
本文為黑主任第44篇原創文章
hello~我是黑主任(,,・∀・)ノ゛
昨天聖誕節是不是玩的很嗨呢~本文是2018年的最後一篇【Office職升技】,今天黑主任要教你一個PPT文字的處理技巧。
話說黑主任以前曾在「P圈」見過網友分享的作品,其中有一頁立刻吸引了我的目光:

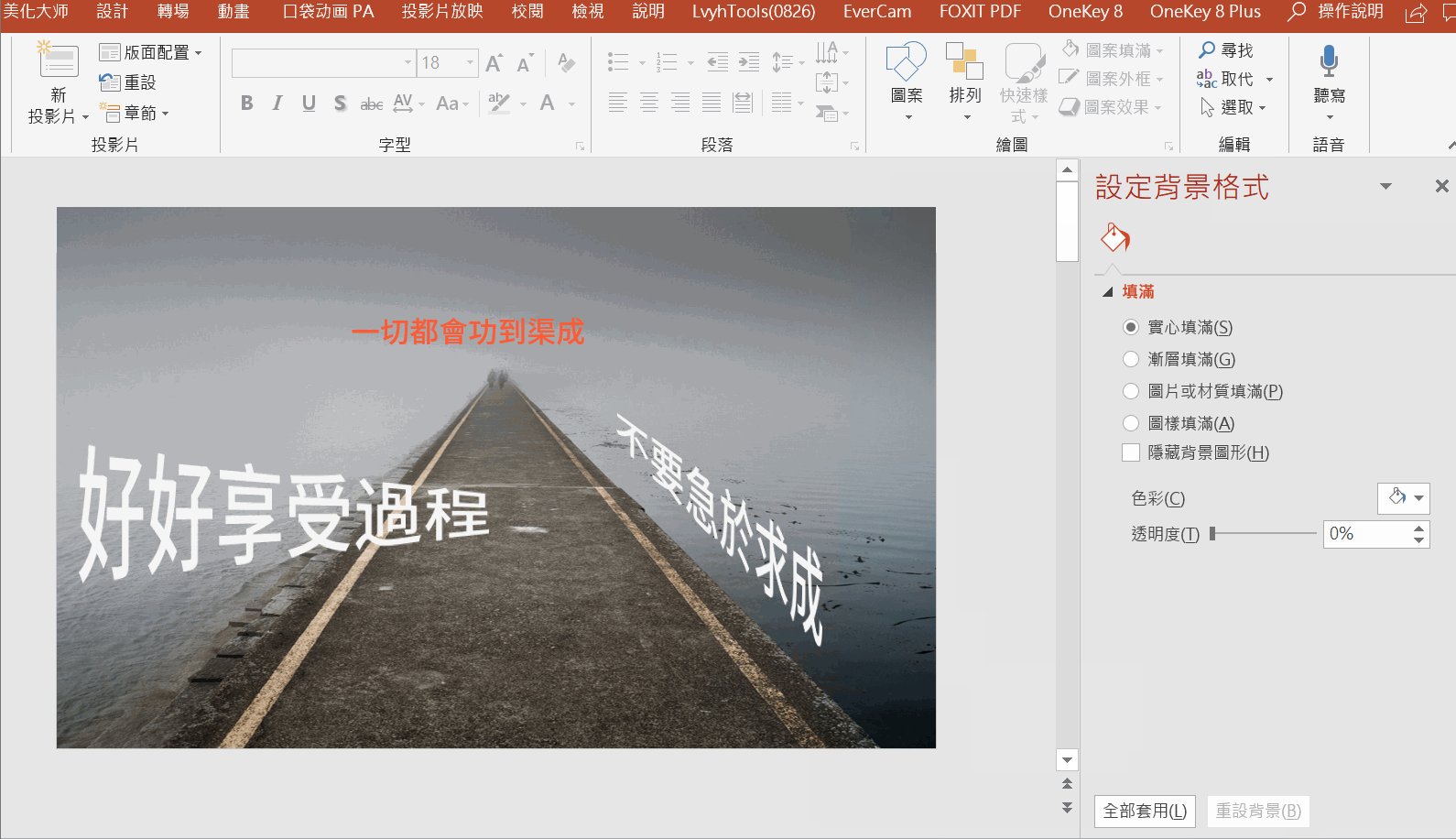
文字方塊底部的線條與道路的邊框緊密貼合,文字方向直指道路前方,瞬間就為整副畫面賦予了視覺上的動感效果,也打破了文字方塊常規的排版佈局,實在令人印象深刻。
那麼這種文字效果是怎麼做出來的呢?
其實只需要用到PPT的兩個基礎功能:「文字效果」和「立體旋轉」
下面就跟著黑主任的操作,一起來學習吧(*^▽^*)
2018黑主任免費為粉絲發佈異業結盟商訊
點擊上圖立即參與
1
插入道路圖片與文字方塊
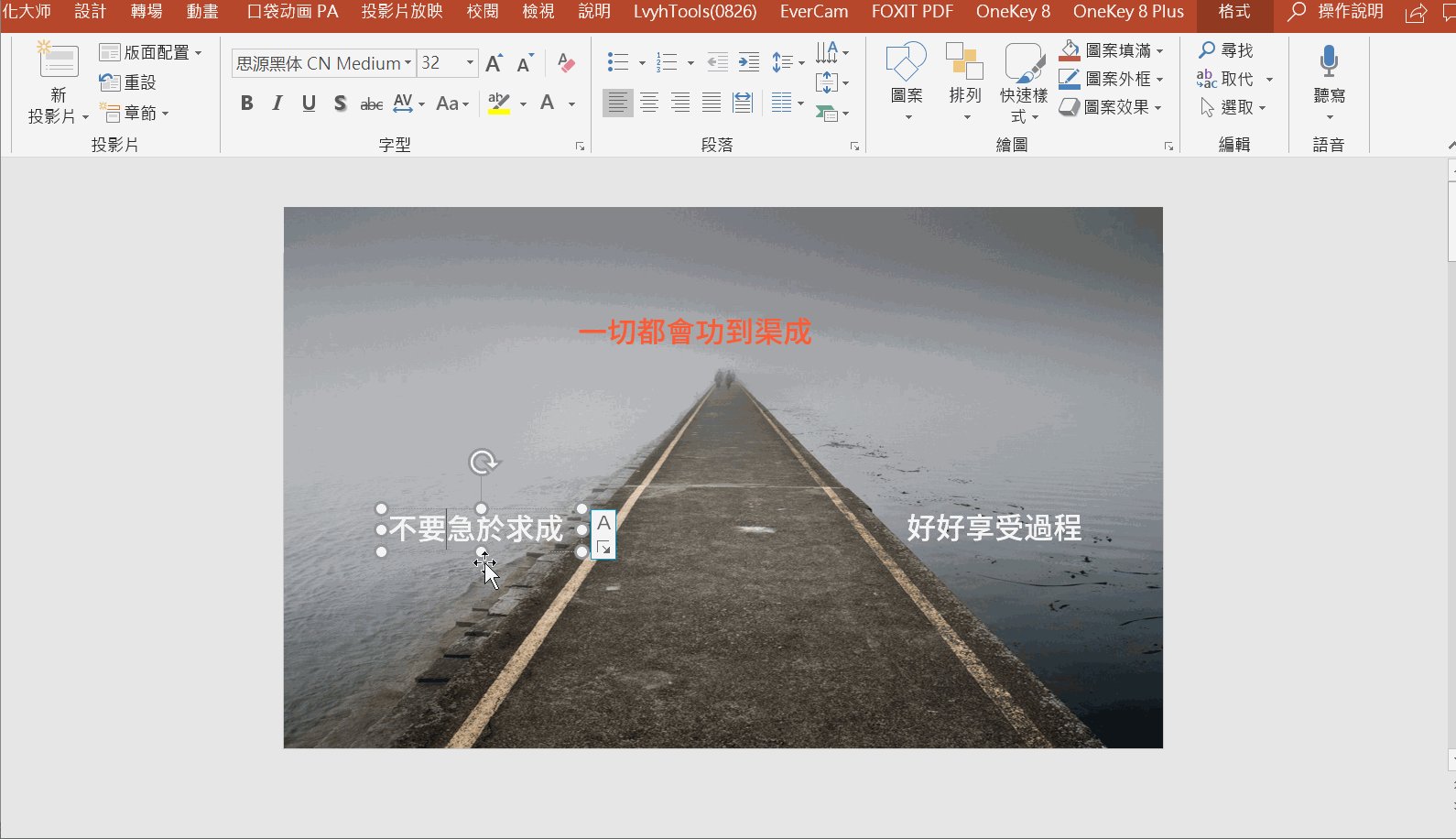
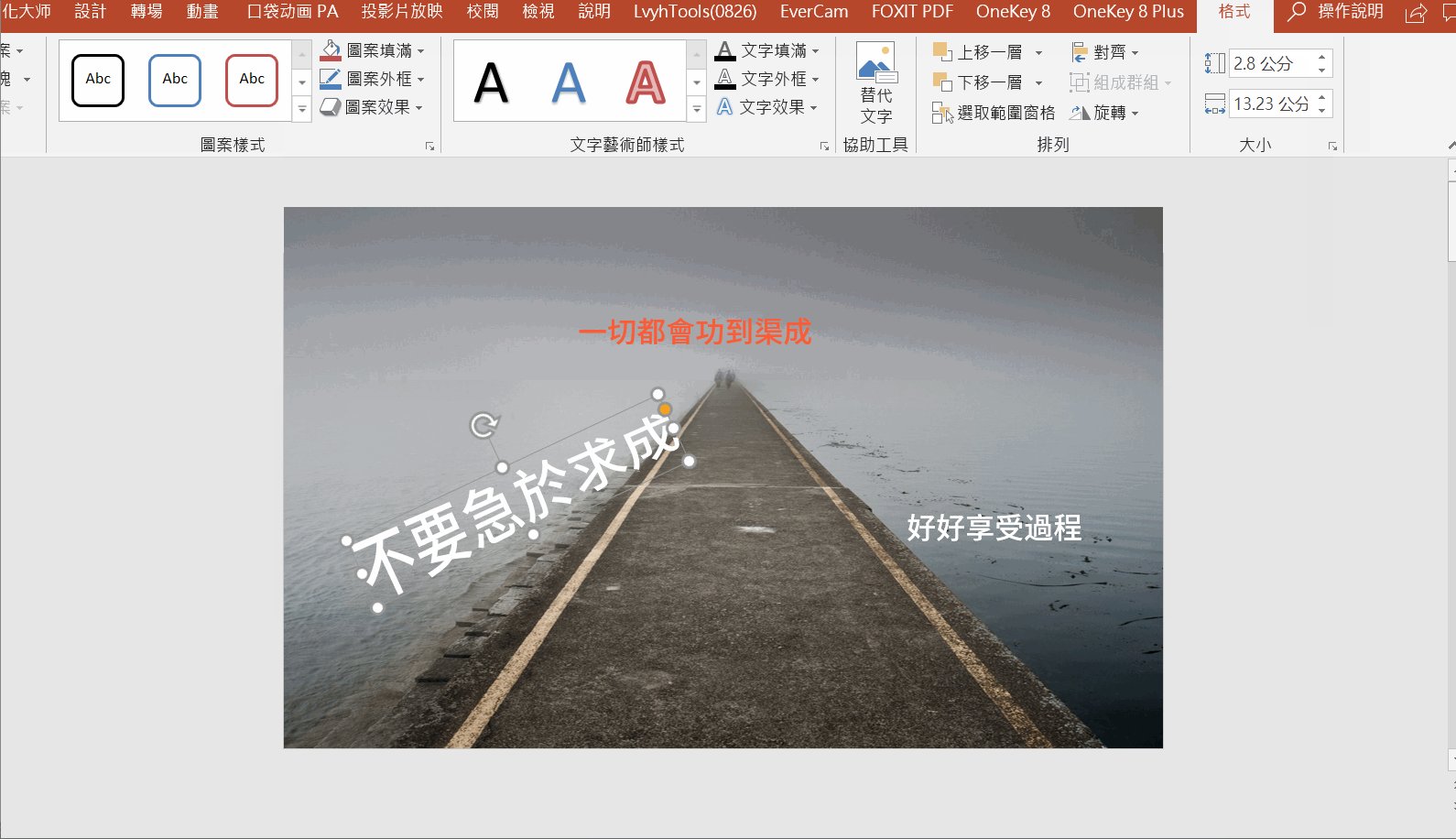
首先,選擇一張「道路」圖片素材,并插入文字方塊,其中提煉出該文案的中心主題(如本文案中,標紅的字句即為中心)

將中心主題放置於道路前方,將另外兩句文案分別置於道路兩側,如下圖:

2
為道路兩側文字添加特效
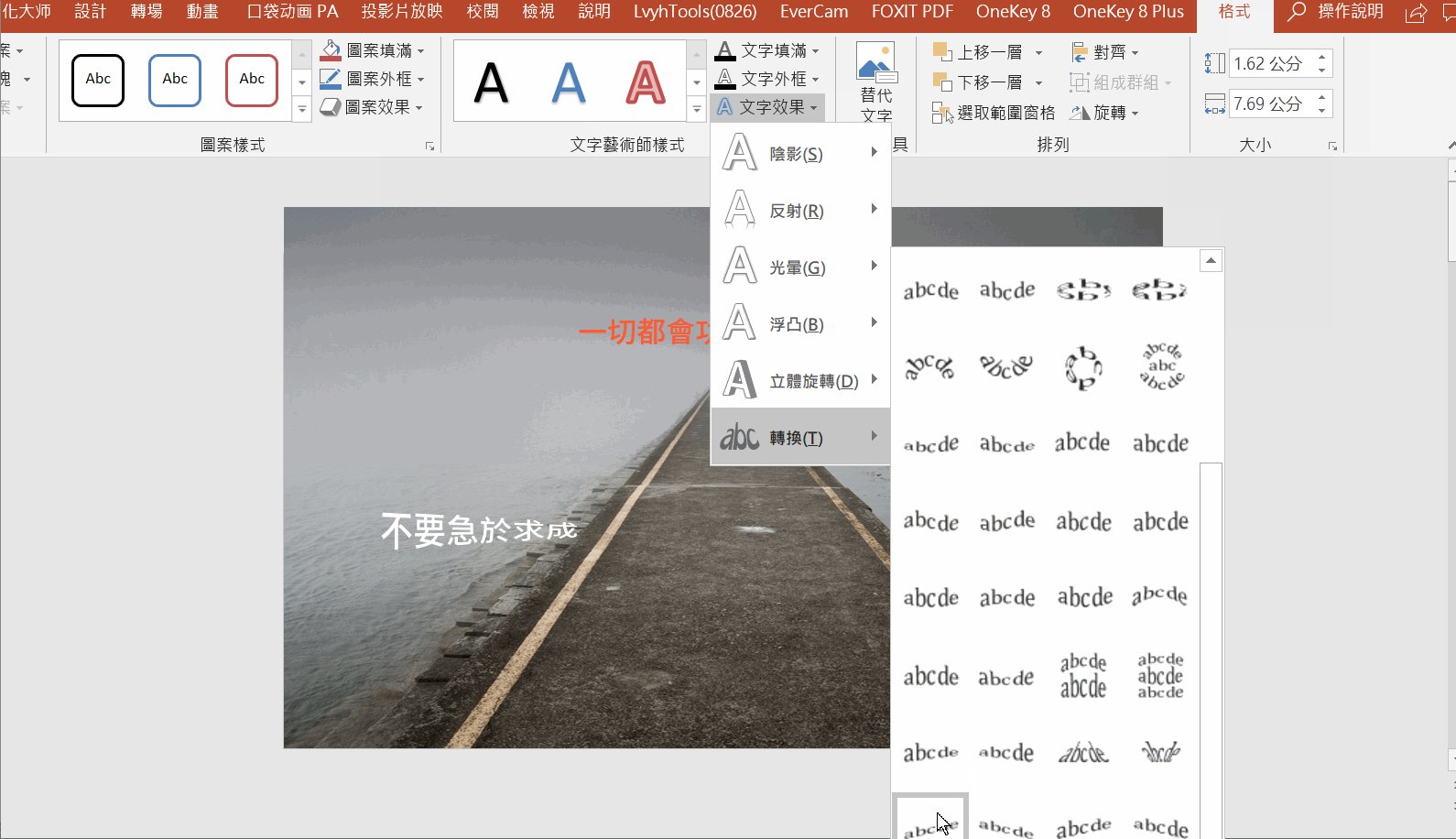
Step ① 添加文字效果
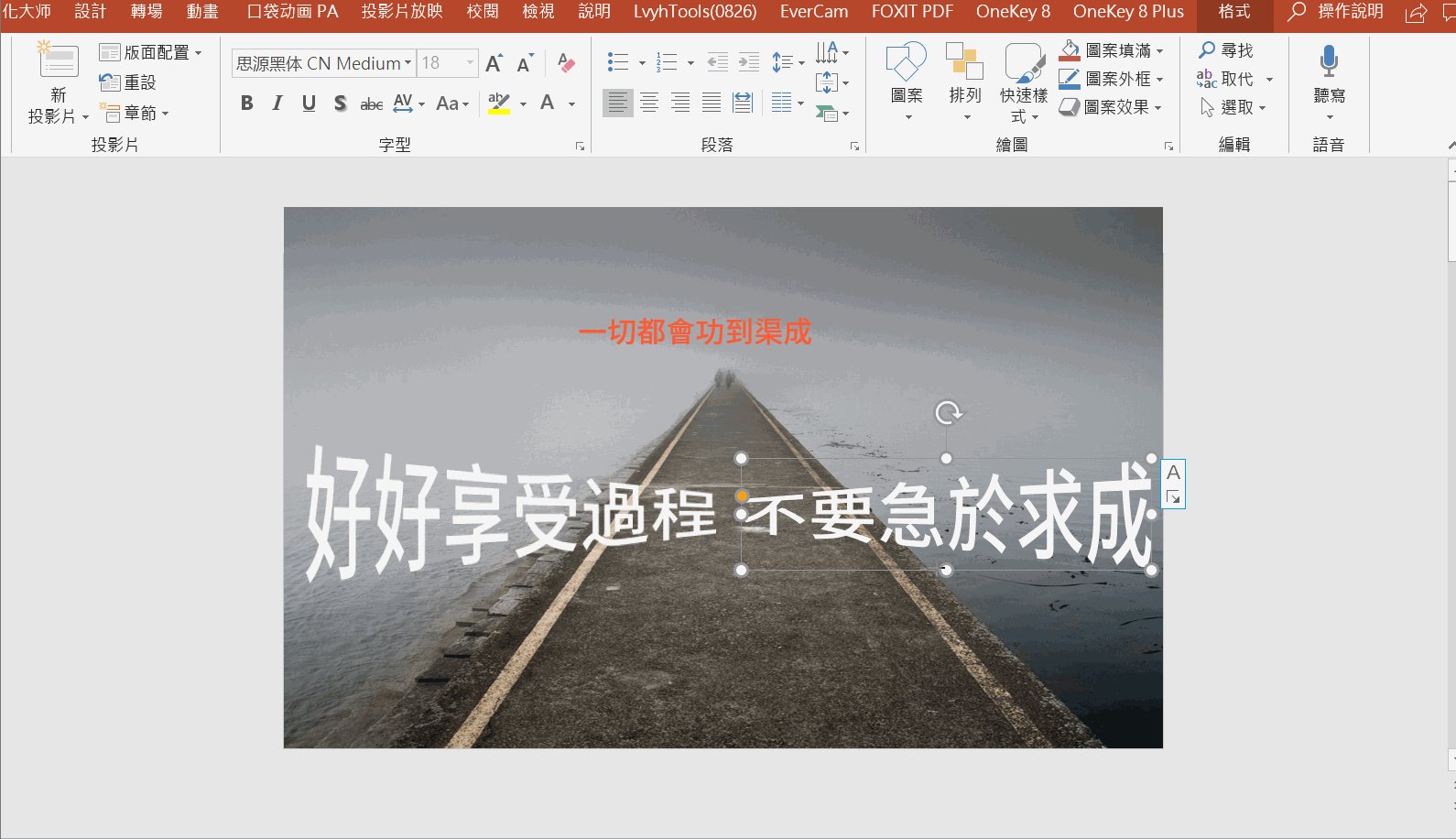
【選定】文字→【格式】→【文字效果】→【轉換】→選擇效果樣式,本案例中黑主任使用的是【梯形:向右】的效果
(注意:添加效果後的文字方塊,只需拖動方塊大小就能調整文字大小,單純的調整字型大小是無效的哦~)
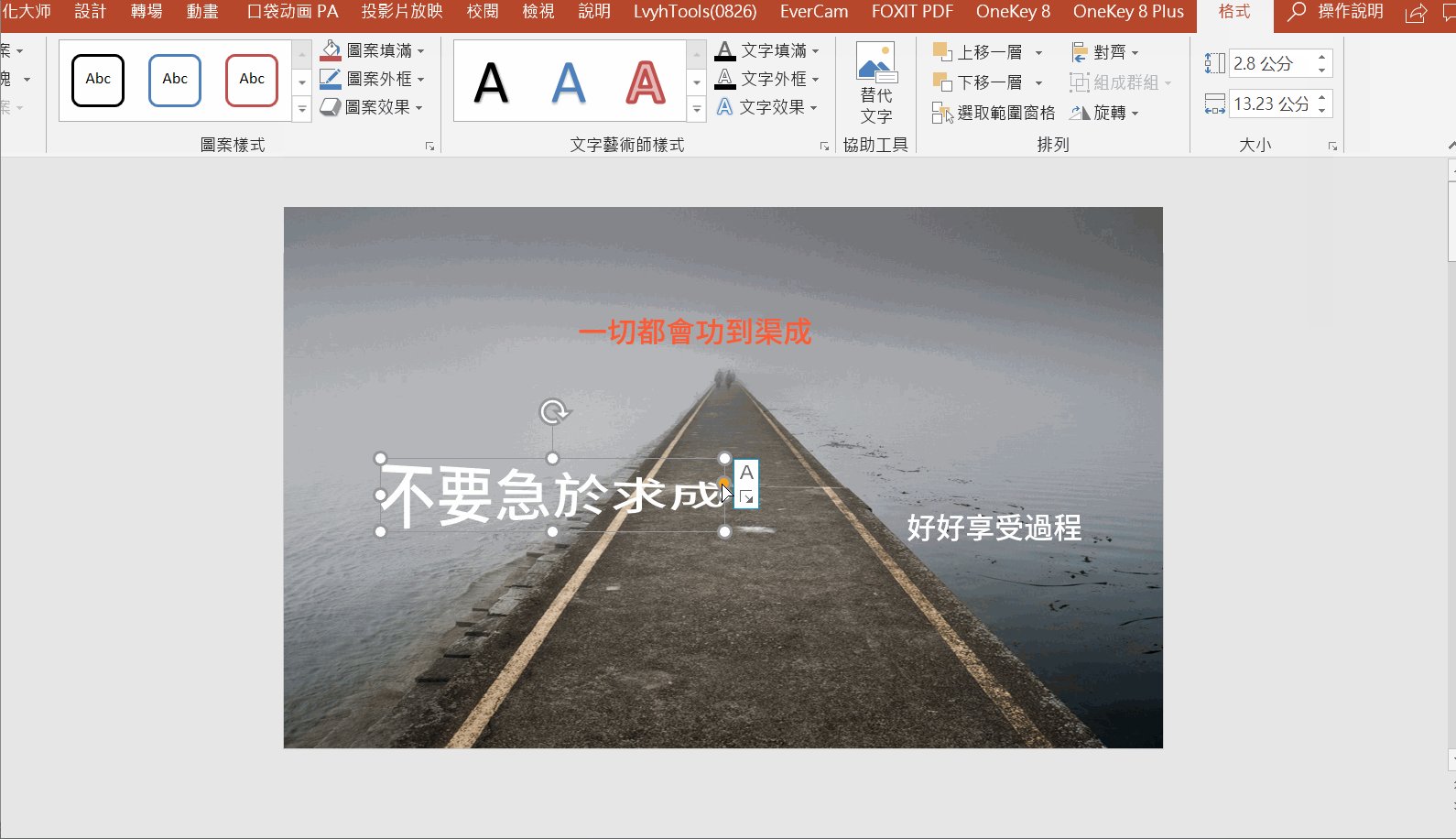
並且可以透過拖動文字方塊中橘色的端點,調整文字效果的大小
這樣我們對道路另一側的文字也如法炮製,不過選擇的文字效果是【梯形:向左】
Step ② 添加立體旋轉效果并調整角度
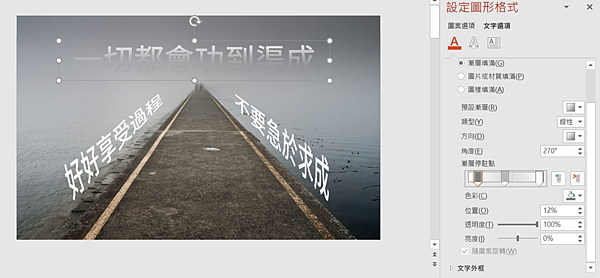
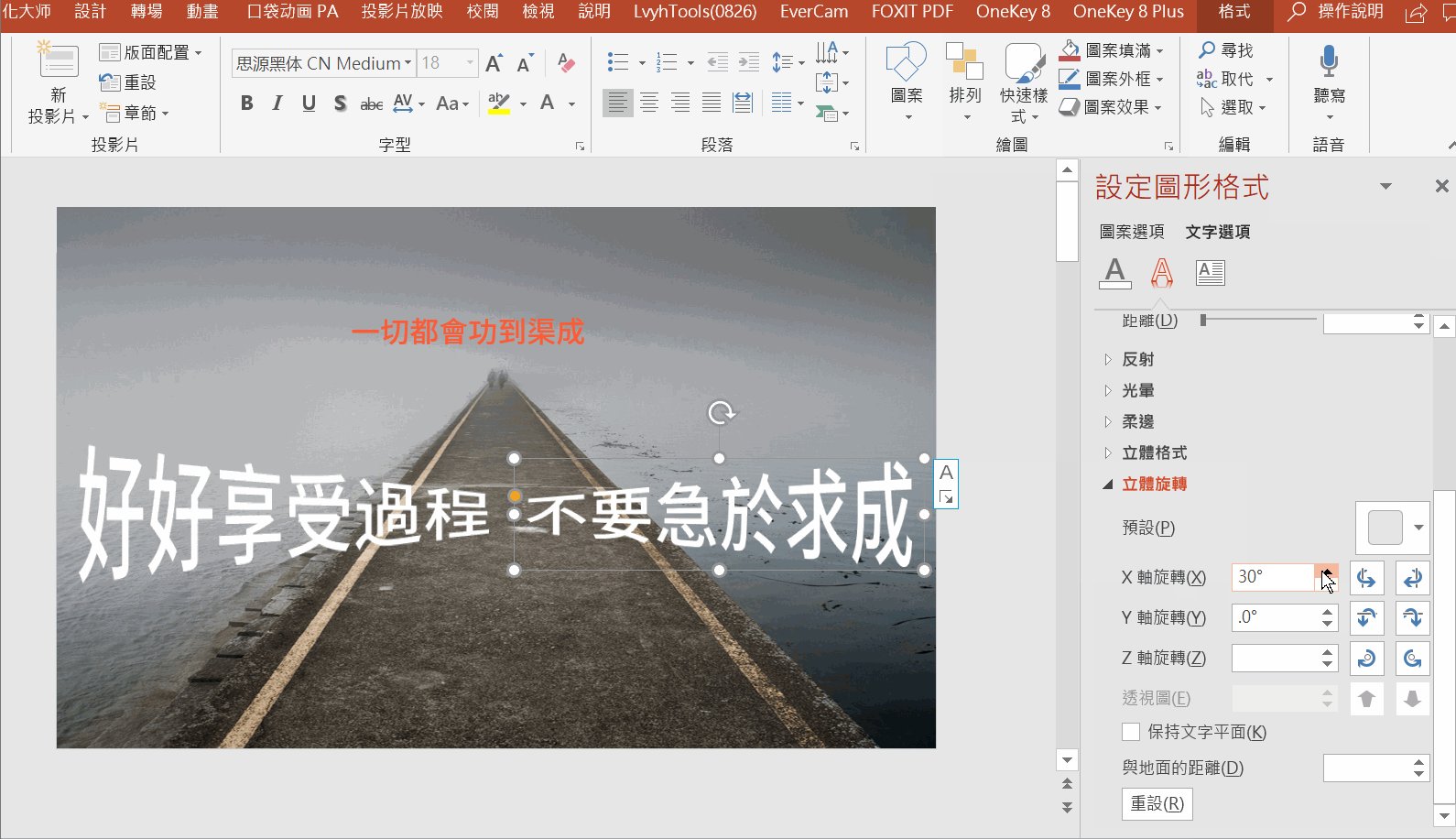
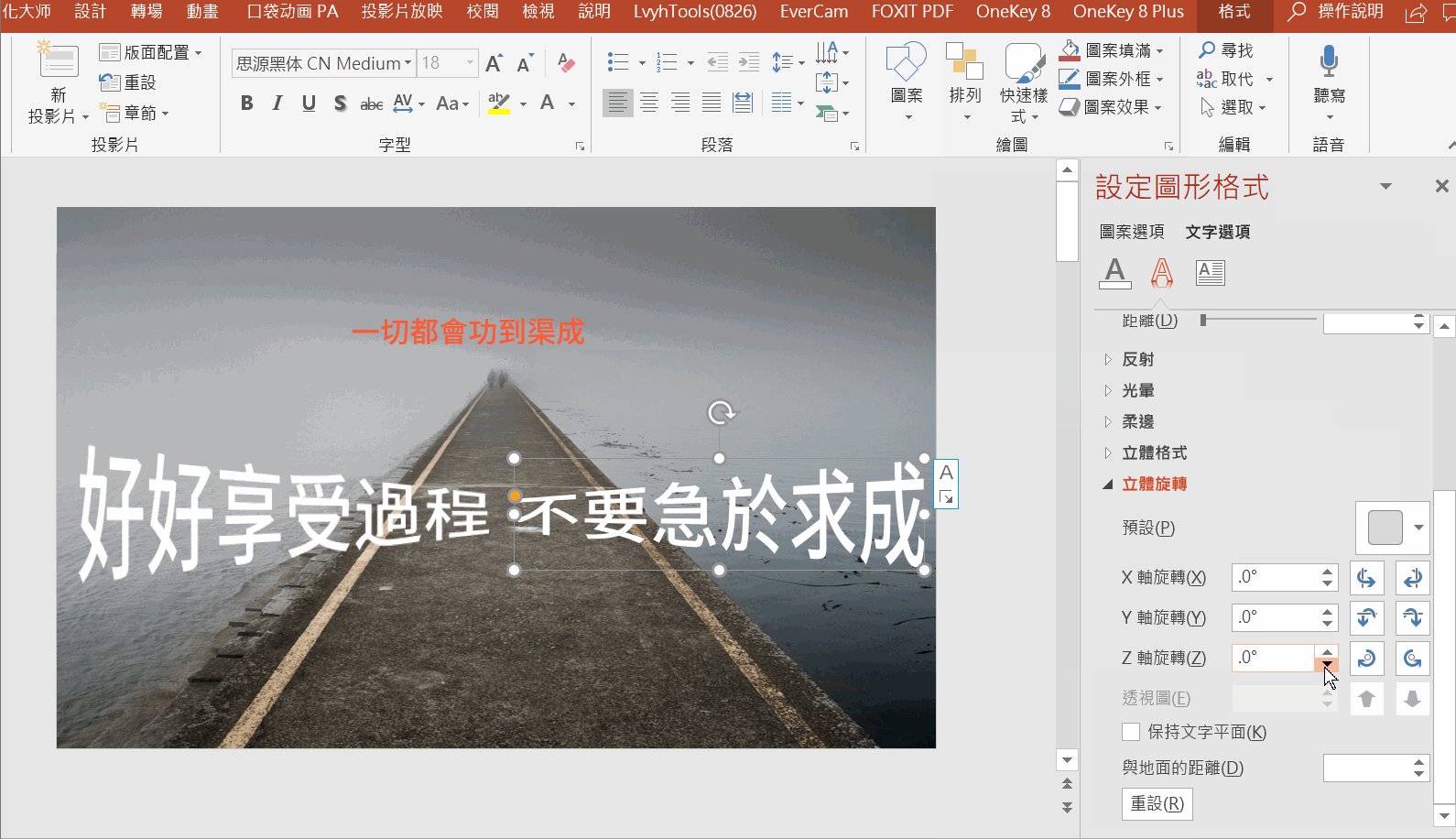
【選定】文字→【右鍵】→【設定圖形格式】→【文字選項】→【立體旋轉】→調整【X、Y、Z軸的角度】
X、Y、Z軸角度調整的拿捏,還需各位同學自己實際操作體會下哦~
三軸的調整在上方動圖中有演示具體的效果
接下來我們對道路左側的文字也同樣添加【立體旋轉】
在本案例中,道路兩側文字的X軸和Y軸調整角度如下示意

Step ③ 放置中心句
在本範例中,黑主任將中心句放大,置於道路的盡頭
還添加了漸隱字的特效,看起來是不是有種朦朧美呢~

3
設計細節優化
如果覺得背景圖片太複雜而且顏色和字體相近
這樣會對文字的辨識起到干擾作用,怎麼解決呢?
很簡單,添加一個黑色的漸變光圈

由於整體畫面變暗了,我們可以給文字添加【文字陰影】
這樣一來就更具有立體感了~XD

4
黑主任碎碎唸
或許會有同學有疑問:
如果圖片中道路的方向和形狀不一樣怎麼辦?
emm~其實黑主任教你的是一種PPT技巧,也可以說是一種方法論
只要你認真學習了今天所教的【文字效果】和【立體旋轉】
回去之後有實操練習并加以自己思考,那麼主任相信任何圖片素材都難不倒你
我隨便舉個例子,比如下圖這張蜿蜒曲折的圖片

不也是一樣,可以運用今天所學來輕鬆駕馭嗎~

最後留一個回家作業好了~
你可以思考下,這張道路圖片,該怎麼配合文字特效來設計(^_-)

今天的分享就到這啦~我們下次見 ~( ̄▽ ̄)~*
原創不易,如果喜歡我們的文章還請按贊分享~先謝過啦!
本文系【職場黑馬學】原創
如網絡媒體慾轉載刊登請洽詢粉專獲得授權,感謝!
P.S:送上20套心動模板
助你輕鬆搞定PPT設計 (*´∀`)~♥








 留言列表
留言列表


