
本文為黑主任第28篇原創文章
hello大家好~我是黑主任(,,・∀・)ノ゛
許多朋友看了上週的文章,「商業簡報之巧用大數據分析思維」後,許多粉絲朋友紛紛私訊和黑主任一同探討了了一個問題「商業思維和PPT製作技巧哪個更重要?」
這個問題太過絕對,兩者并不是魚和熊掌孰優孰劣的關係,恰恰相反是一種互補關係,不同的是:商業思維的錘煉需要建立在長期的邏輯鍛煉與商業實戰中養成,進步的程度是看不到摸不著也無法量化衡量的;而PPT技巧可透過短時間內的集中的反復練習習得,並且可以很清楚的的看到自己的成長~
今天黑主任就要教大家花5分鐘看文章,3分鐘學會一個PPT技巧:雷達掃描效果
(給新朋友的聲明:因本人長期在上海工作,使用的PPT是簡體版,但和繁體版PPT按鈕功能、佈局都一致,僅是名稱有所不同,望大家多包涵啦)
1
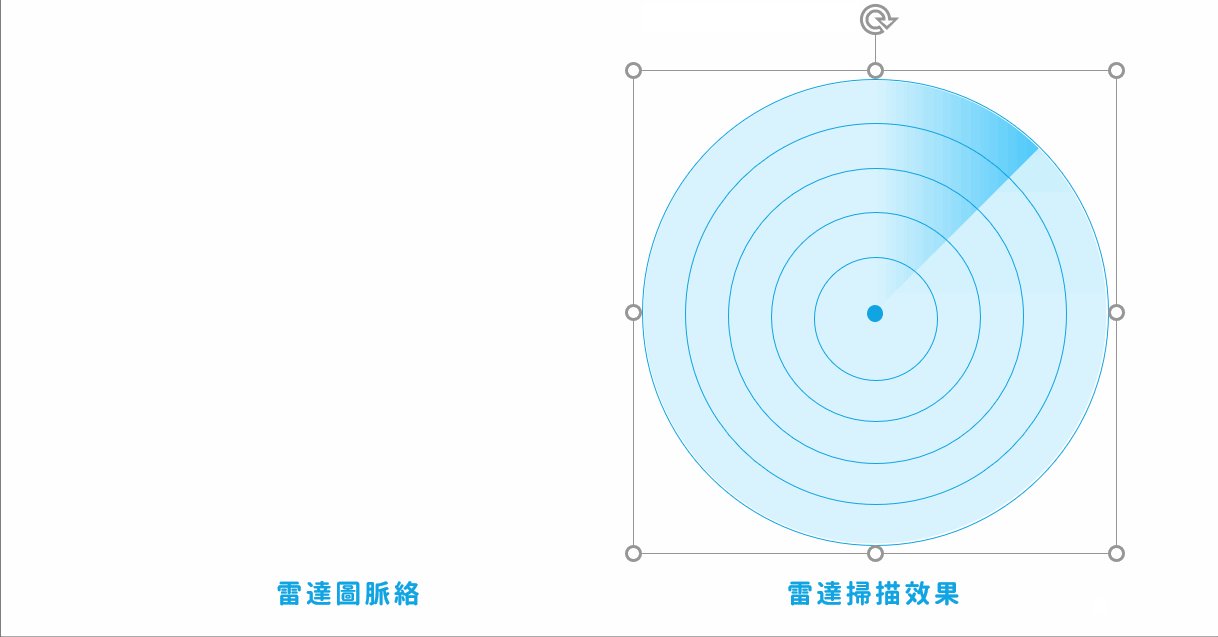
畫好雷達圖脈絡
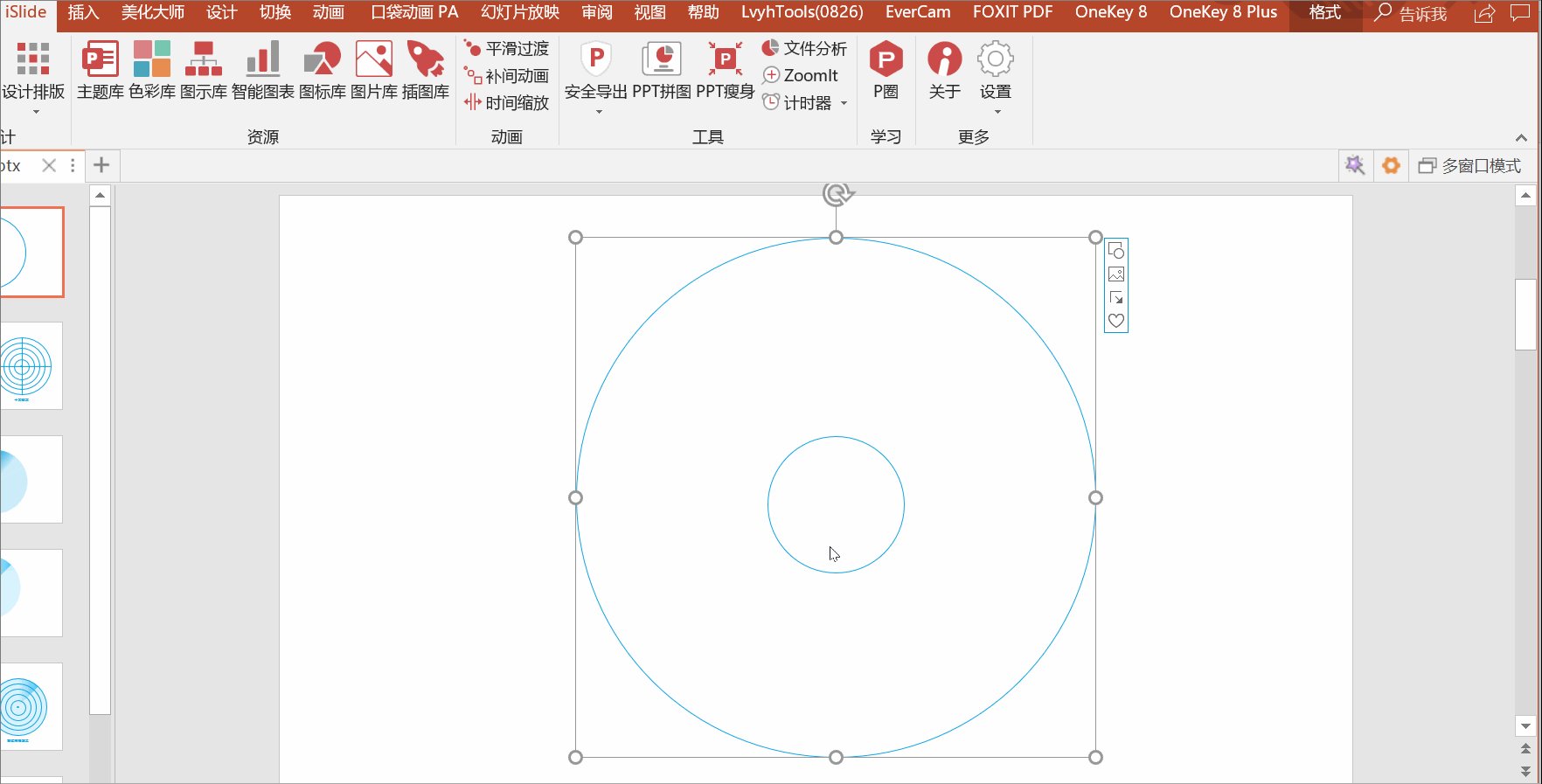
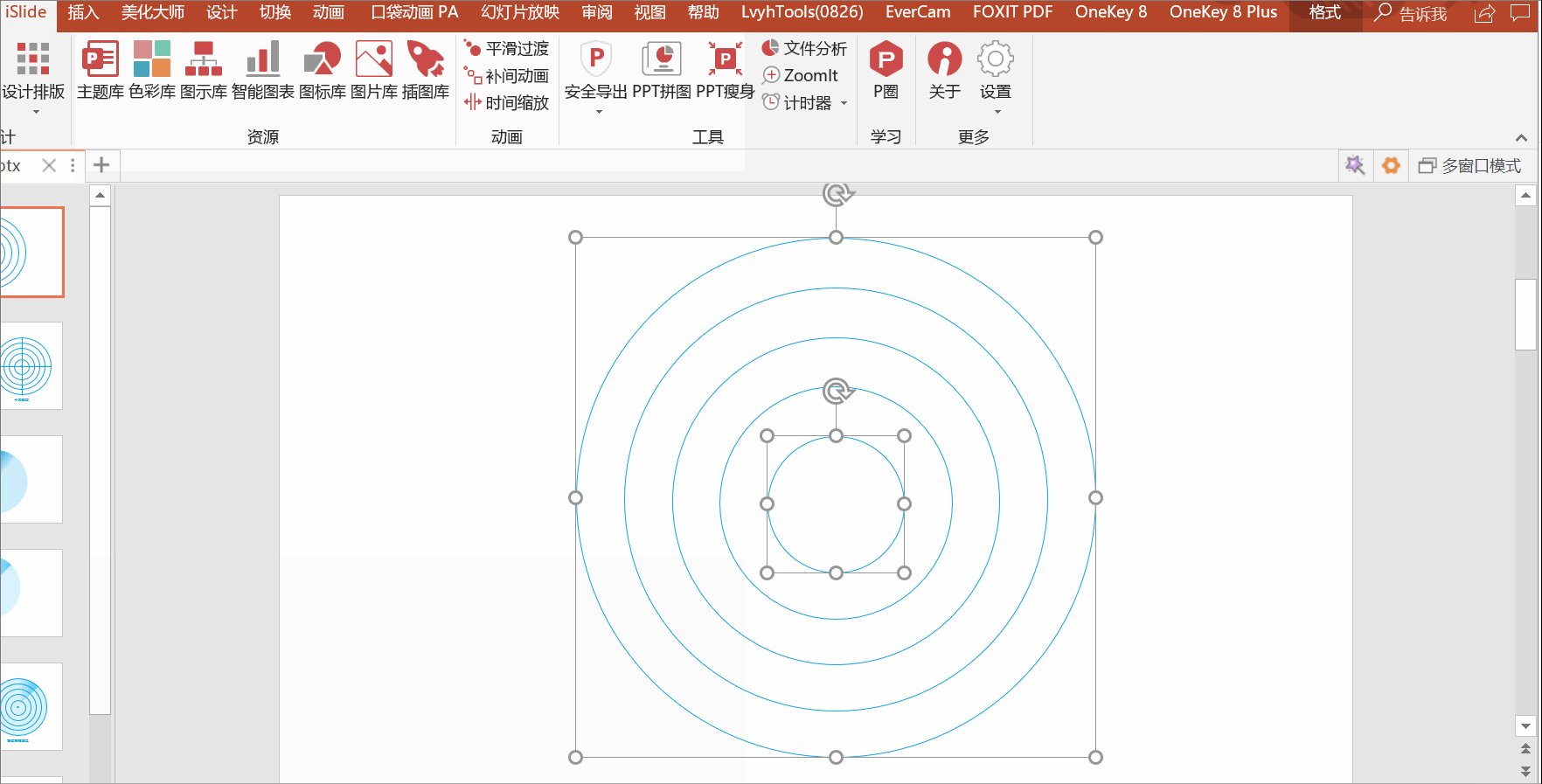
Step ① 插入一大一小兩個圓形形狀
兩個圓形一大一小按外圈和內圈排列佈局
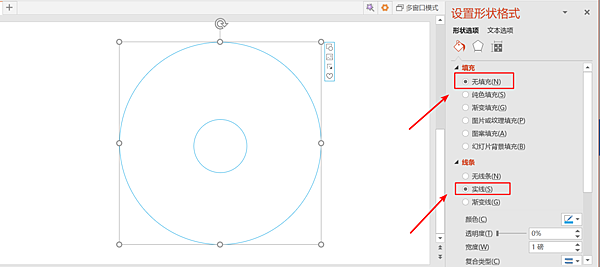
格式設置為【無色填充】與【有色邊框】(見下圖)

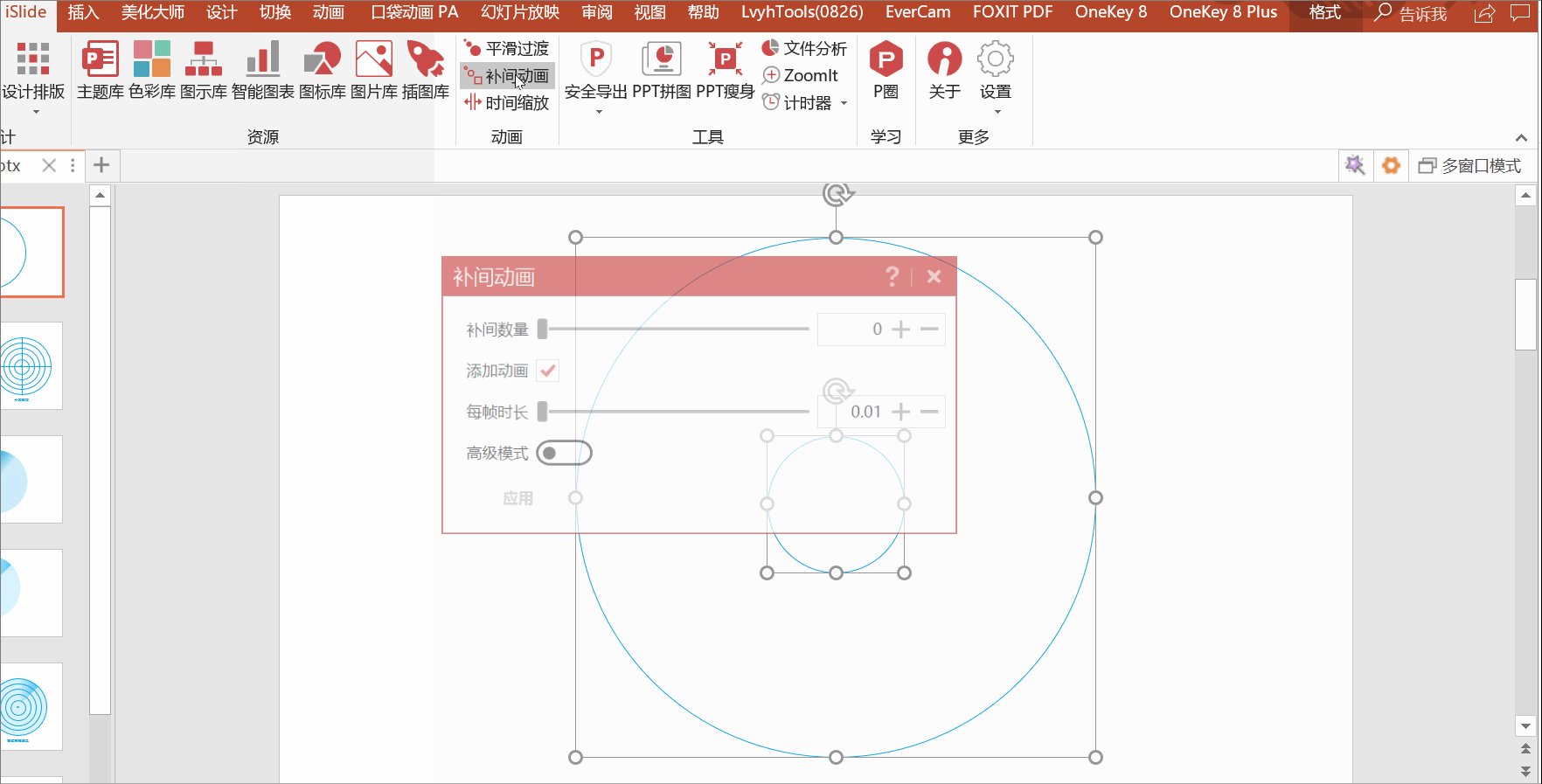
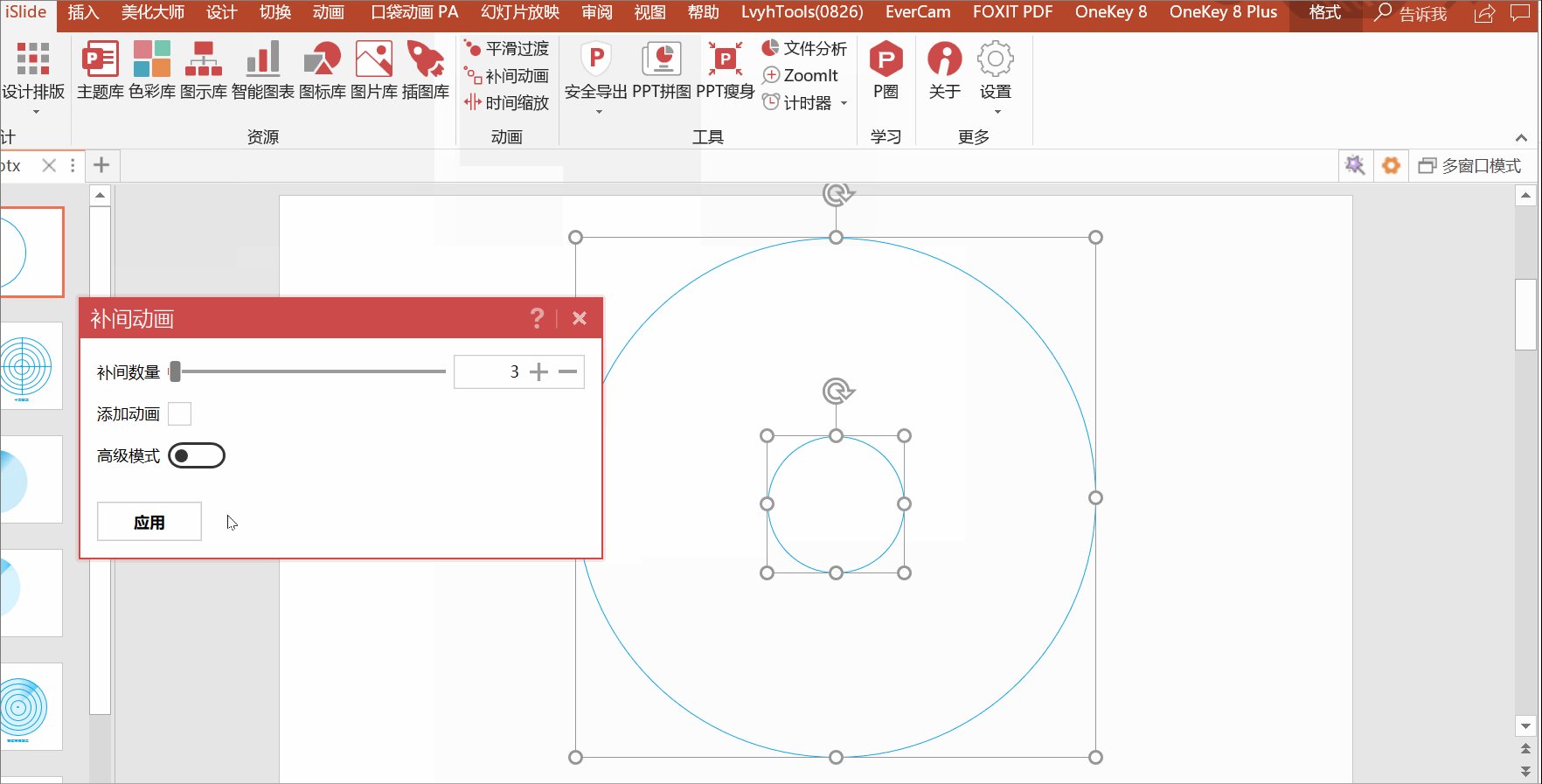
Step ② 使用iSlide插件「補間動畫」
【選定】兩個圓形→【iSlide】→【補間動畫】→設置【補間數量】參數
【補間動畫】的參數設置根據需要調整,一般建議設置為2-5之間即可
若新朋友想更多了解學習【補間動畫】和下載【iSlide插件】
可點擊下方文章傳送門進入學習
【Office職升技】教你一個職場PPT裝逼大招「補間動畫」
Step ③ 完善雷達圖脈絡
下面只需再插入「線條」與「圓形」等其他形狀元素
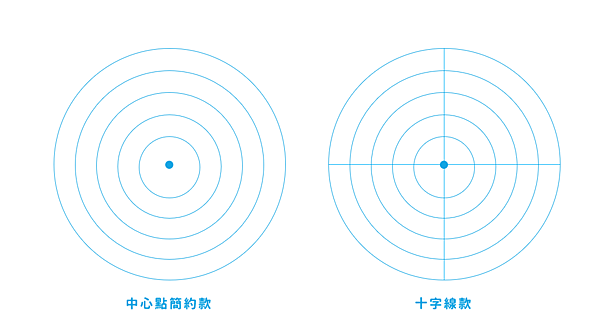
雷達圖的基本脈絡就已經完成啦(*^▽^*)

上圖兩個雷達圖脈絡款式為示意圖,在實際運用時可根據實際需求
調整中心點大小、圓形邊框和十字線的粗細、顏色及透明度等~
2
製作雷達掃瞄效果
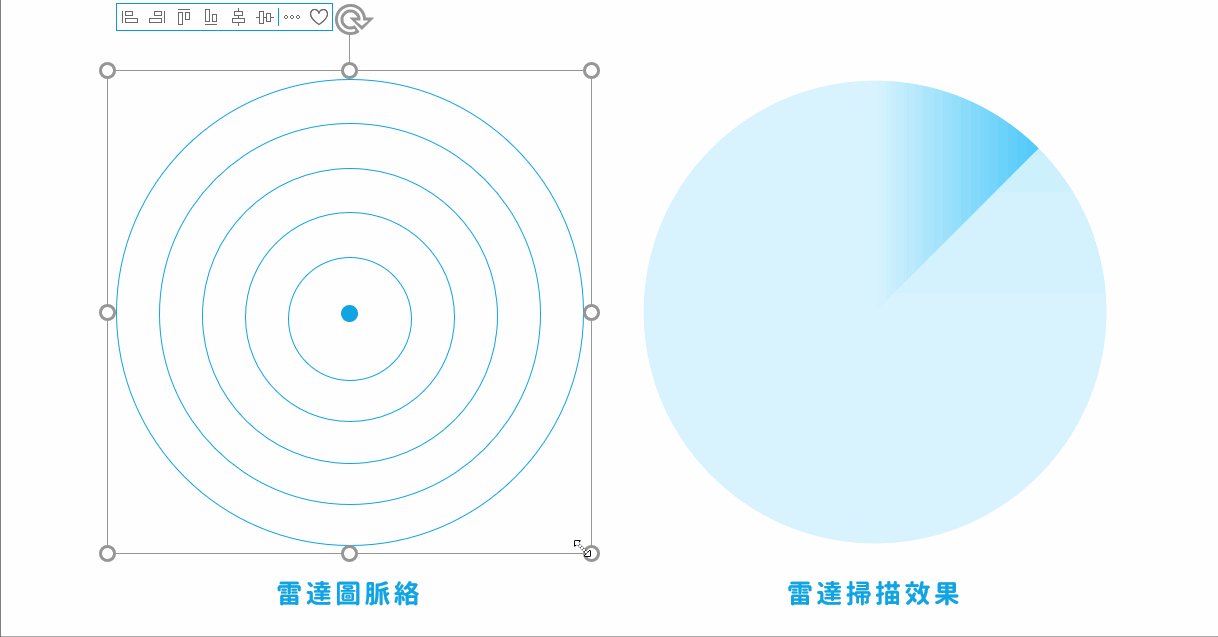
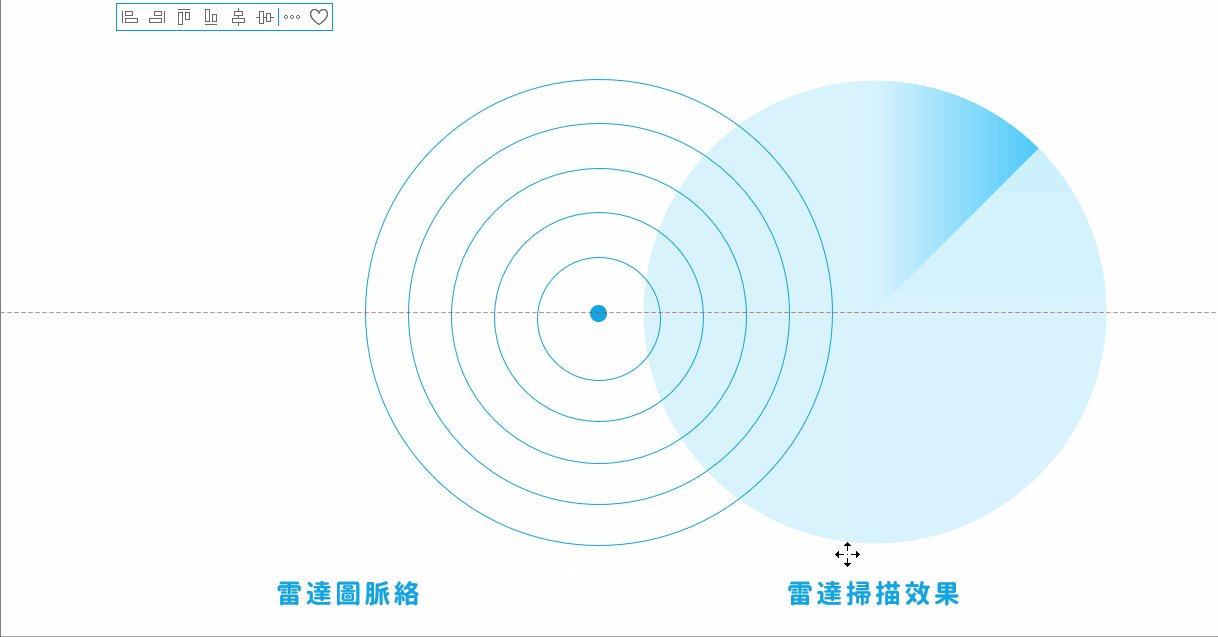
第二步,就是要製作「雷達掃描效果」

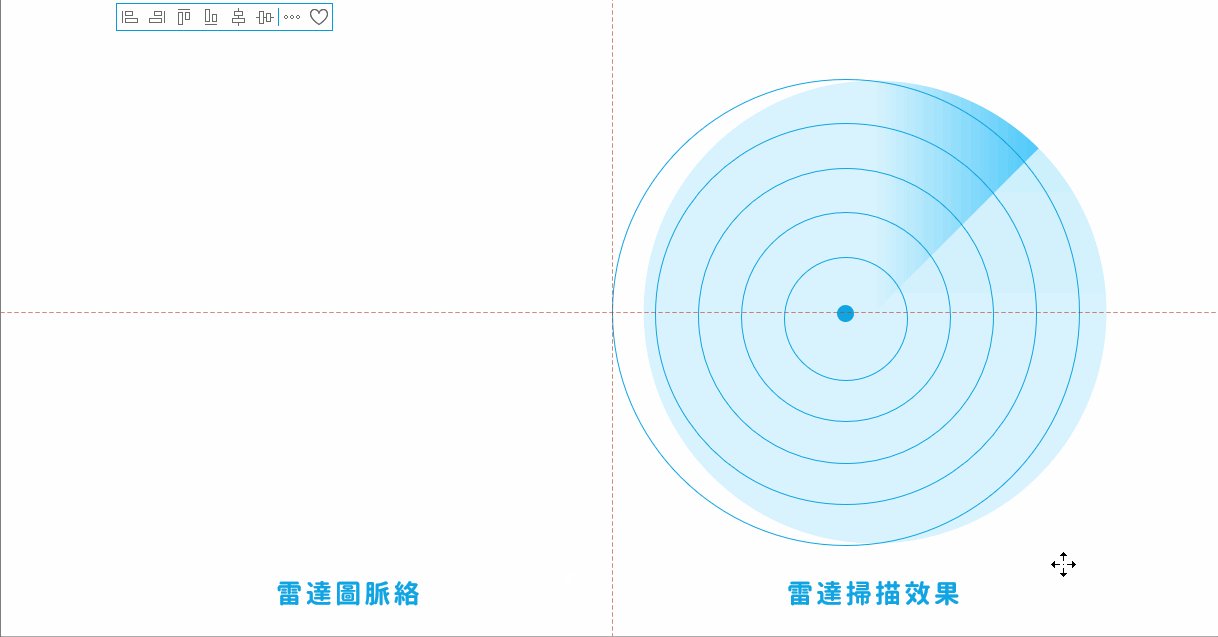
將「脈絡圖」與「掃描效果」重疊就可以做出逼真的雷達效果咯~
問題來了,這種「掃描效果」是怎麼做出來的呢?
其實簡單到你無法想象~XD
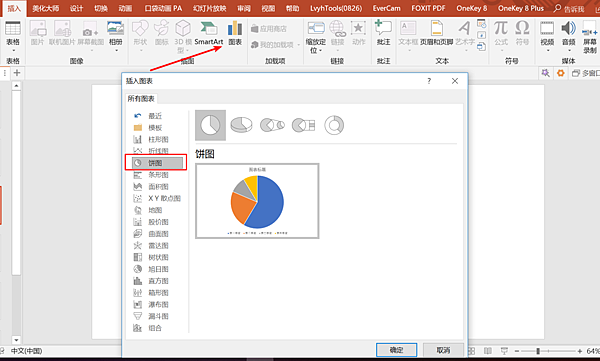
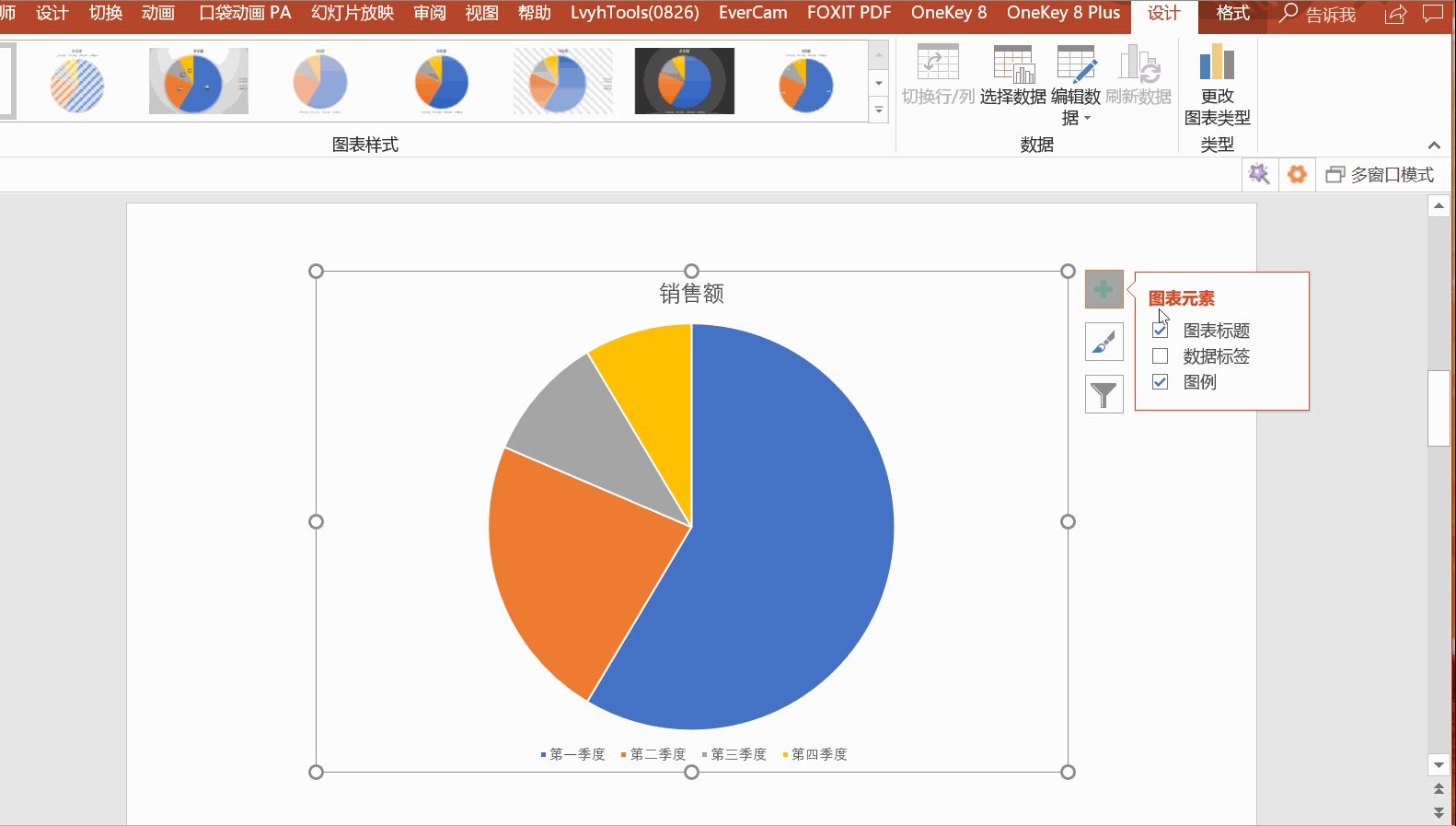
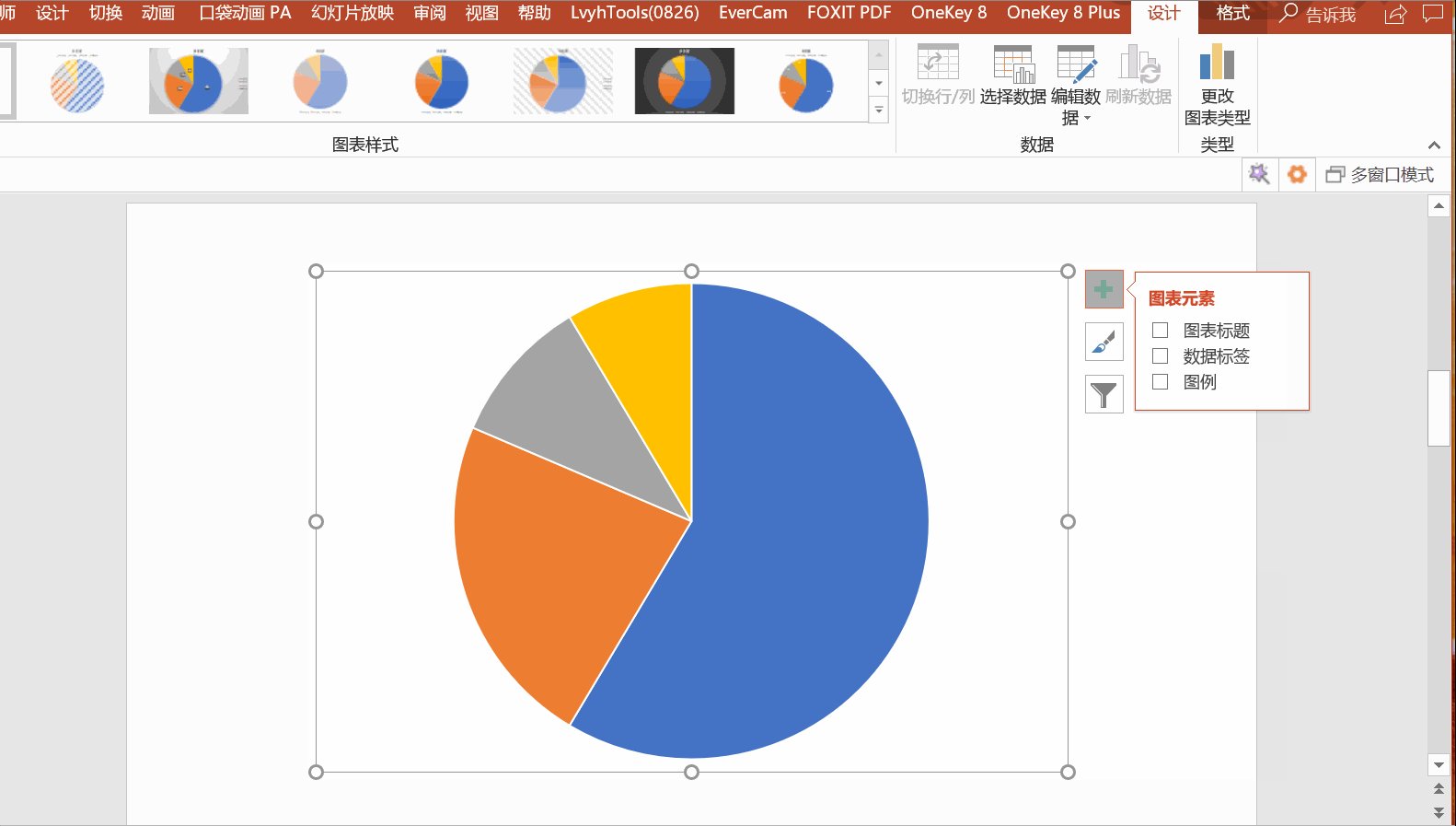
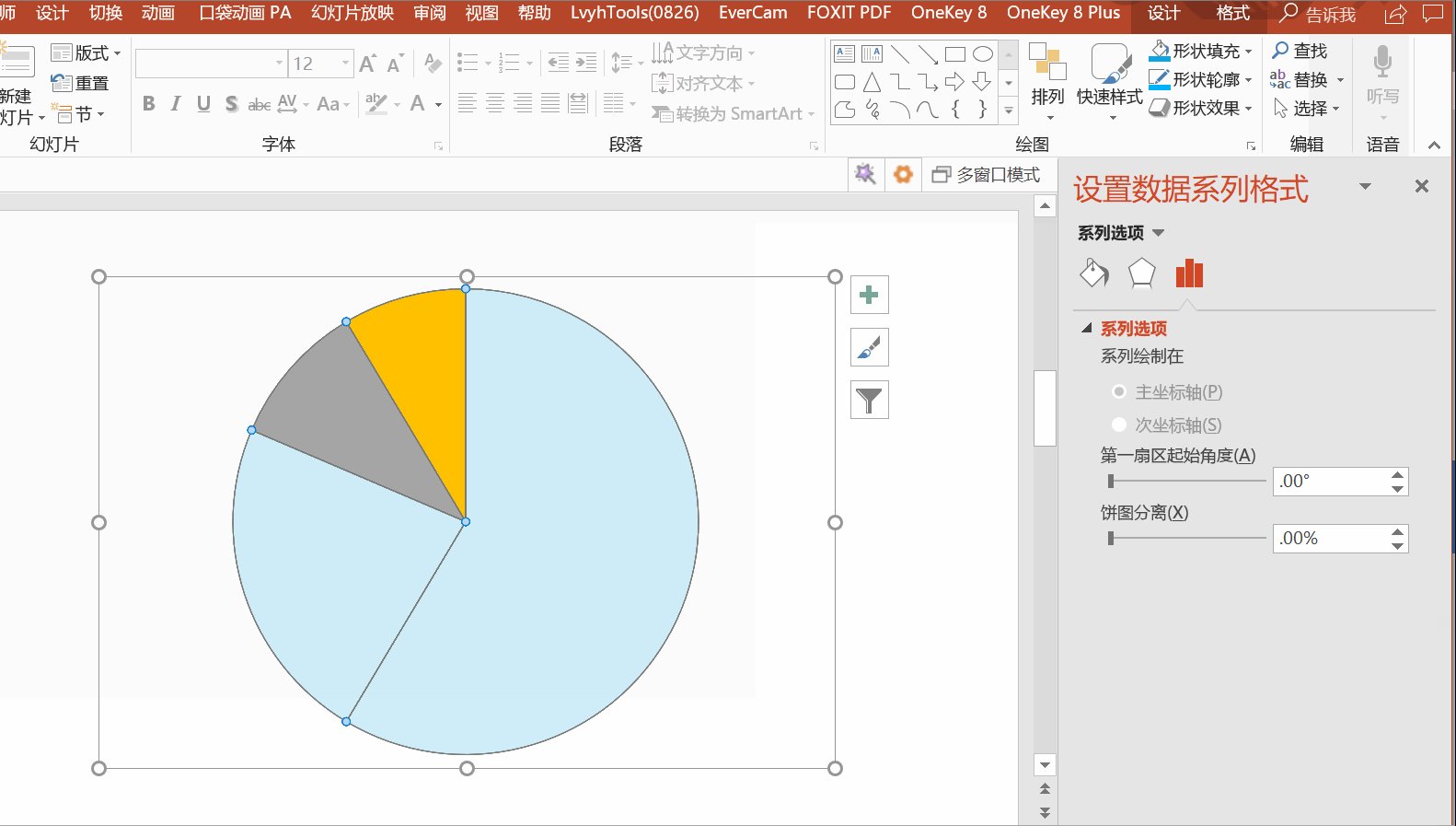
Step ① 插入圖表-餅狀圖
【插入】圖表→選擇【餅圖】

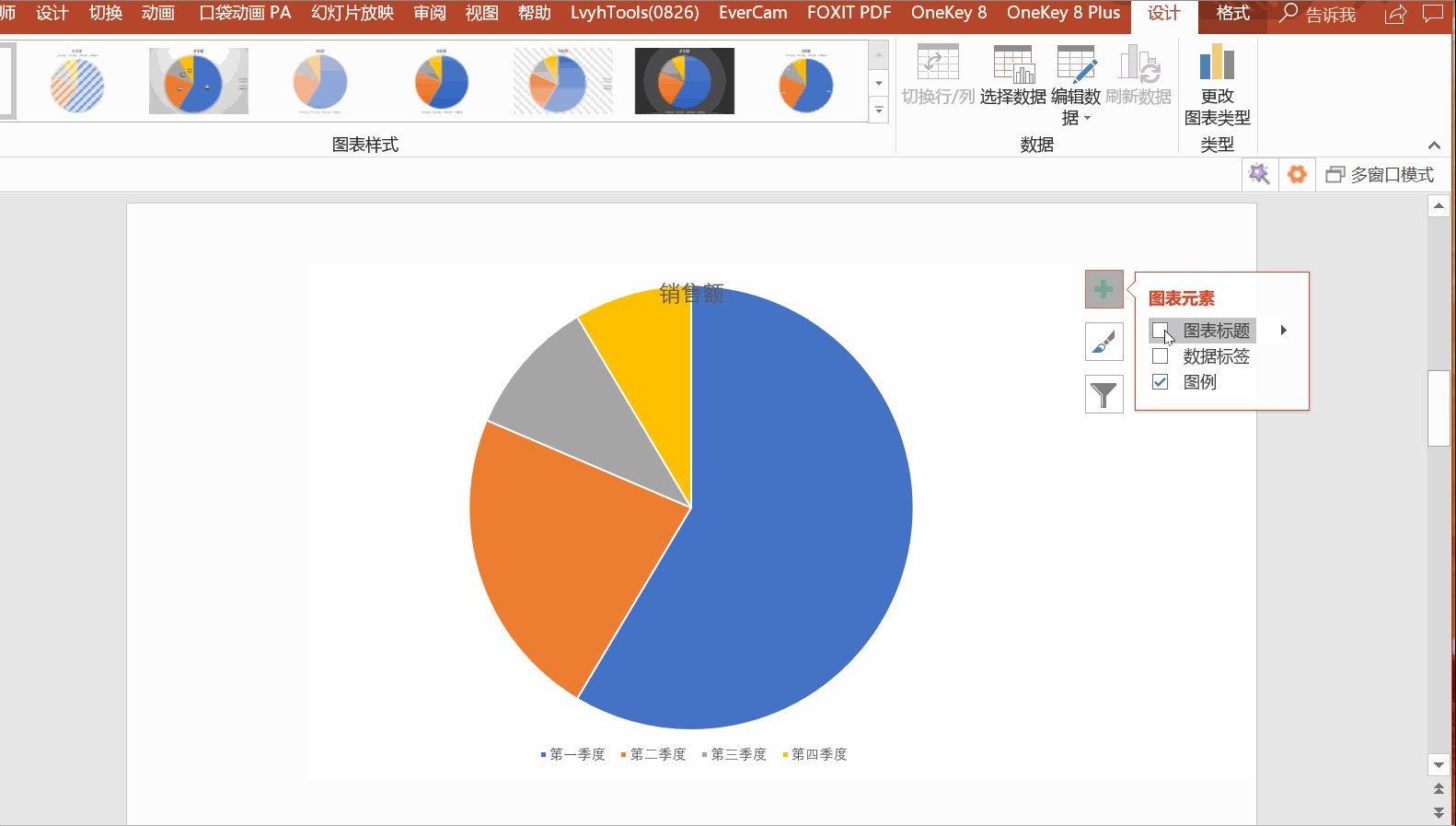
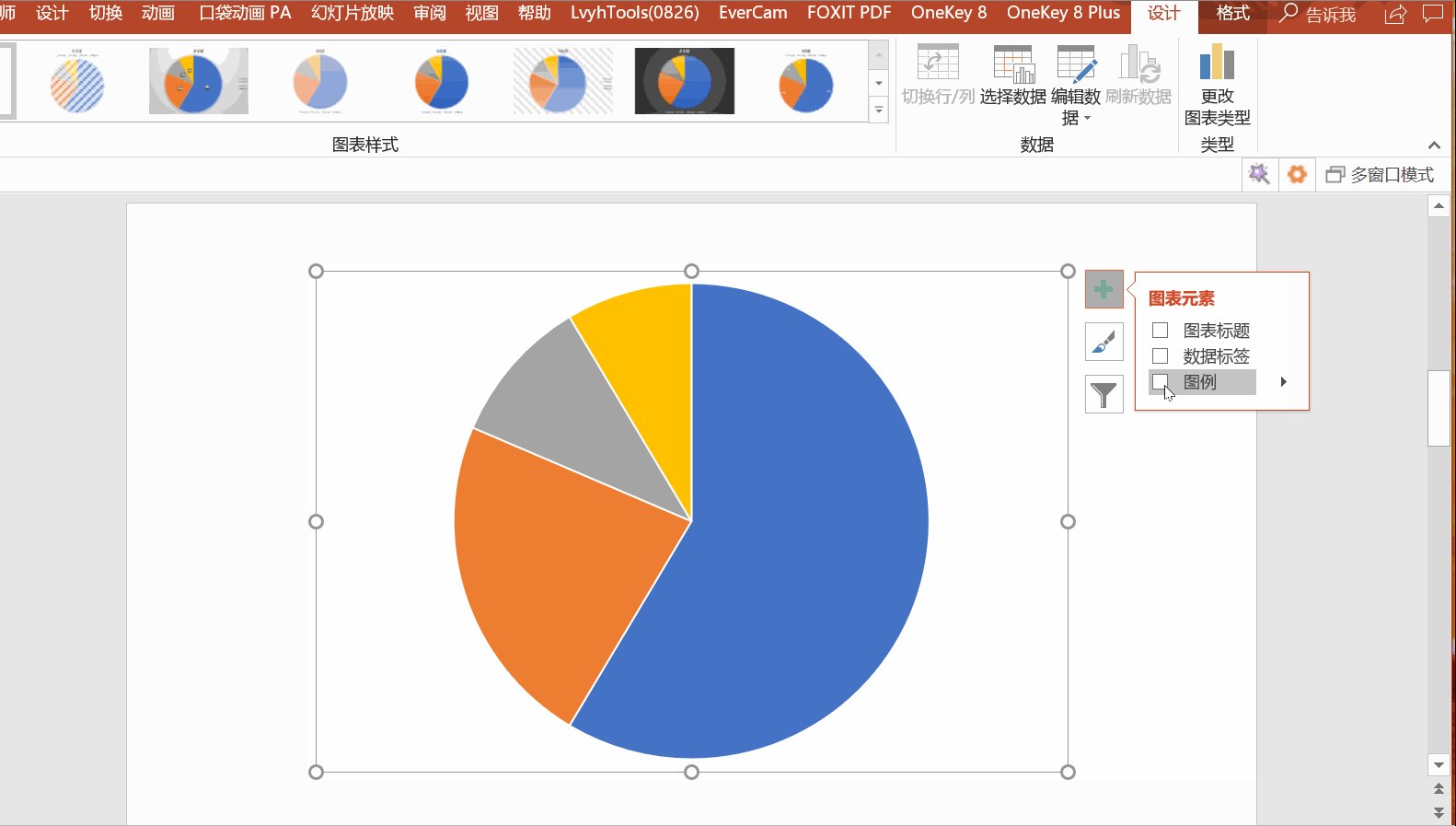
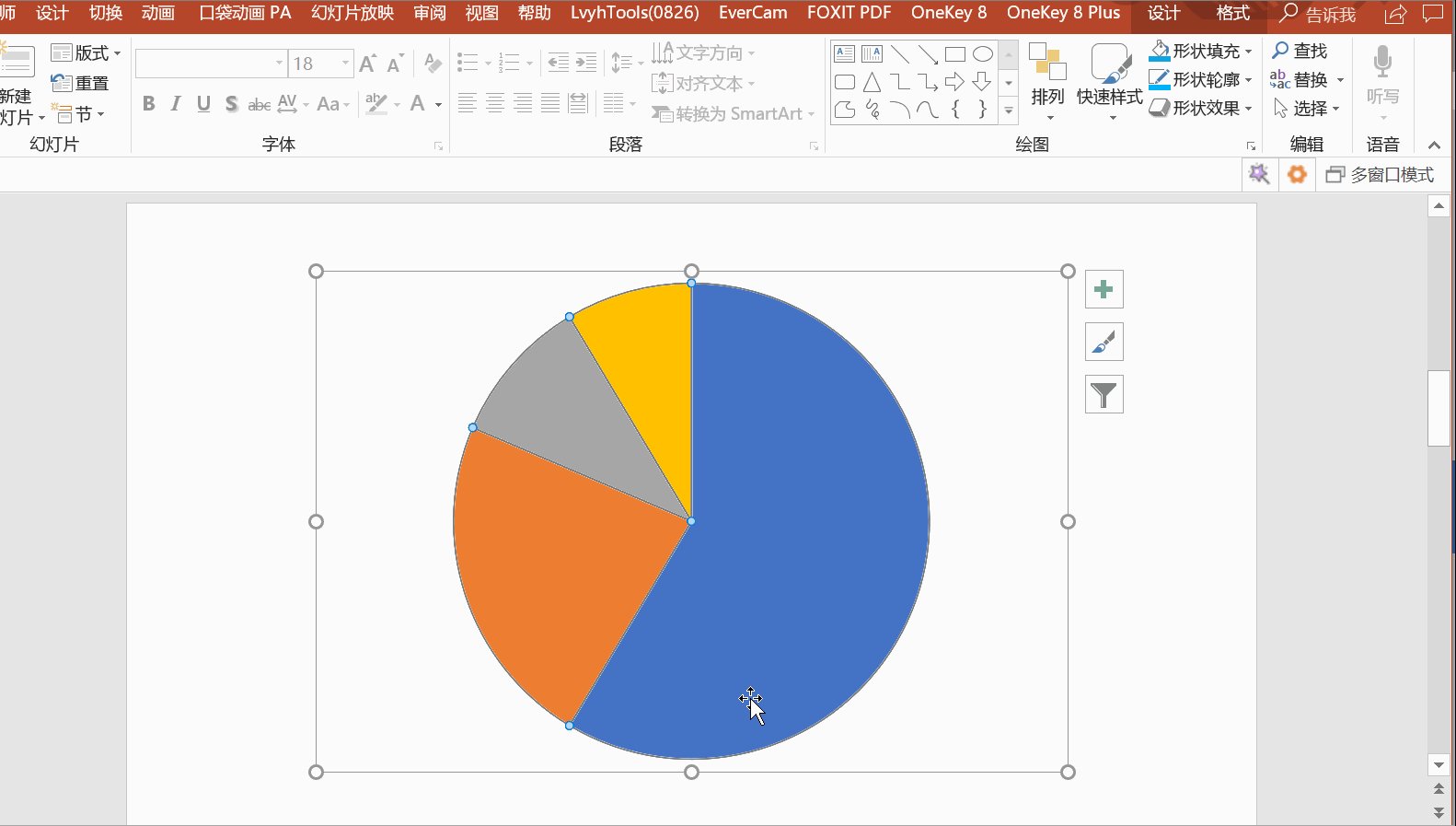
Step ② 去除多餘圖表元素
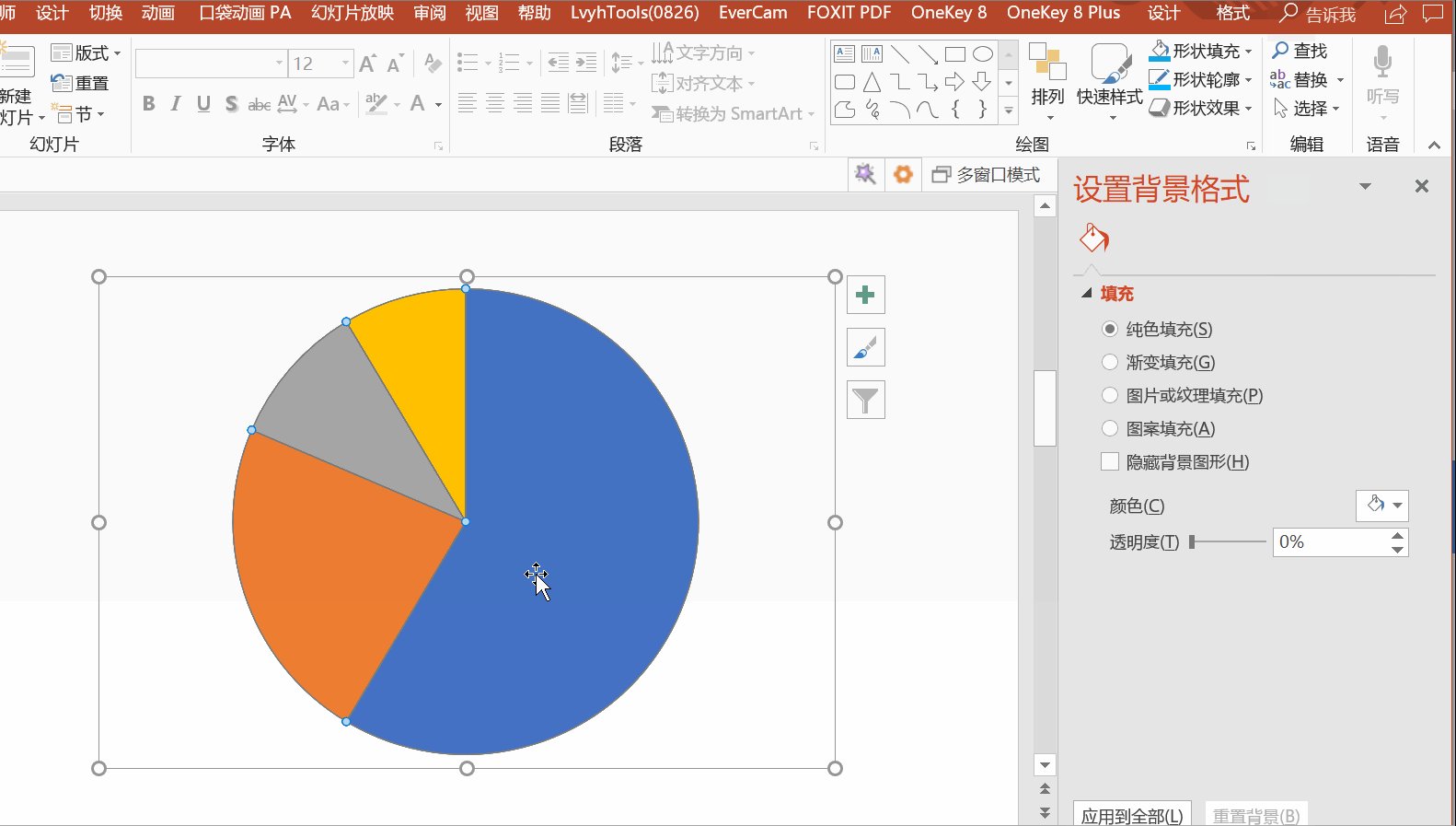
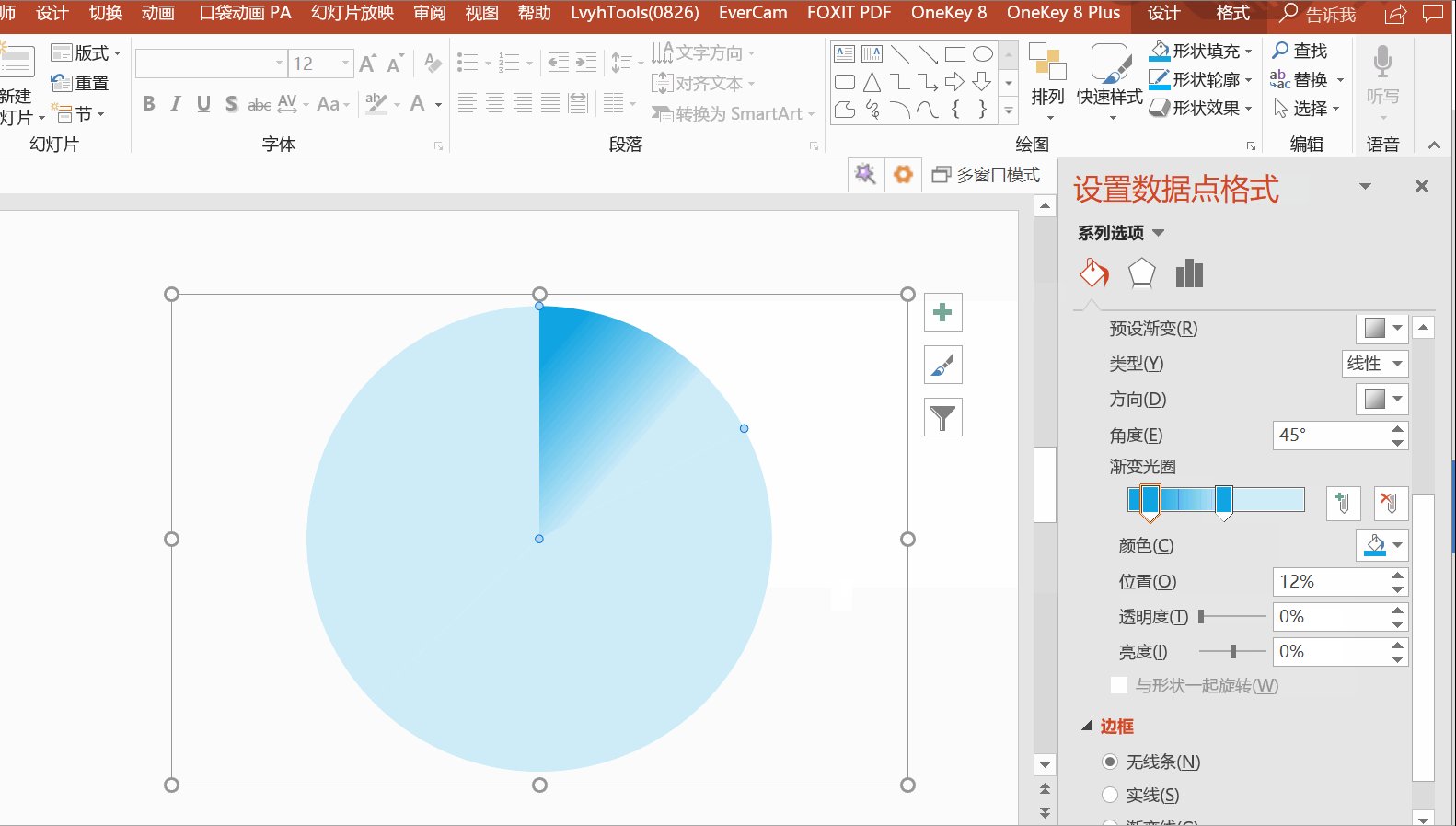
Step ③ 改變餅圖的填充設計
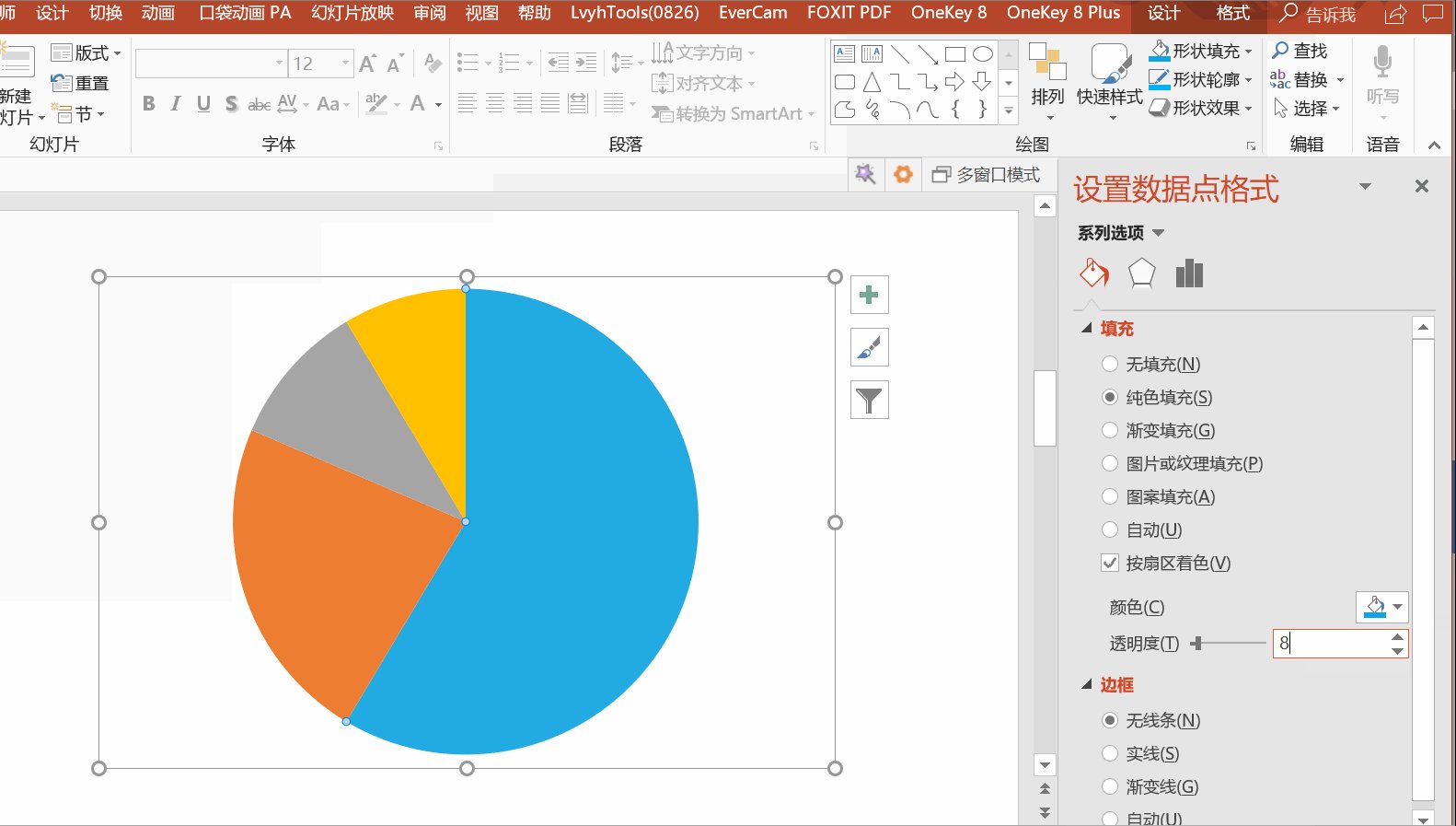
【選定】餅圖→右鍵【設置圖表區域格式】→【圖表選項】→將邊框設置為【無線條】→調整餅圖的【填充顏色及透明度】
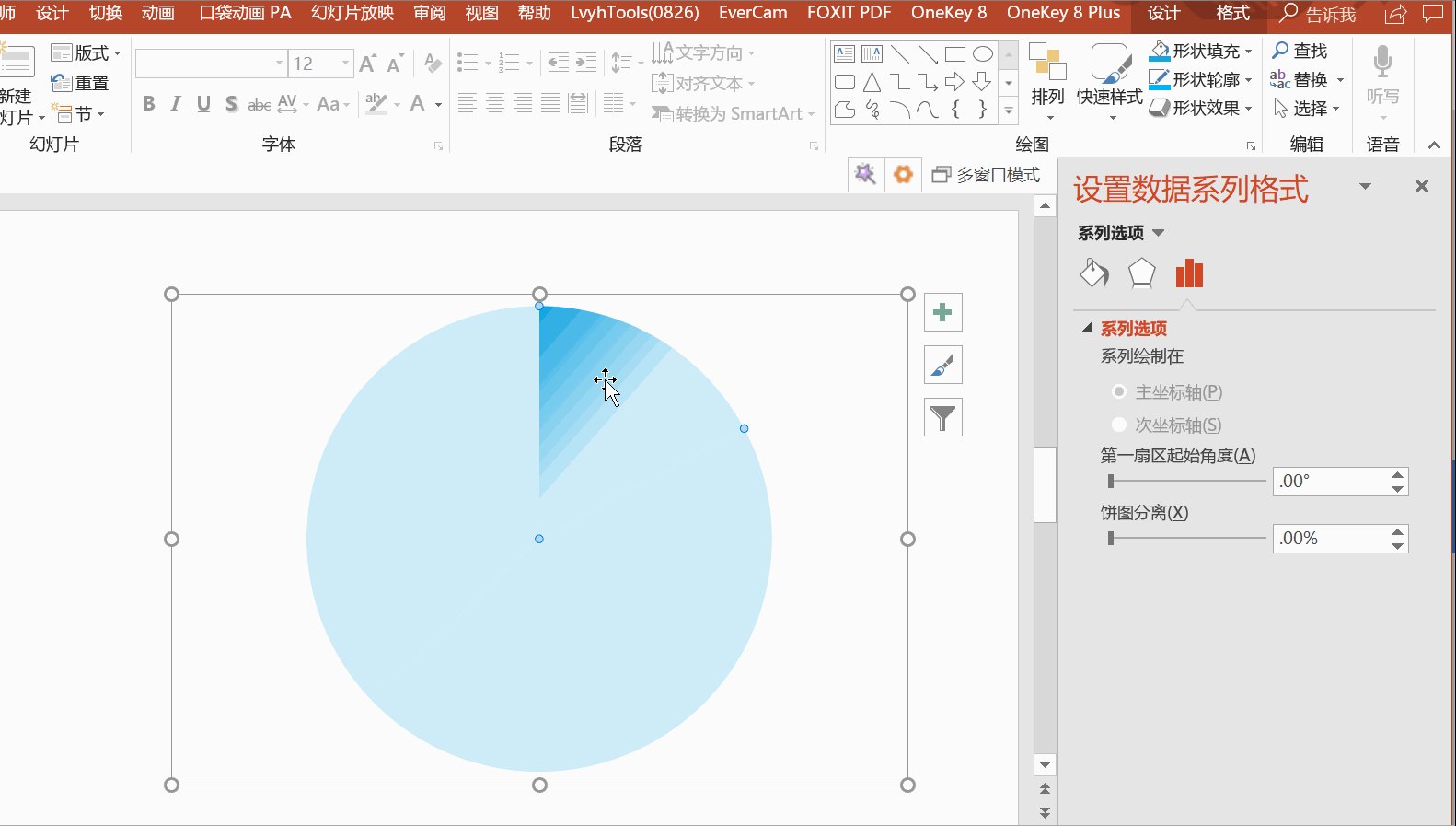
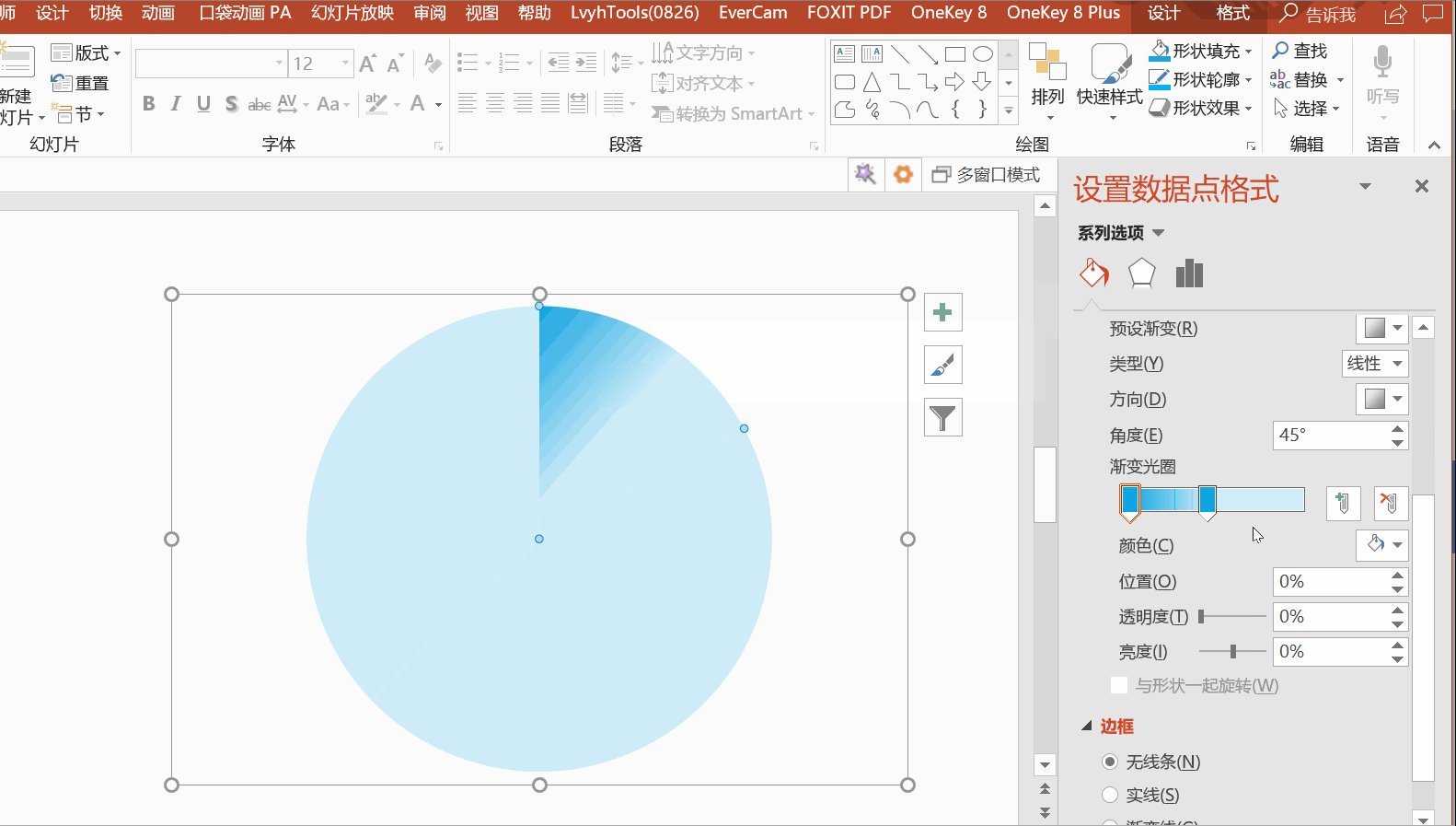
再來~我們可以針對餅圖中的某個扇形區域進行【漸變填充】
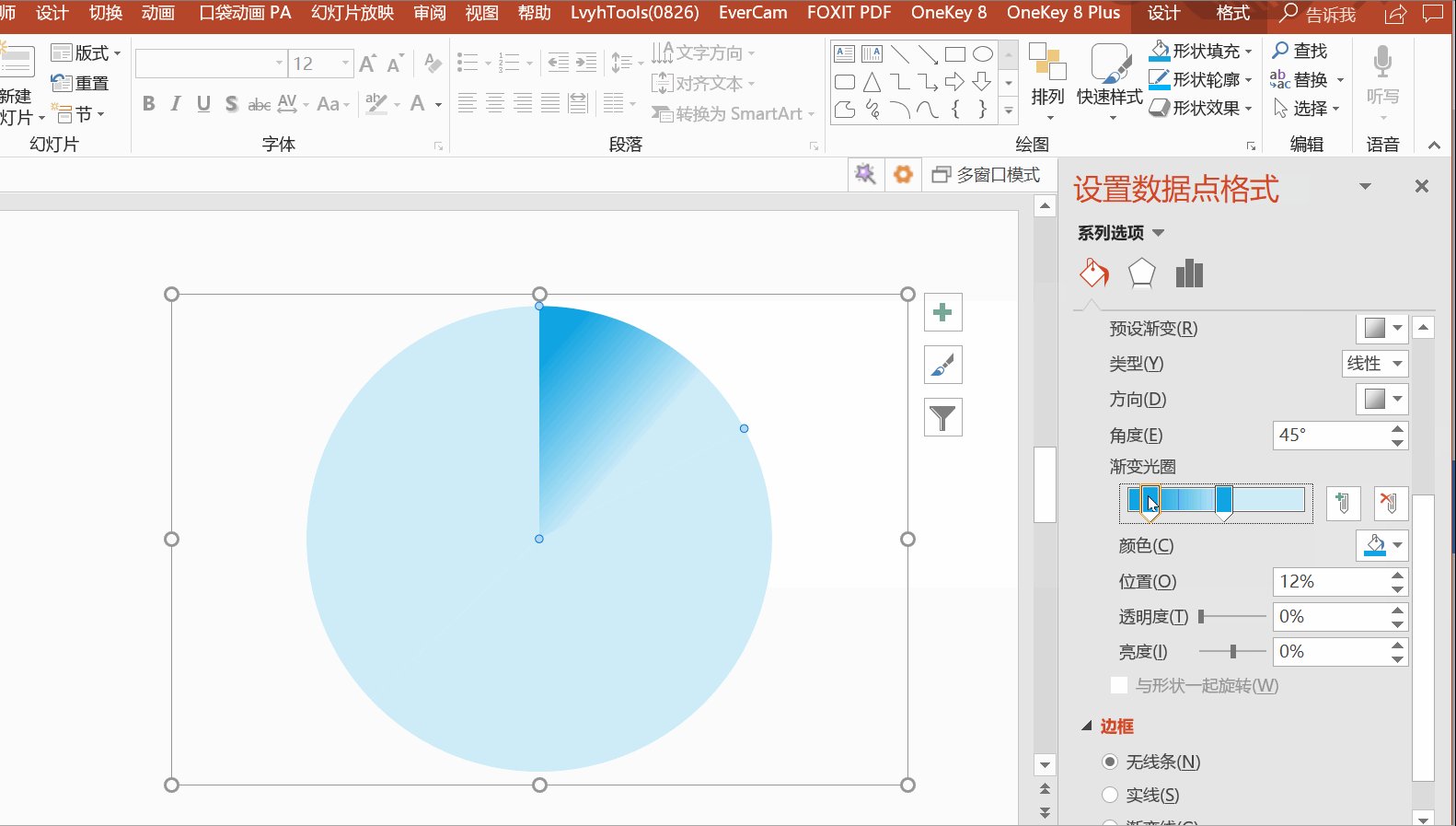
如此一來~透過對某塊扇形區域的【漸變填充】
進行參數調整(如顏色、透明度和方向)
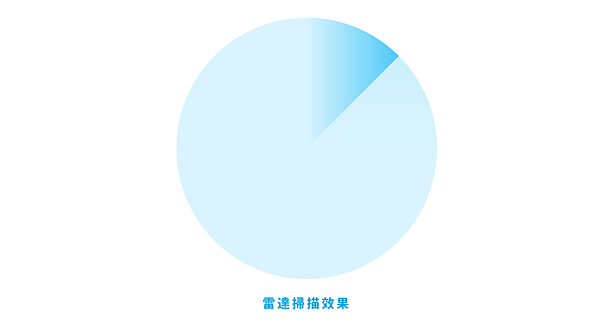
我們就可以得到自己所需的「掃描效果」啦(~ ̄▽ ̄)~
至此,我們的「雷達掃描效果」就完成咯!是不是很簡單呢~
3
雷達掃描效果的運用
那麼,雷達掃描效果在PPT中有哪些應用場景呢?
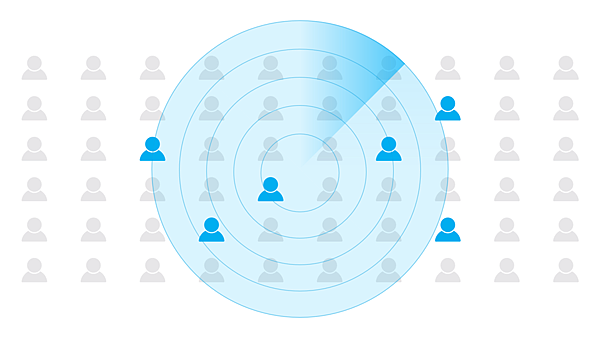
比如說,當我們要表現某塊版圖中,哪些區域是我們的重點目標

再比如,現有用戶群體分析中,有哪些差異化個體

再比如
對某個物體或生物進行掃描分析...
對品牌商品架構進行診斷掃描,找出銷量不佳的產品...
對公司現有的業務/決策流程進行這段,找出可優化的環節....
諸如此類,還有非常多元的運用情境就等你來發掘XD
黑主任也非常期望你能將自己的作品發給我一同欣賞哦~
今天的分享就到這啦~我們下次見 ~( ̄▽ ̄)~*
原創不易,如果喜歡我們的文章還請按贊分享~先謝過啦!
本文系【職場黑馬學】原創
如網絡媒體慾轉載刊登請洽詢粉專獲得授權,感謝!












 留言列表
留言列表


