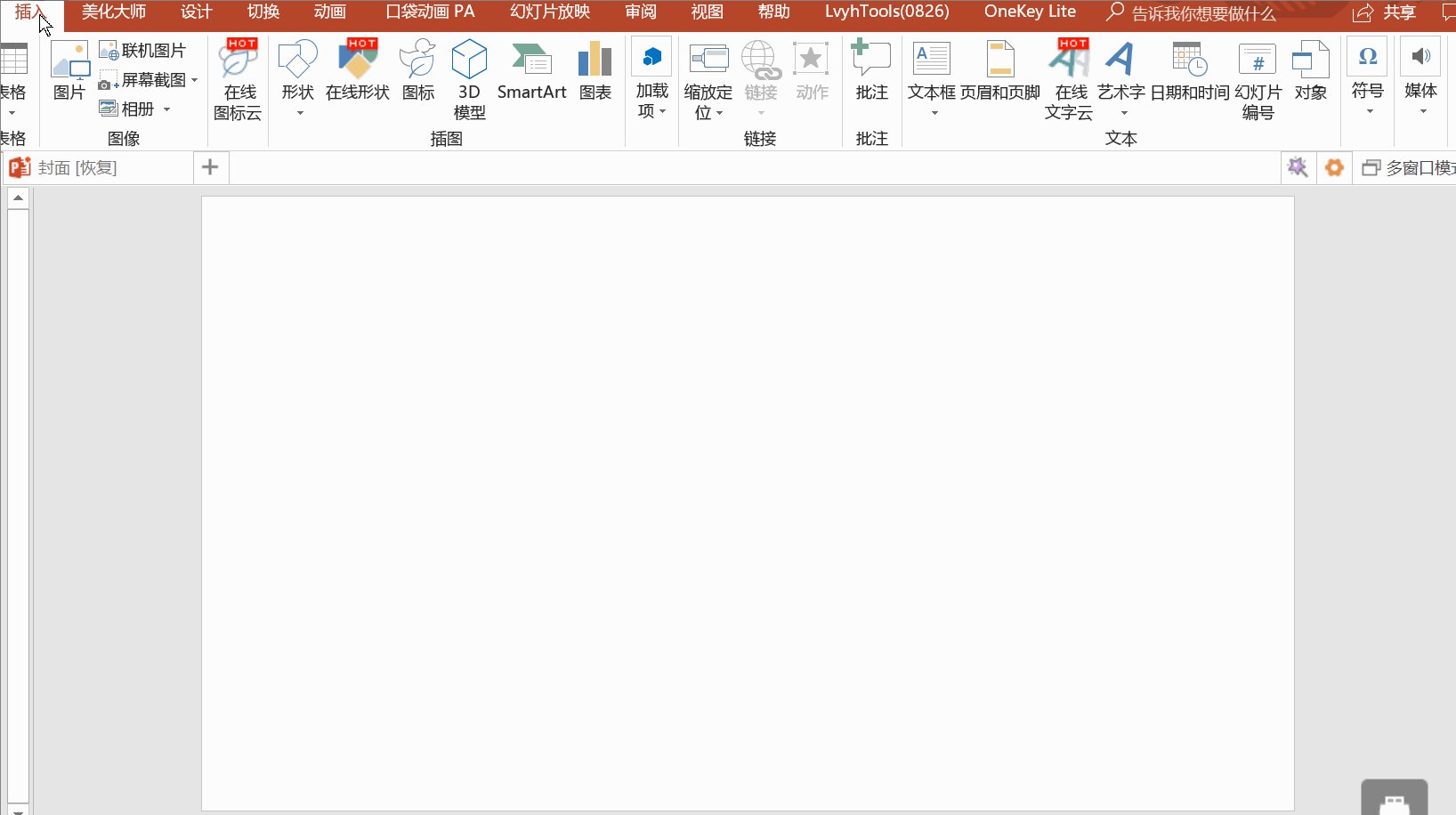
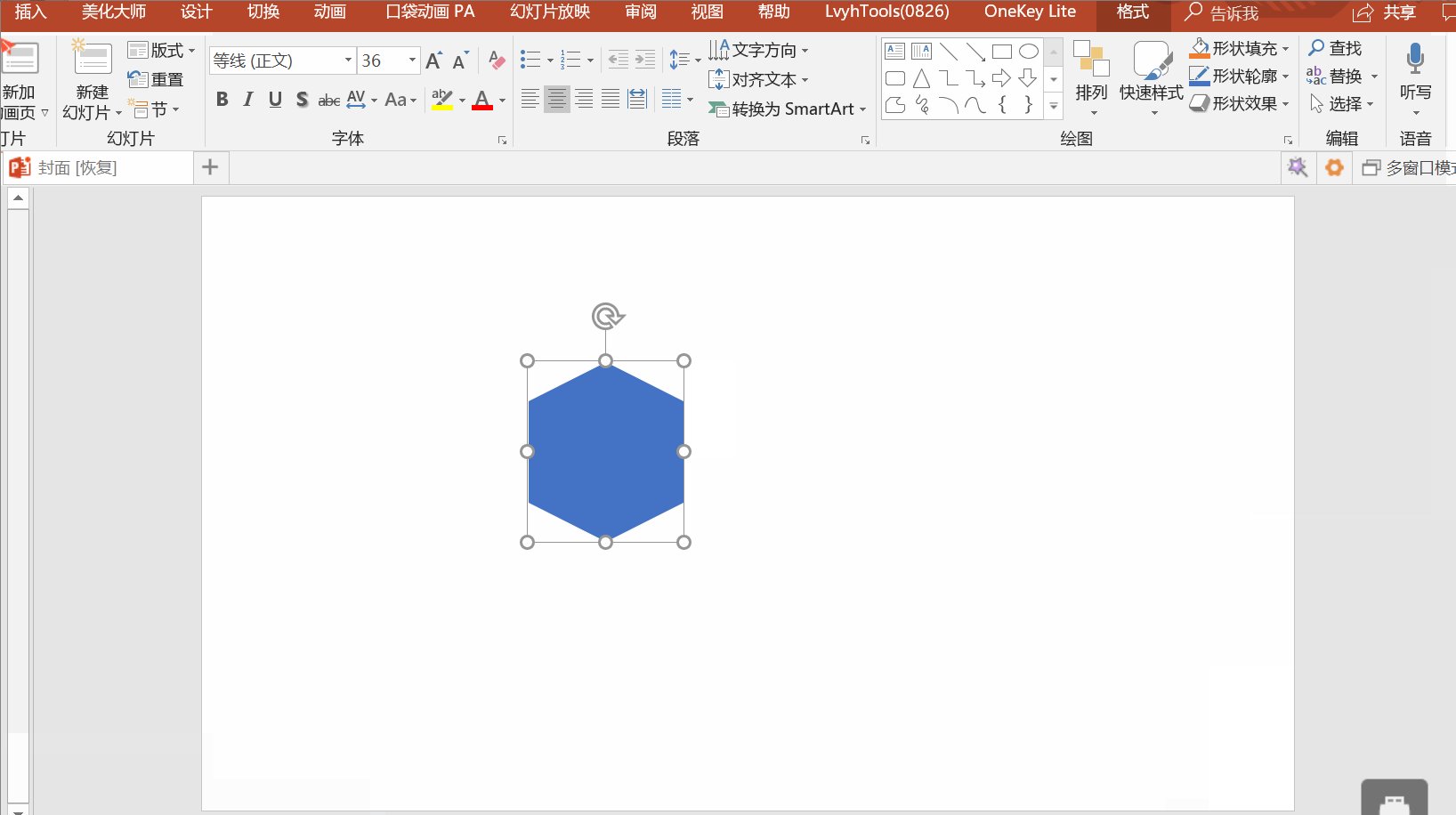
Step ① SmartArt 交替六邊形
【插入】→【SmartArt】→【交替六邊形】→重複2次【取消組合】(快捷鍵是Ctrl+shift+G)→保留一個【六邊形】
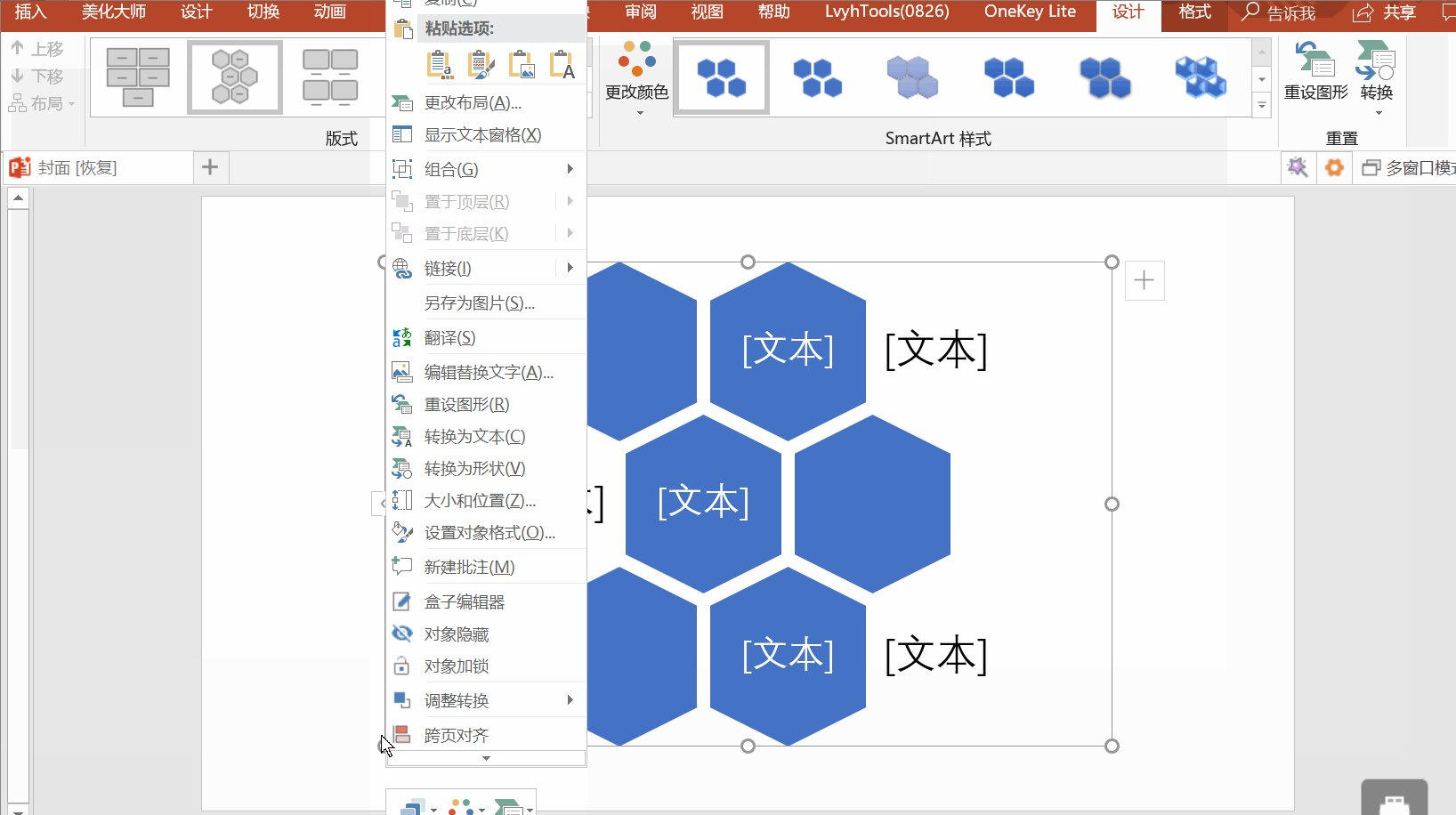
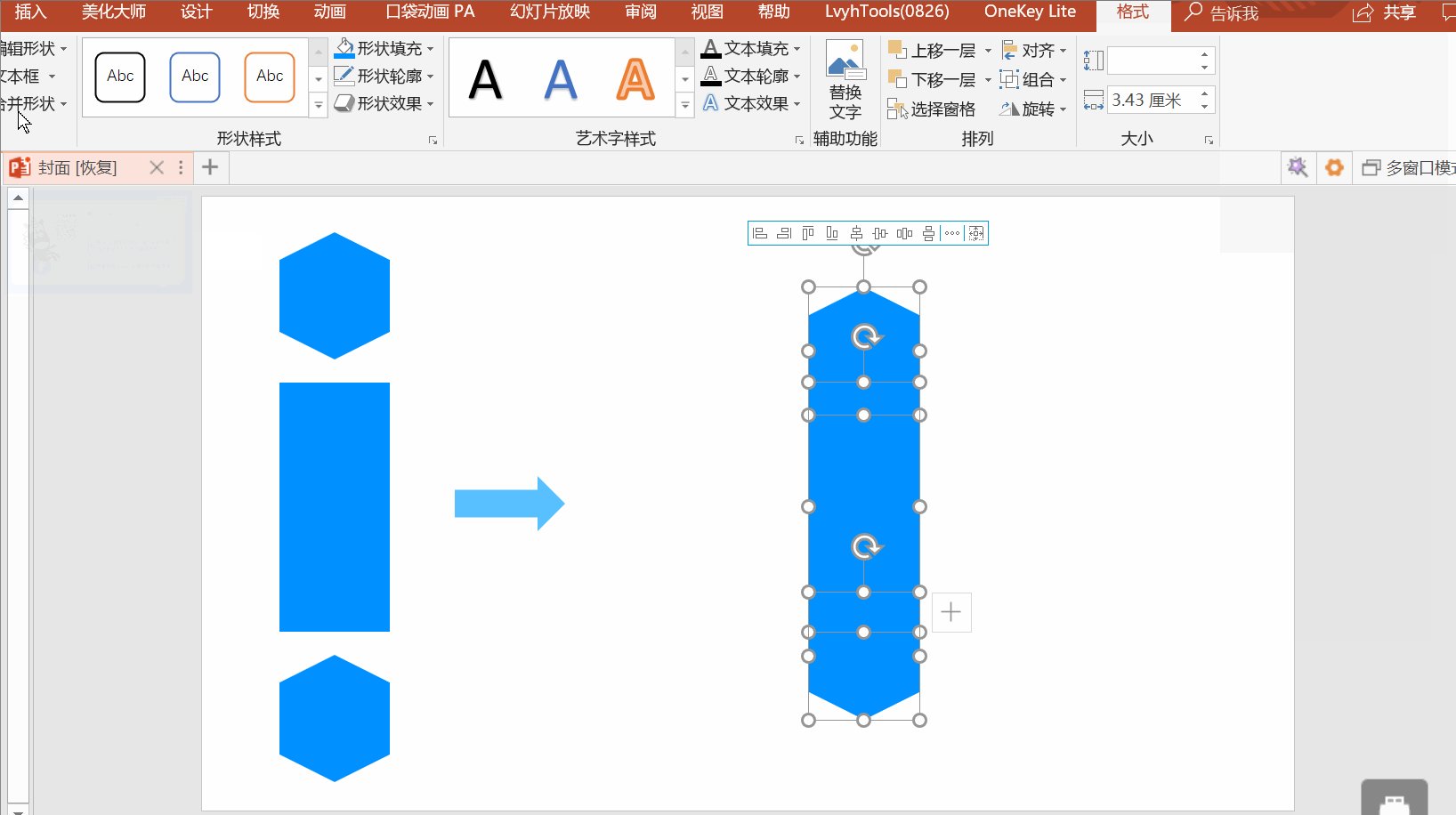
Step ② 使用布爾運算「組合」新圖形
準備1個【長方形】和2個【六邊形】→全選并相交→【格式】→【合併形狀】→【組合】
注意:製作新圖像必須要使用【布爾運算】而不能使用一般的合併!
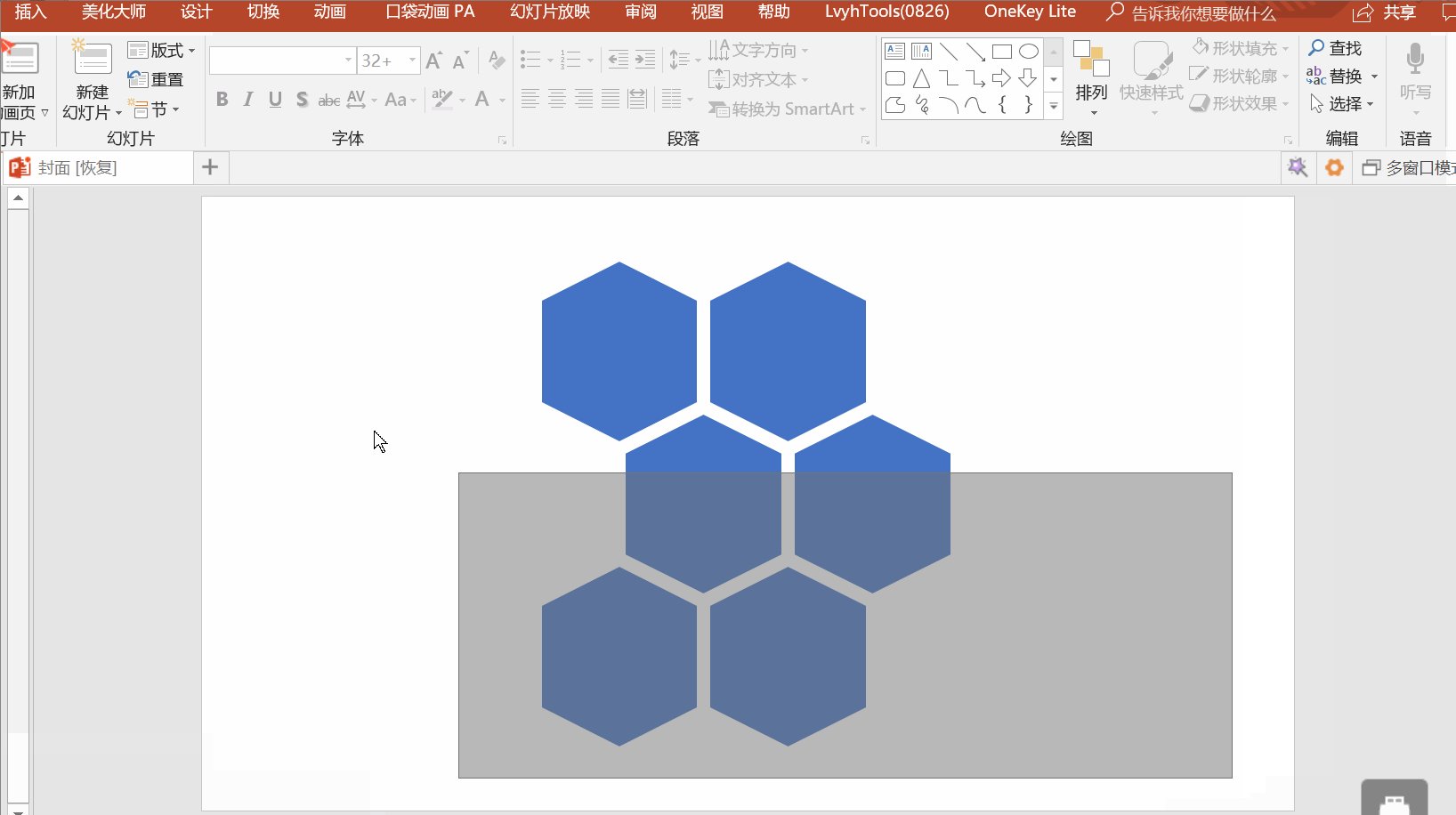
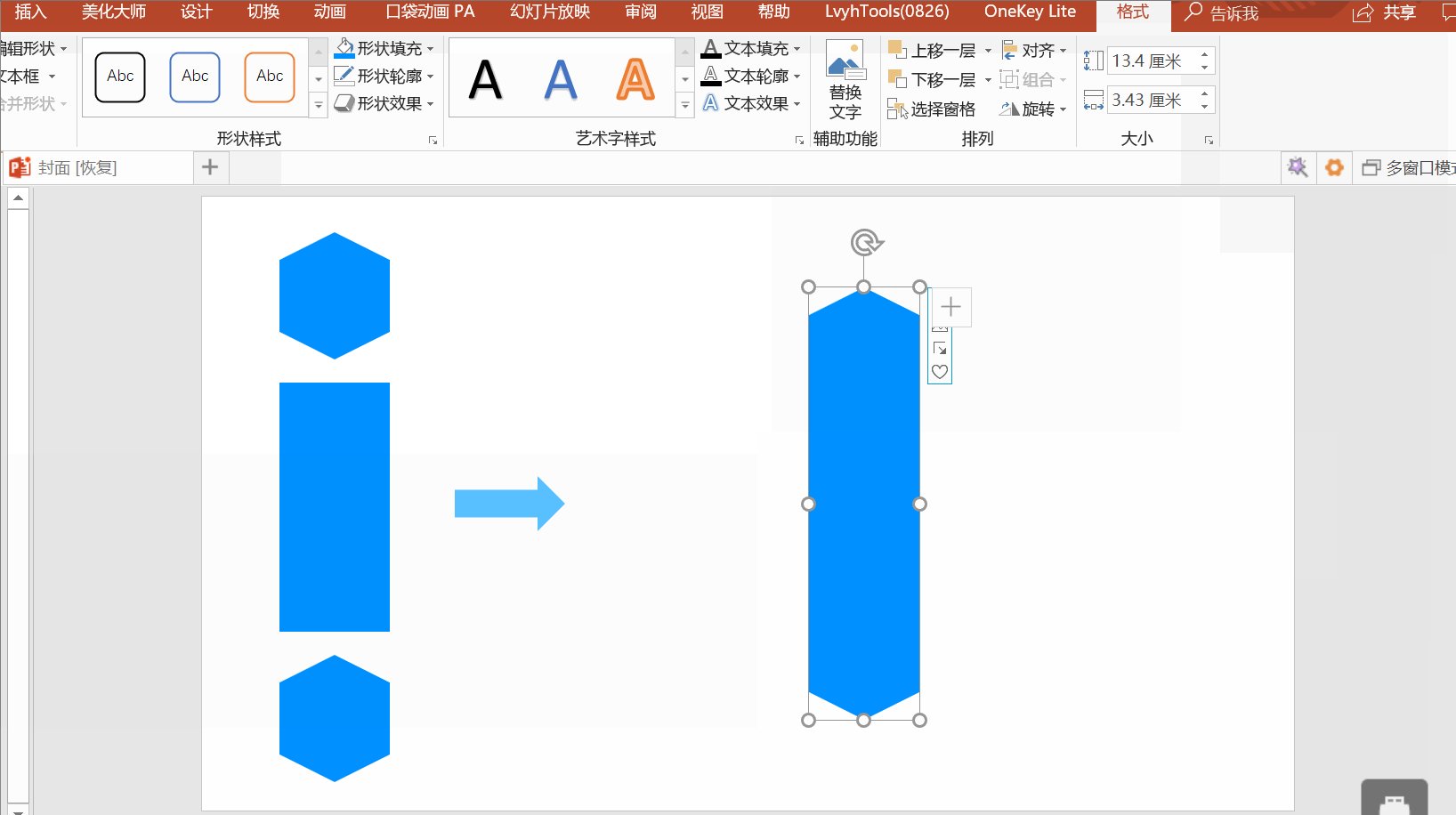
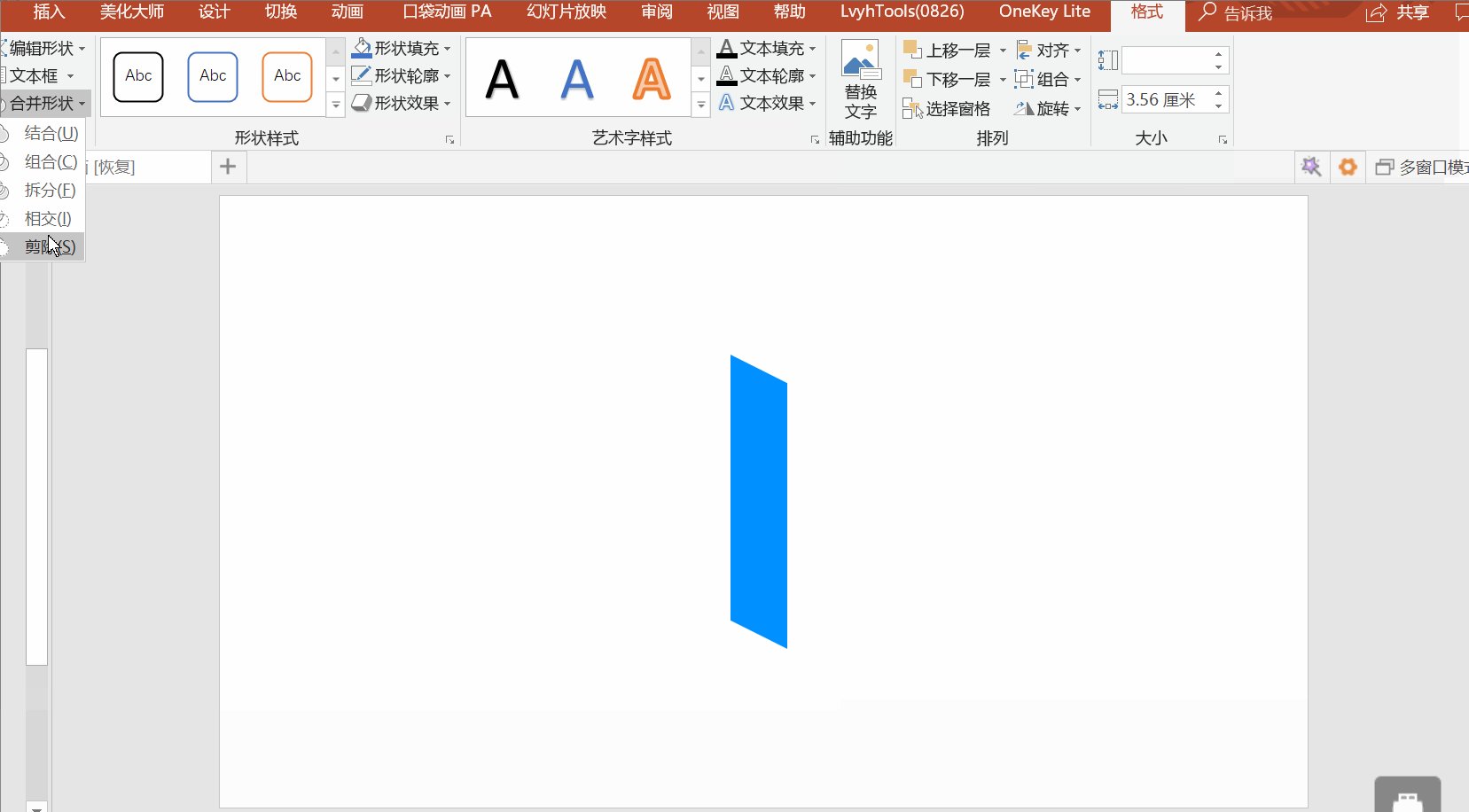
Step ③ 繼續布爾運算「相交」與「減除」
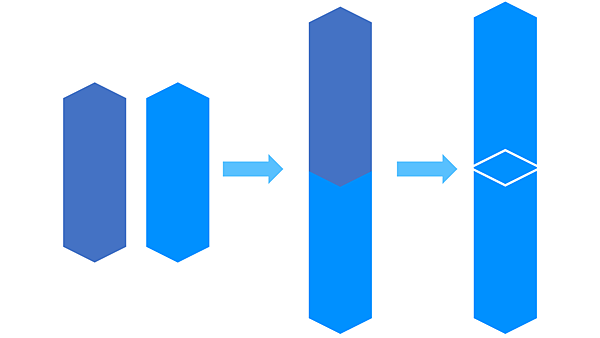
我們要準備兩個新圖形,按下圖的步驟製作出新元素

怎麼讓兩個圖形拆分成新圖形呢?
答案還是【布爾運算】
還不熟悉的同學可以看下圖的動作拆解~


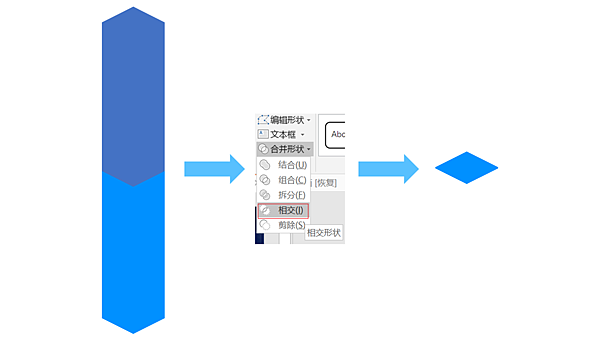
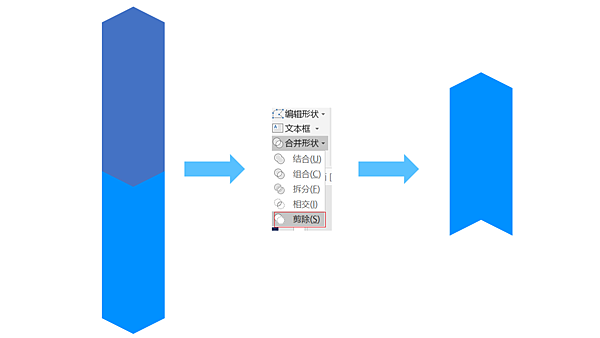
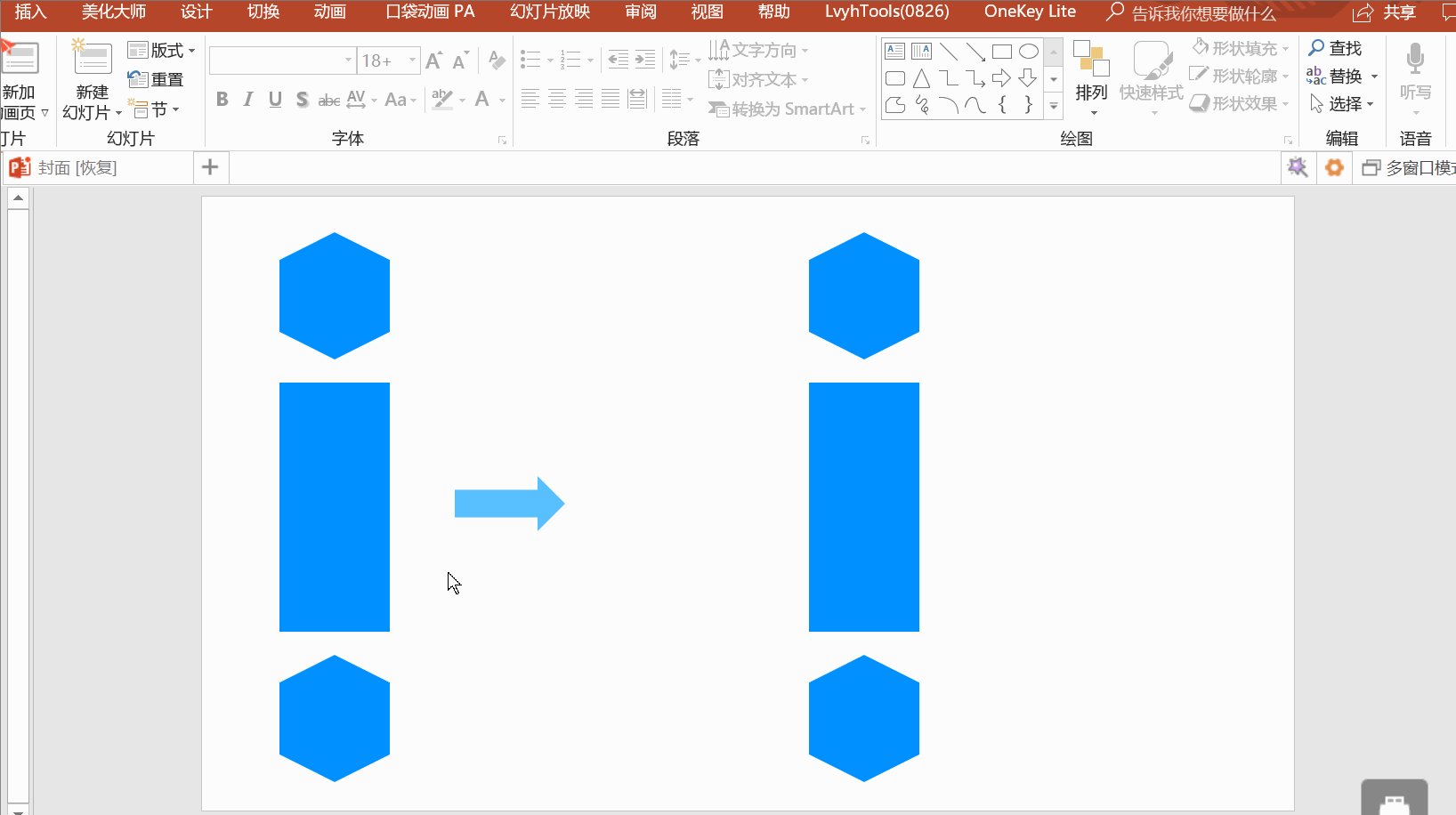
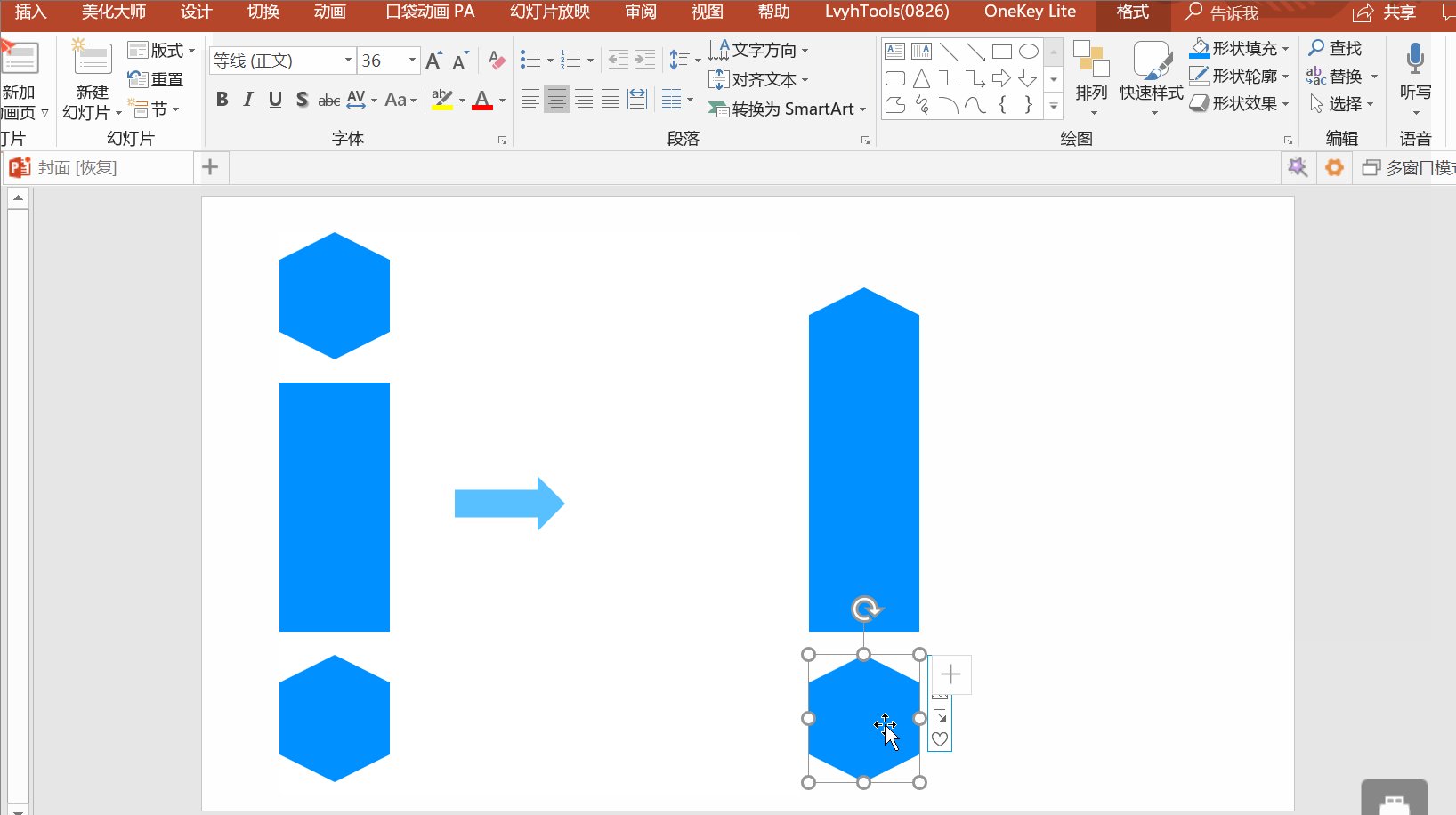
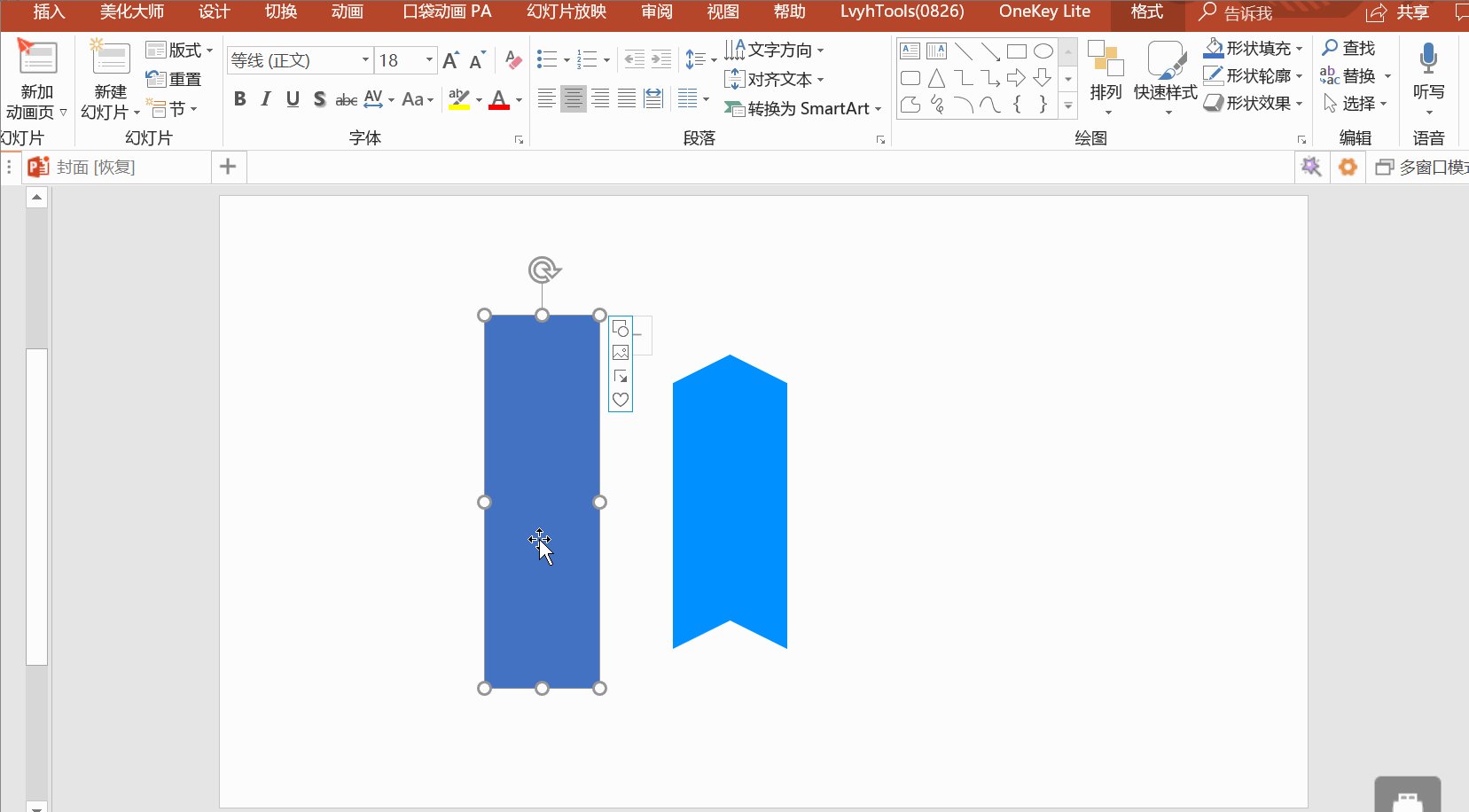
Step ④ 繼續布爾運算「相交」與「減除」
如下圖操作,繼續布爾運算做出最後一個新圖形
2
製作透視立體柱
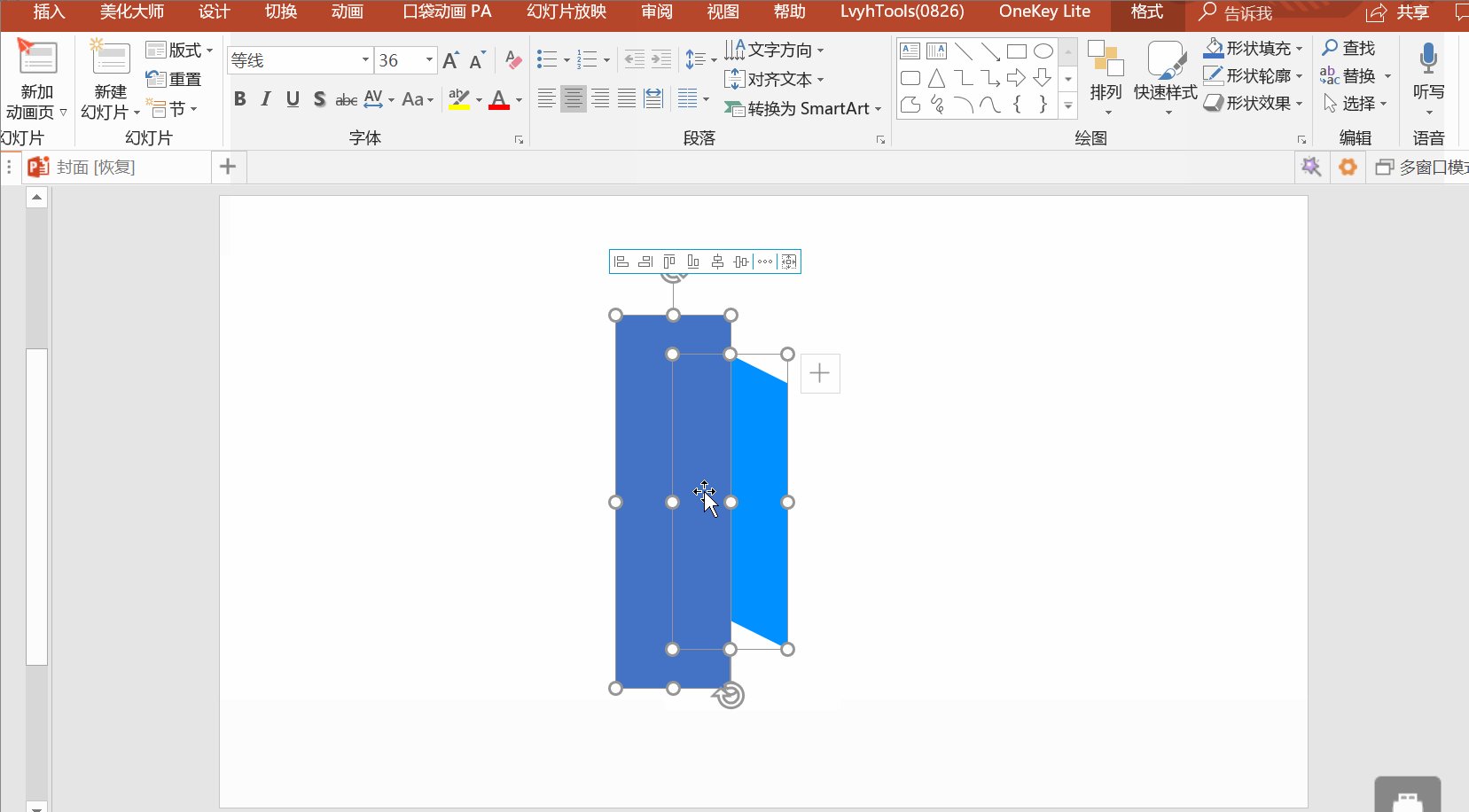
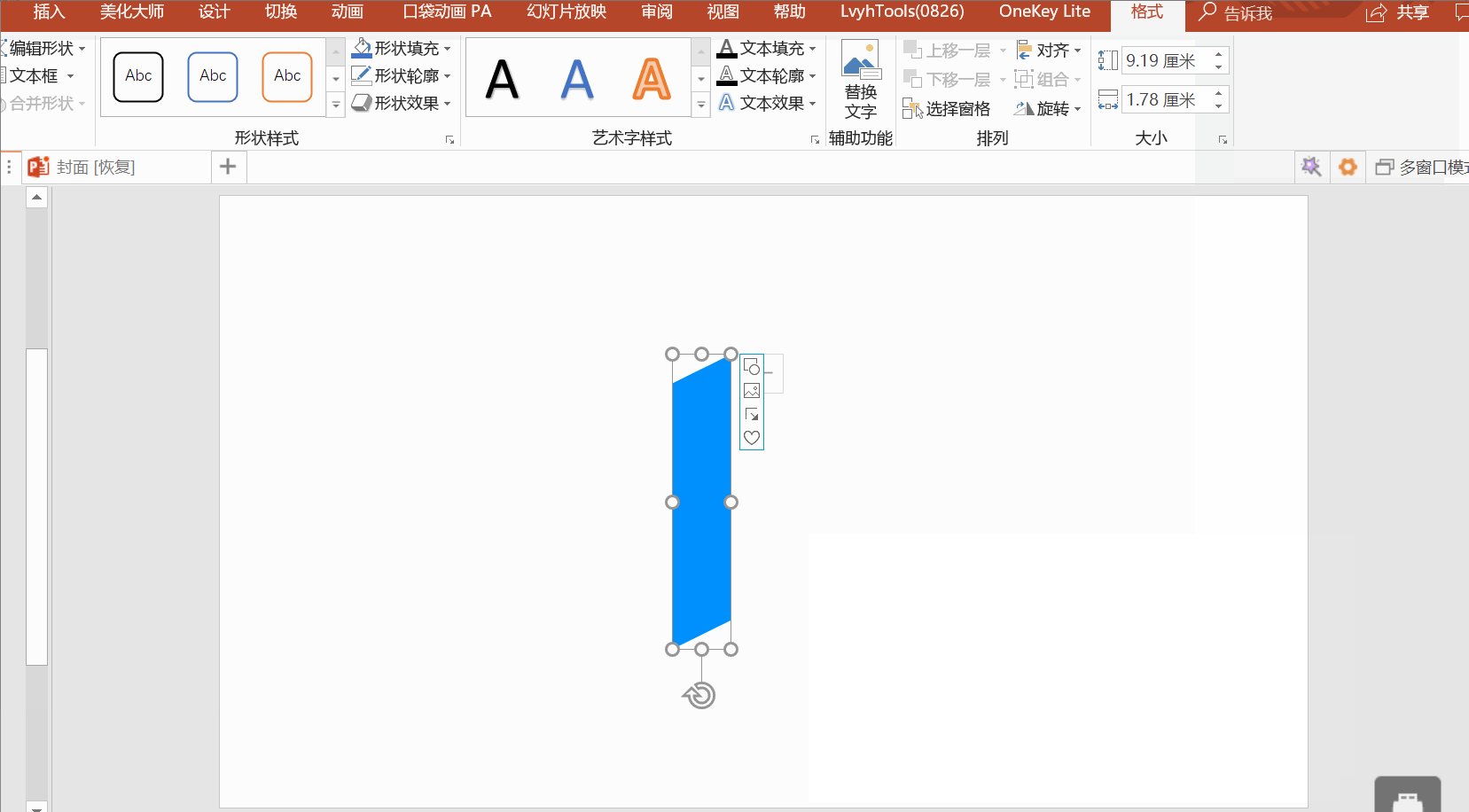
Step ① 拼接新元素製作「立體柱」
到這一步為止,我們已經做出了製作「立體柱」的所有元素
下面我們就根據下圖步驟,進行元素的拼接,就能得到立體柱啦XD

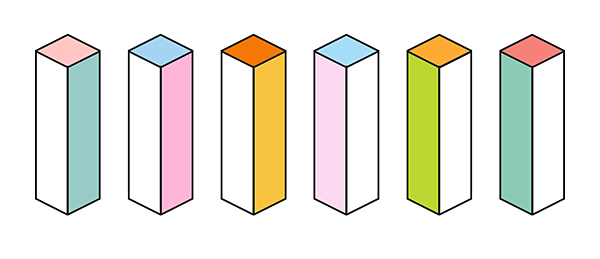
Step ② 調整立體柱每一面的填充
最後,只需根據設計需求
單面調整「立體柱」每一個單面的填充樣式

這種簡約可愛風的也完全不在話下~

這個技巧能運用的具體情境非常廣~
希望能幫你在設計簡報時增添一點靈感XD
黑主任也非常期望你能將自己的作品發給我一同欣賞哦~
今天的分享就到這啦~我們下次見 ~( ̄▽ ̄)~*
原創不易,如果喜歡我們的文章還請按贊分享~先謝過啦!
本文系【職場黑馬學】原創
如網絡媒體慾轉載刊登請洽詢粉專獲得授權,感謝!
P.S:送上最新【延禧攻略】配色組合
點擊下圖留言就可以獲得柔和彩墨濁PPT模版囉(*´∀`)~♥










 留言列表
留言列表


