
hello大家好~我是黑主任(,,・∀・)ノ゛
掐指一算,各位朋友這段時間是不是經常被「年中總結」搞到焦頭爛額??( ̄ε(# ̄)
所以本週的【PPT專欄】要教大家一個能在年中總結上大放異彩的「裝逼大招」~
那就是外掛神器iSlide的【補間動畫】!
什麼是「補間動畫」?就讓黑主任在操作教學中告訴你吧^^
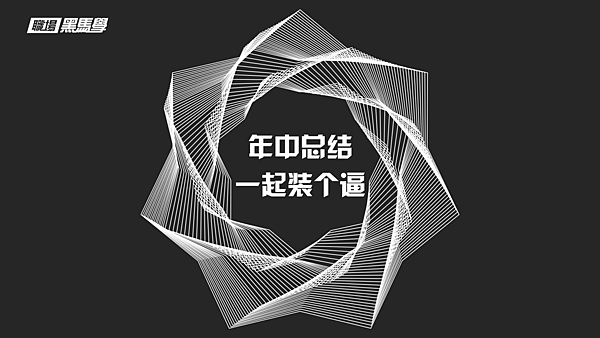
順帶一提,本次教學的封面圖就是用「補間動畫」做的~
(給新朋友的聲明:因本人長期在上海工作,使用的PPT是簡體版,但和繁體版PPT按鈕功能、佈局都一致,僅是名稱有所不同,望大家多包涵啦)
1
前期工作準備
PPT外掛神器iSlide
黑主任已經在多篇文章中介紹過這款神器了~老同學直接跳到教學【Patr2】
新人請下載iSlide軟體


iSlide可直接在官網下載安裝~ https://www.islide.cc/
這款插件也是黑主任最愛用的插件之一,推薦指數 ★ ★ ★ ★ ★
2
應用情境①
製作PPT漸變背景
對於PPT愛好者
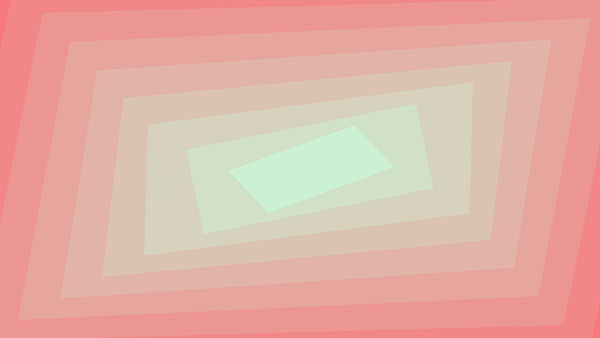
下面這種漸變的模板背景想必不會陌生吧~


但是若要我們自己做一一插入形狀、對齊再調整顏色參數實在是麻煩!
但只要有了「補間動畫」這個功能,我們就能輕鬆一鍵生成~
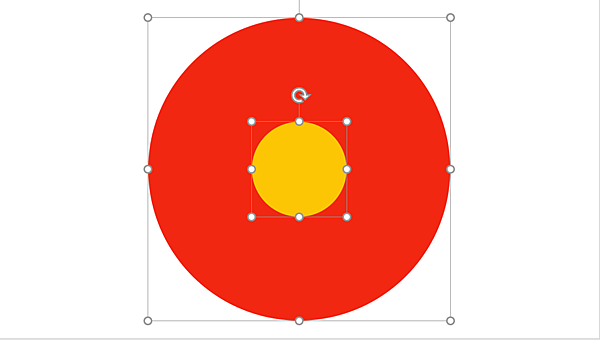
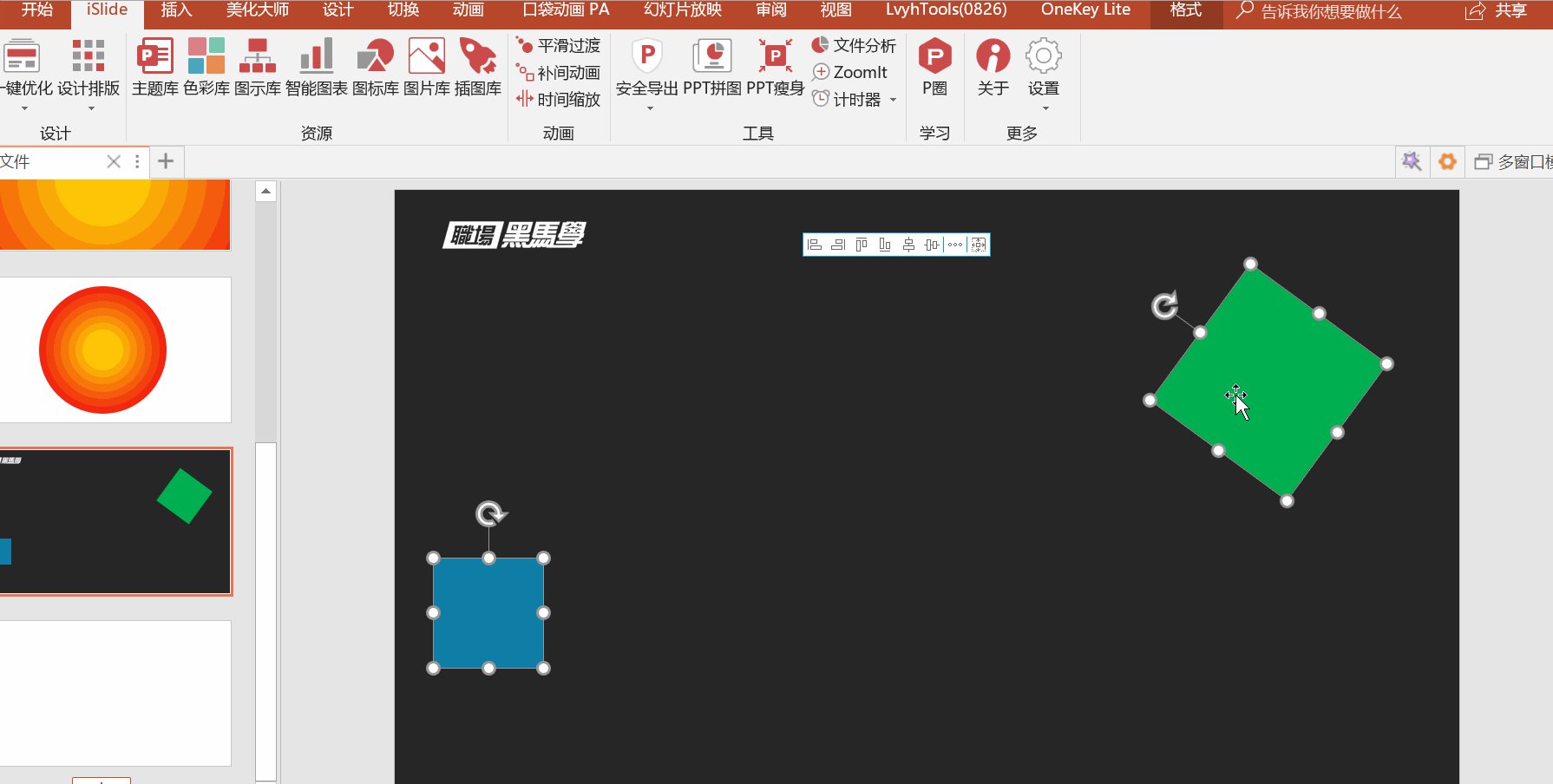
Step ① 插入兩個形狀

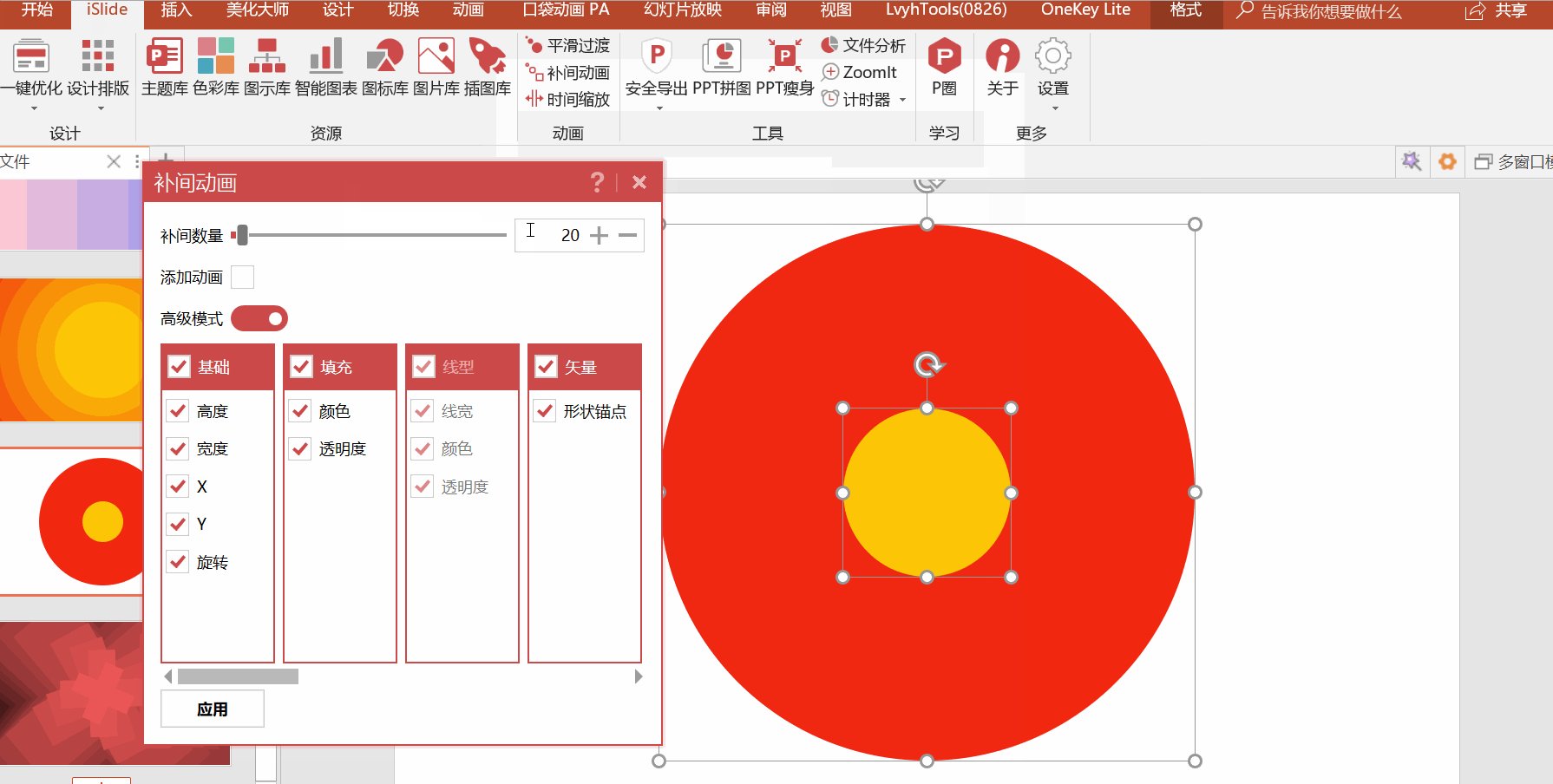
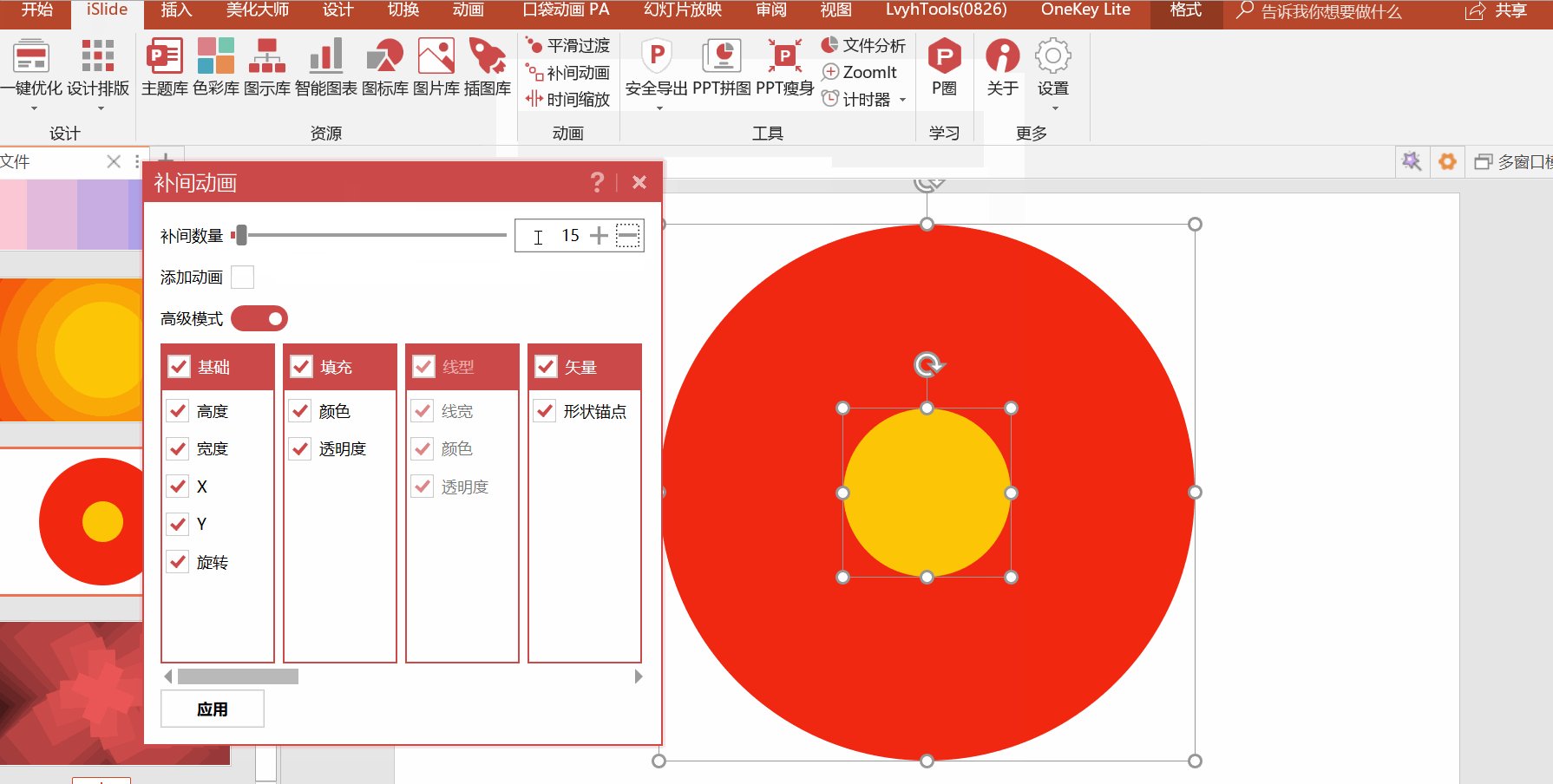
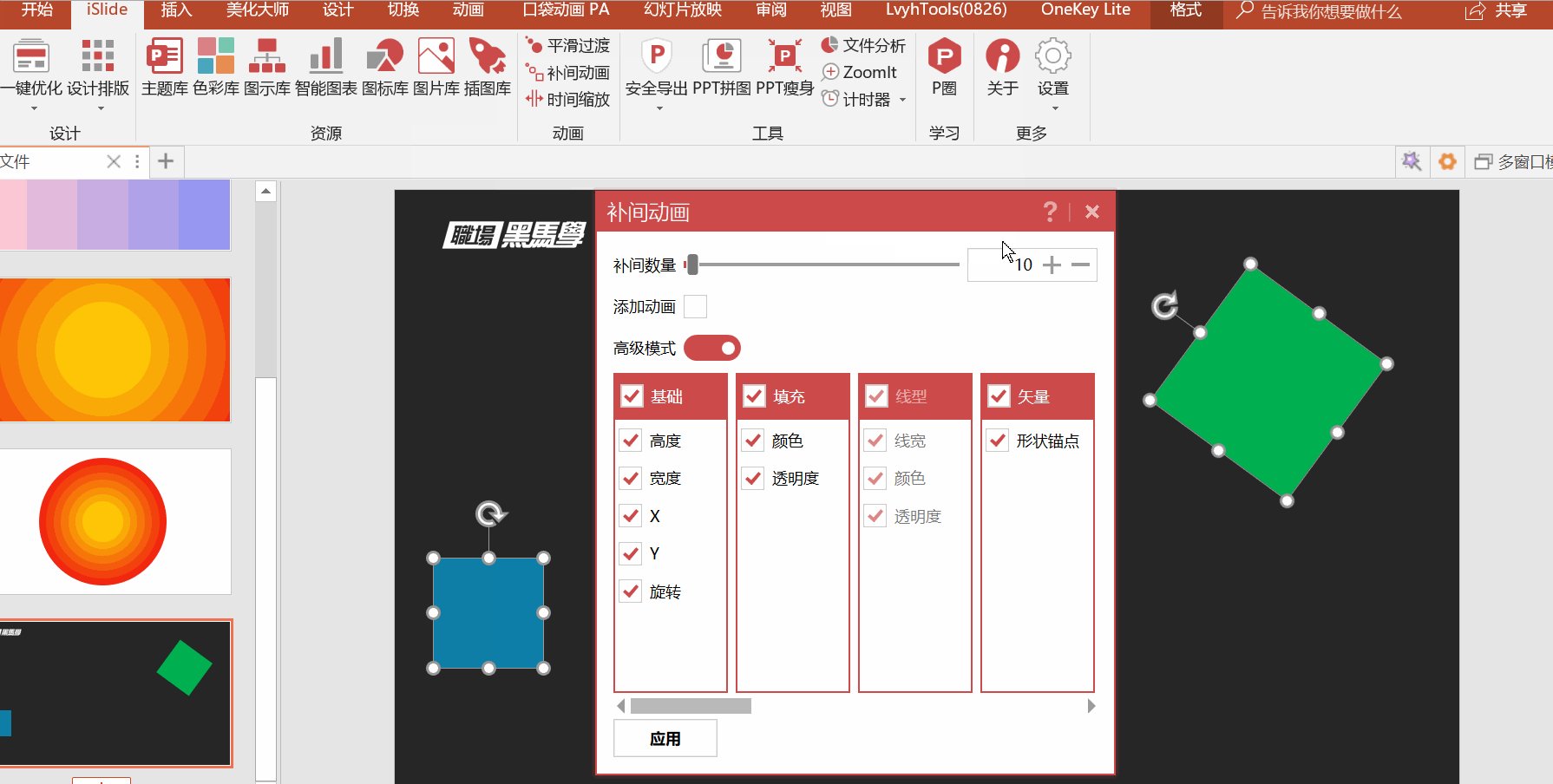
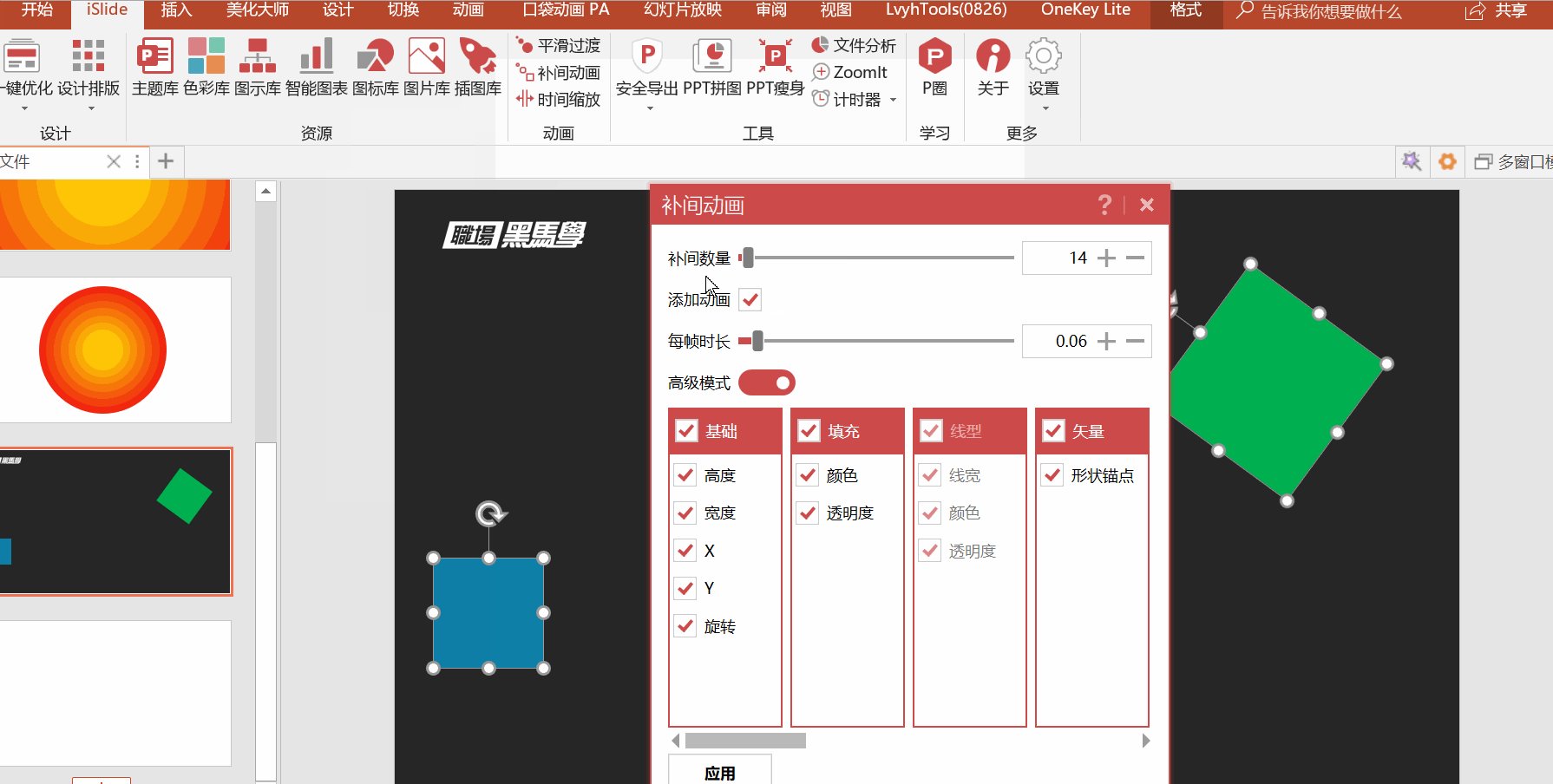
Step ② 使用補間動畫
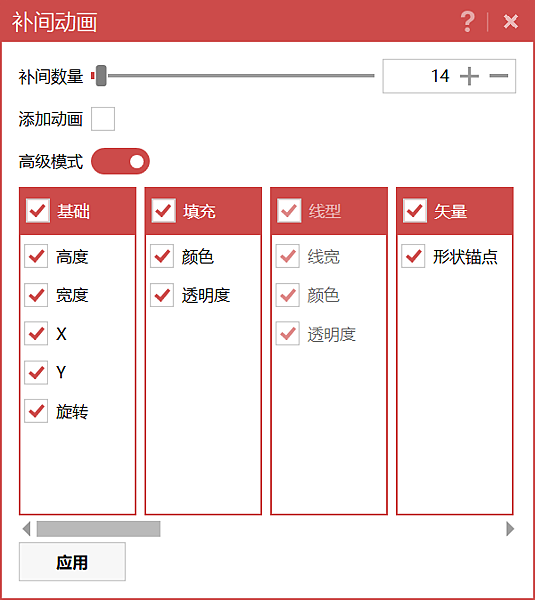
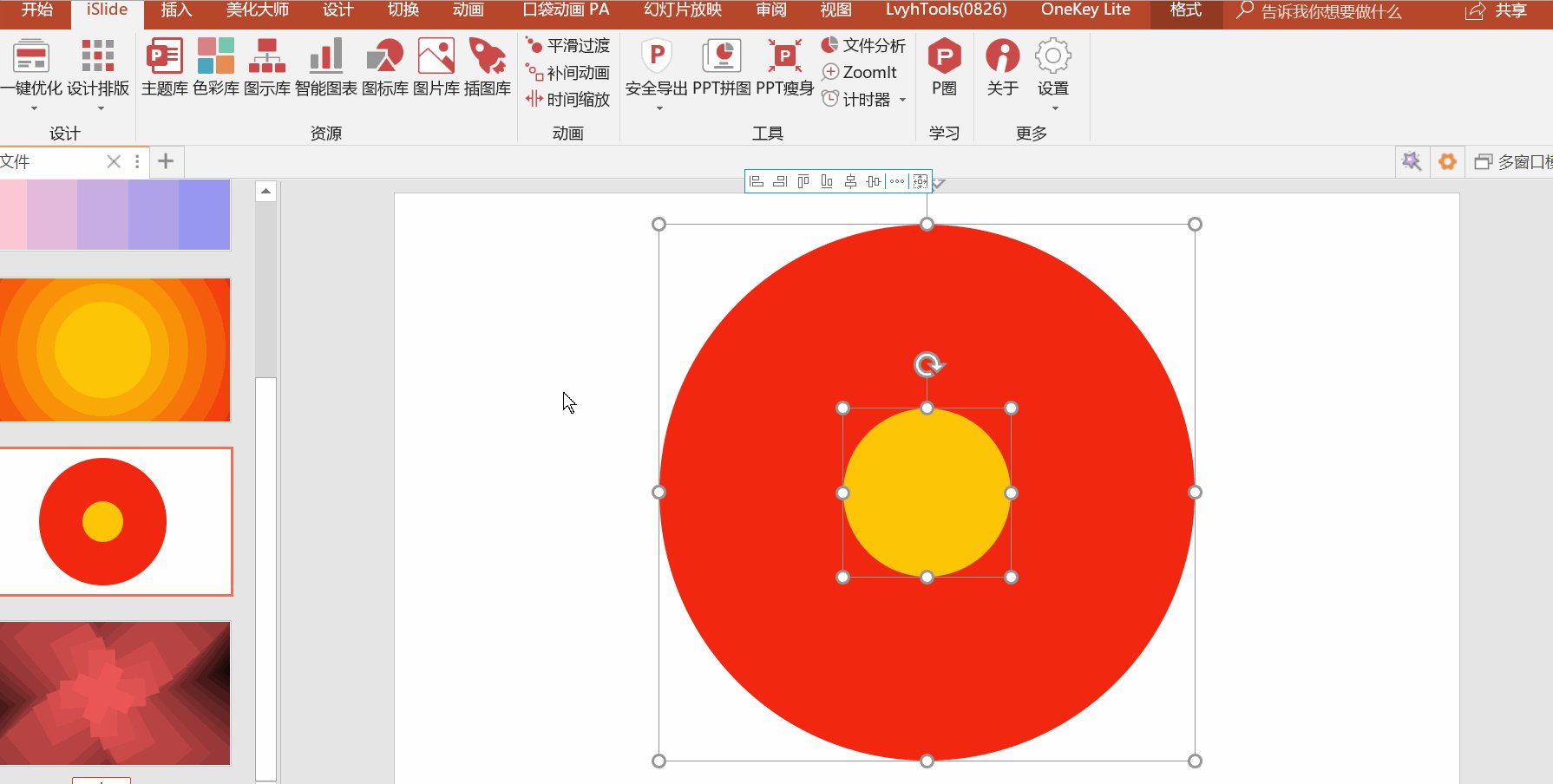
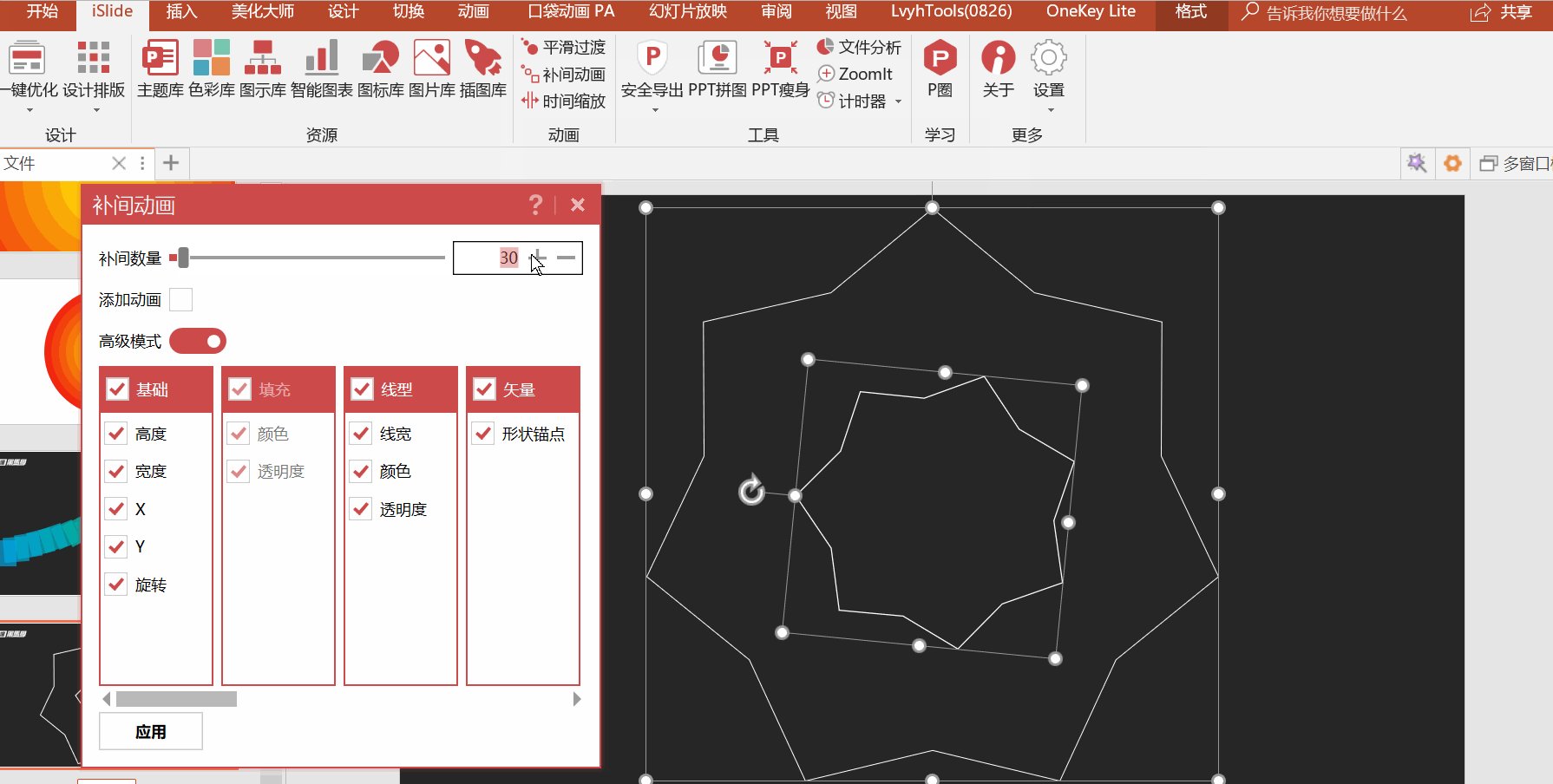
「補間動畫」位置如下圖示意:

【選定】兩個形狀→【iSlide】→【補間動畫】→設置【補間數量】參數
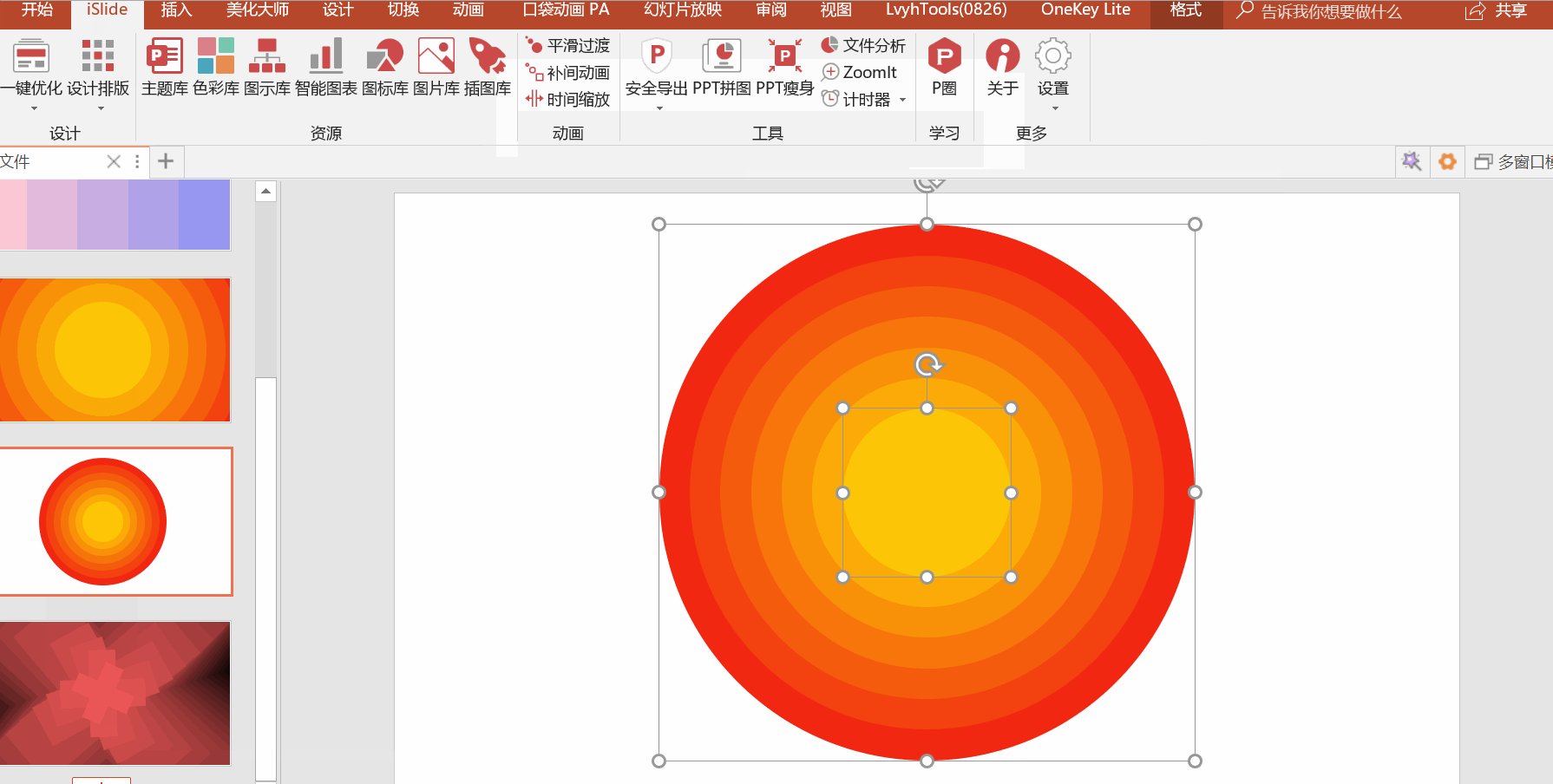
就這樣完成啦~XD 是不是超簡單又好看~
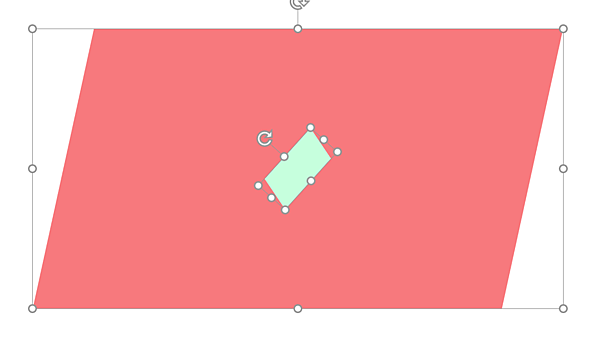
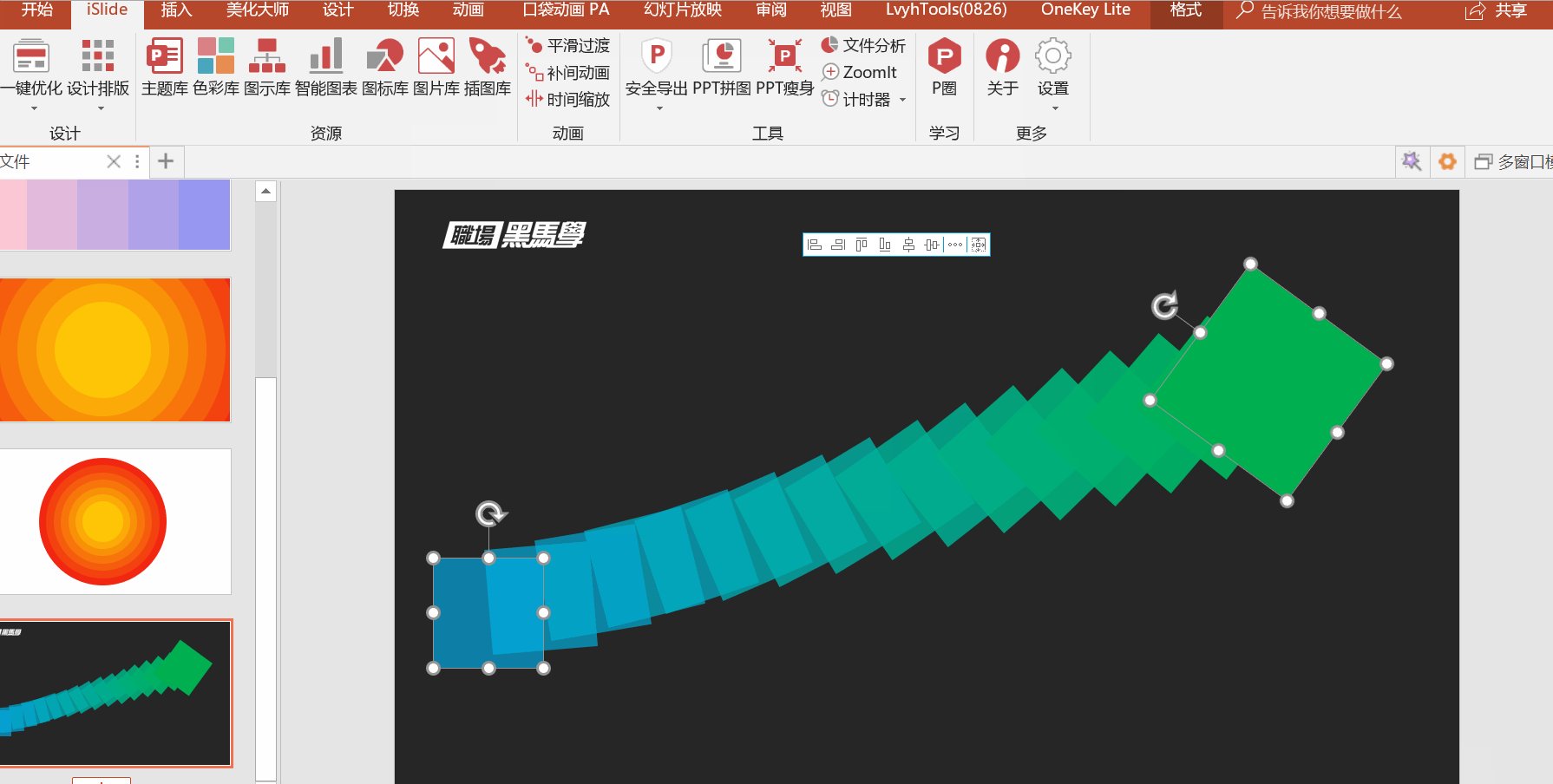
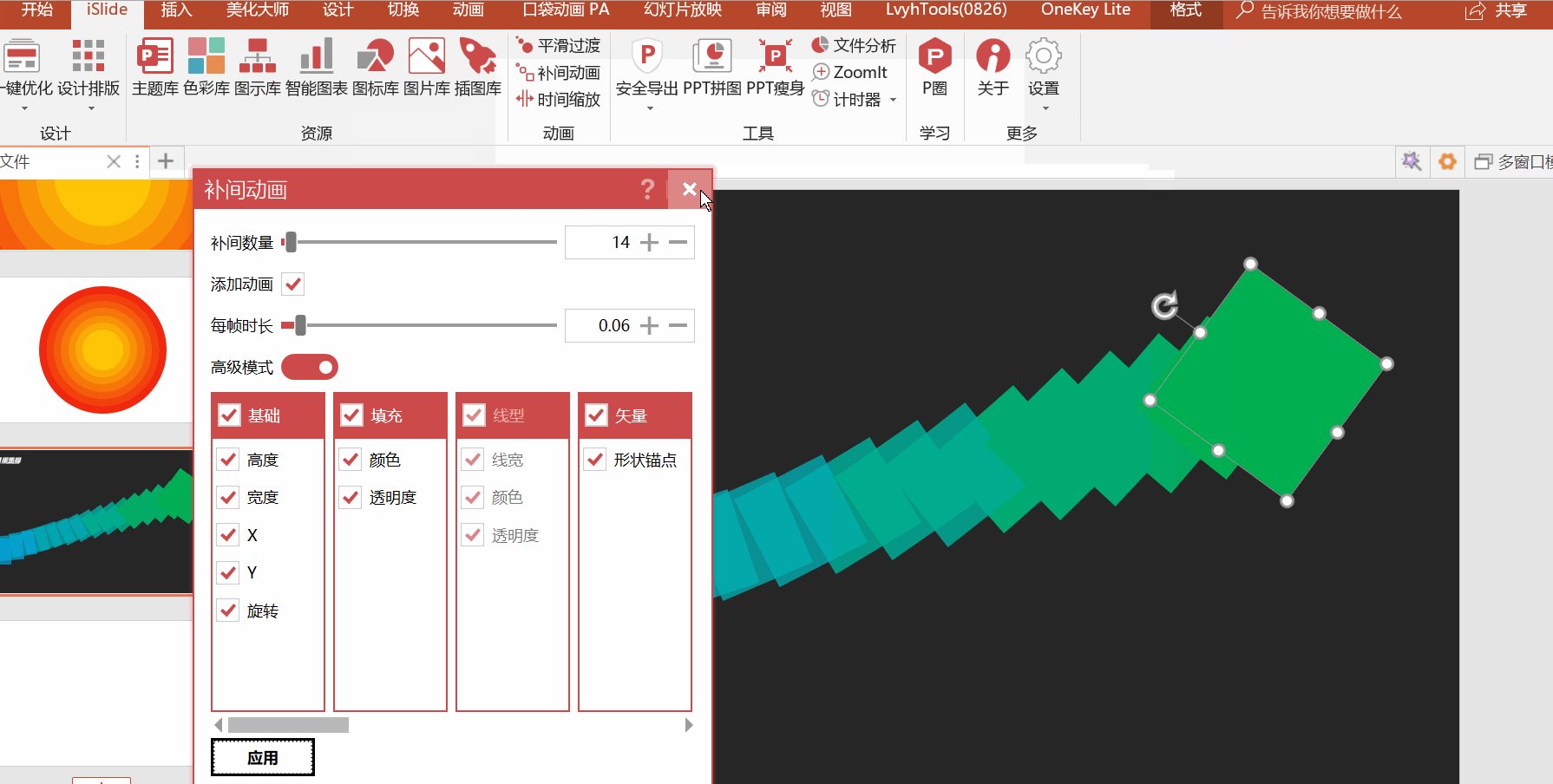
當然你還可以在放置形狀時,讓兩個形狀保持一定的角度差

就能做出類似下圖的華麗效果


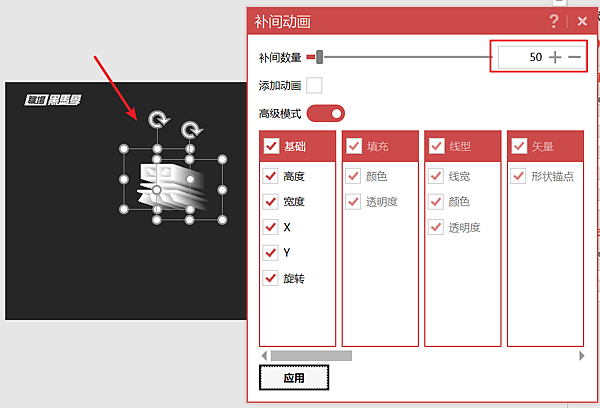
或許聰明的你已經猜到了,補間動畫就是對初始形狀A和最終形狀B之間關於形狀、大小、透明度、位置和角度等參數的補足效果
你還可以在「高級模式」里設置各種參數,就能生成不同的效果

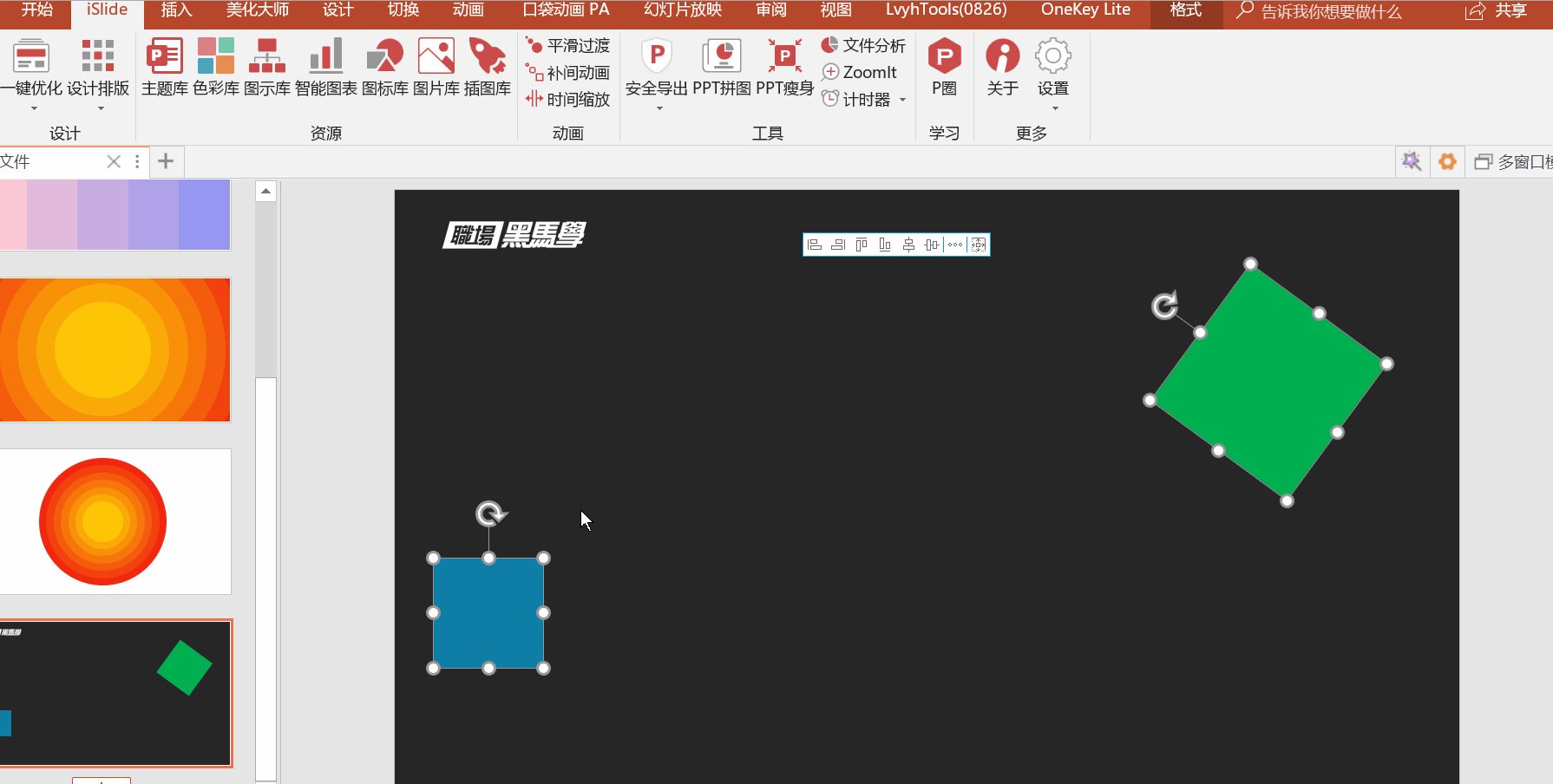
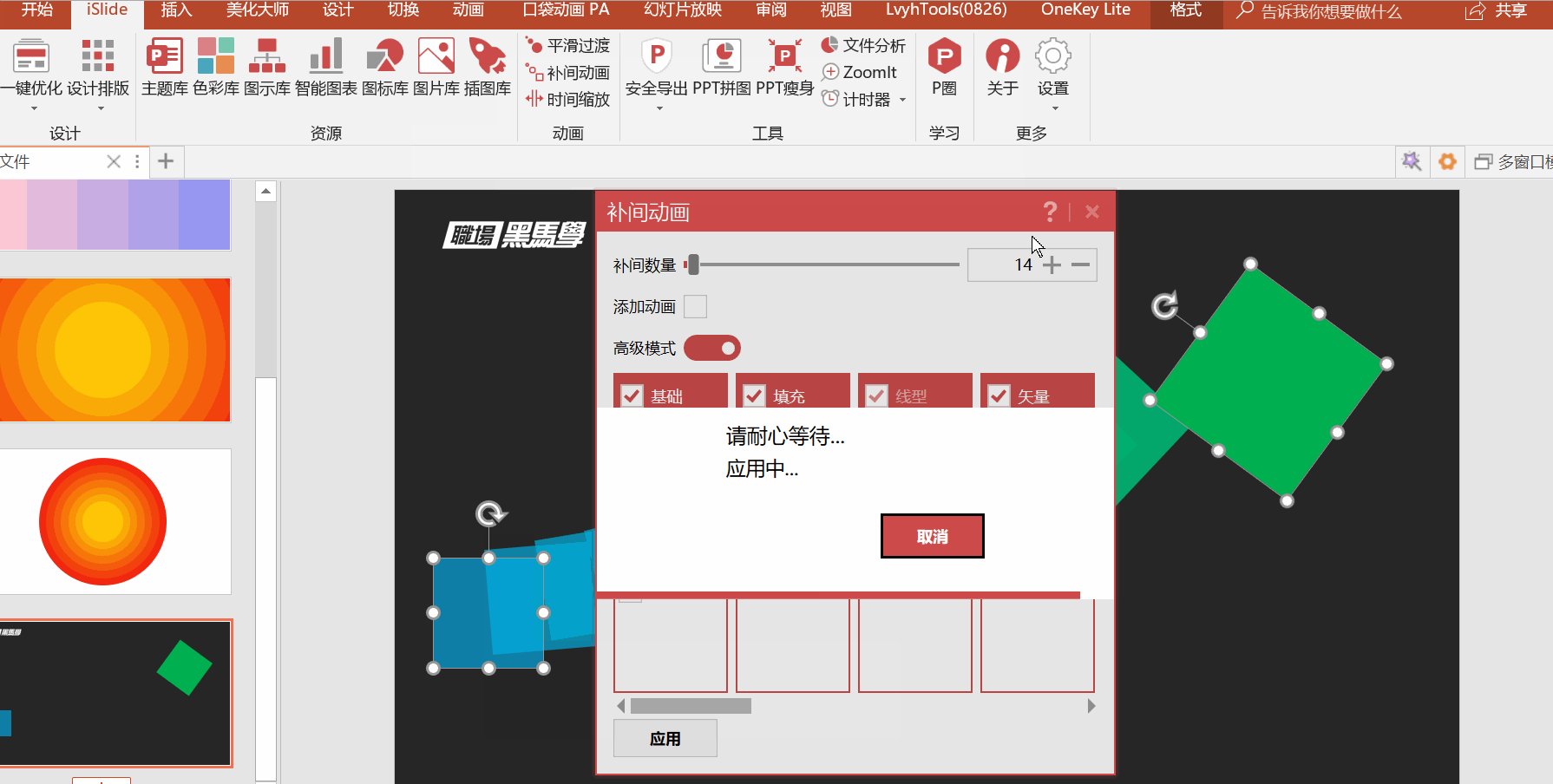
【注意】若你希望得到用補間動畫生成的素材做設計,那麼就不能勾選「添加動畫」
如果勾選了「添加動畫」,則會生成初始形狀A到初始形狀B的變化動畫
具體效果看下圖演示
3
應用情境②
製作線框素材
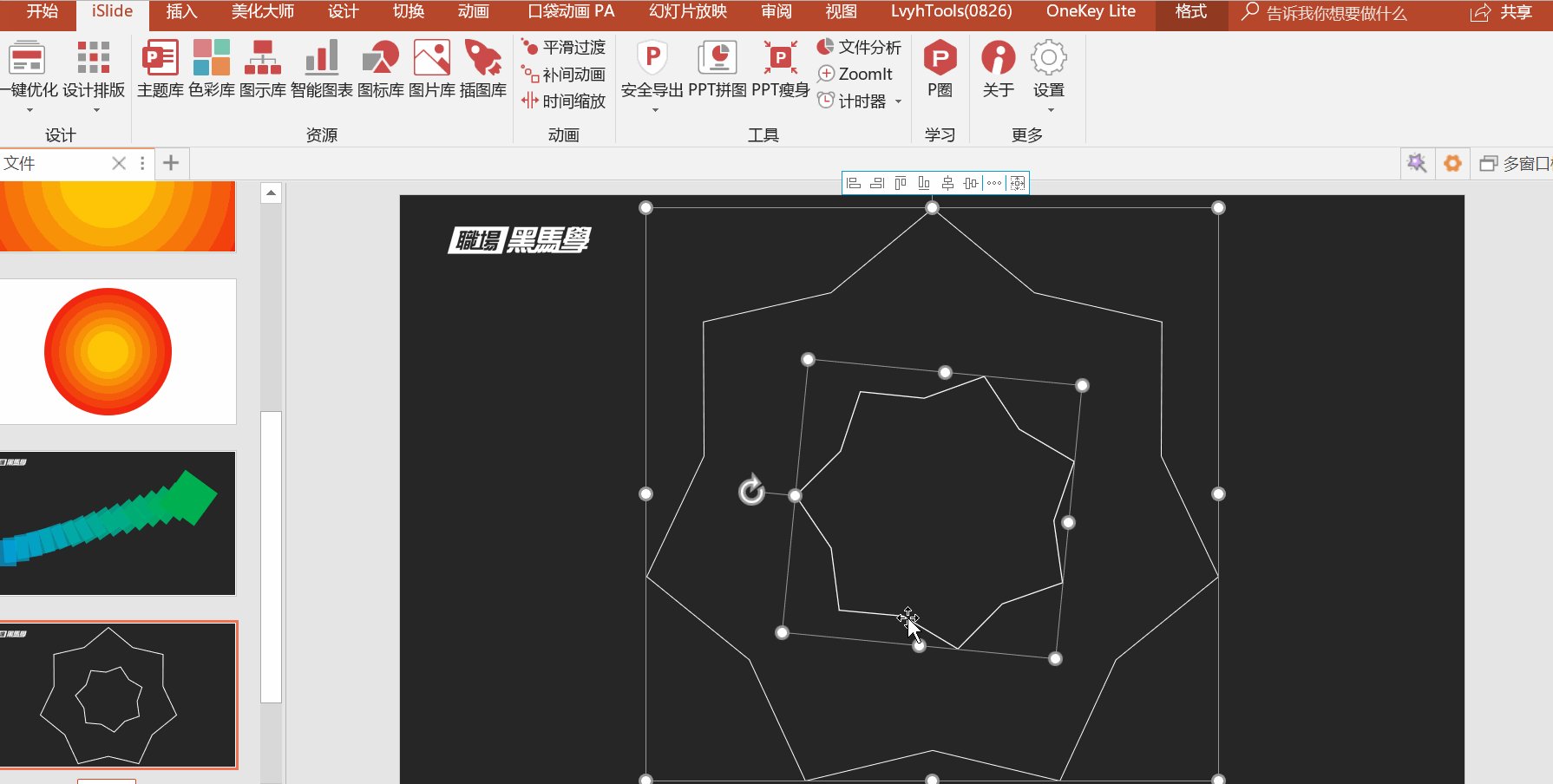
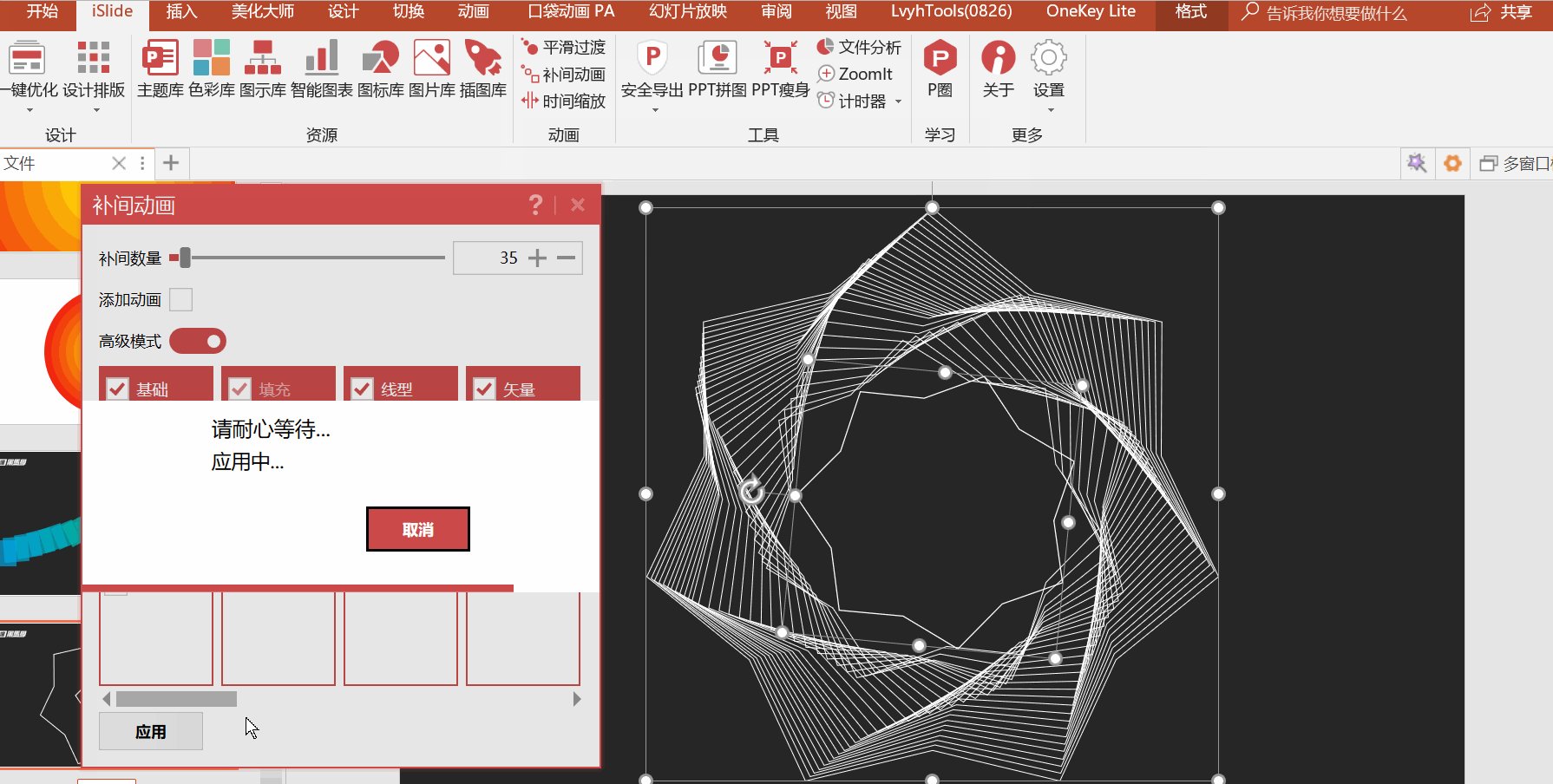
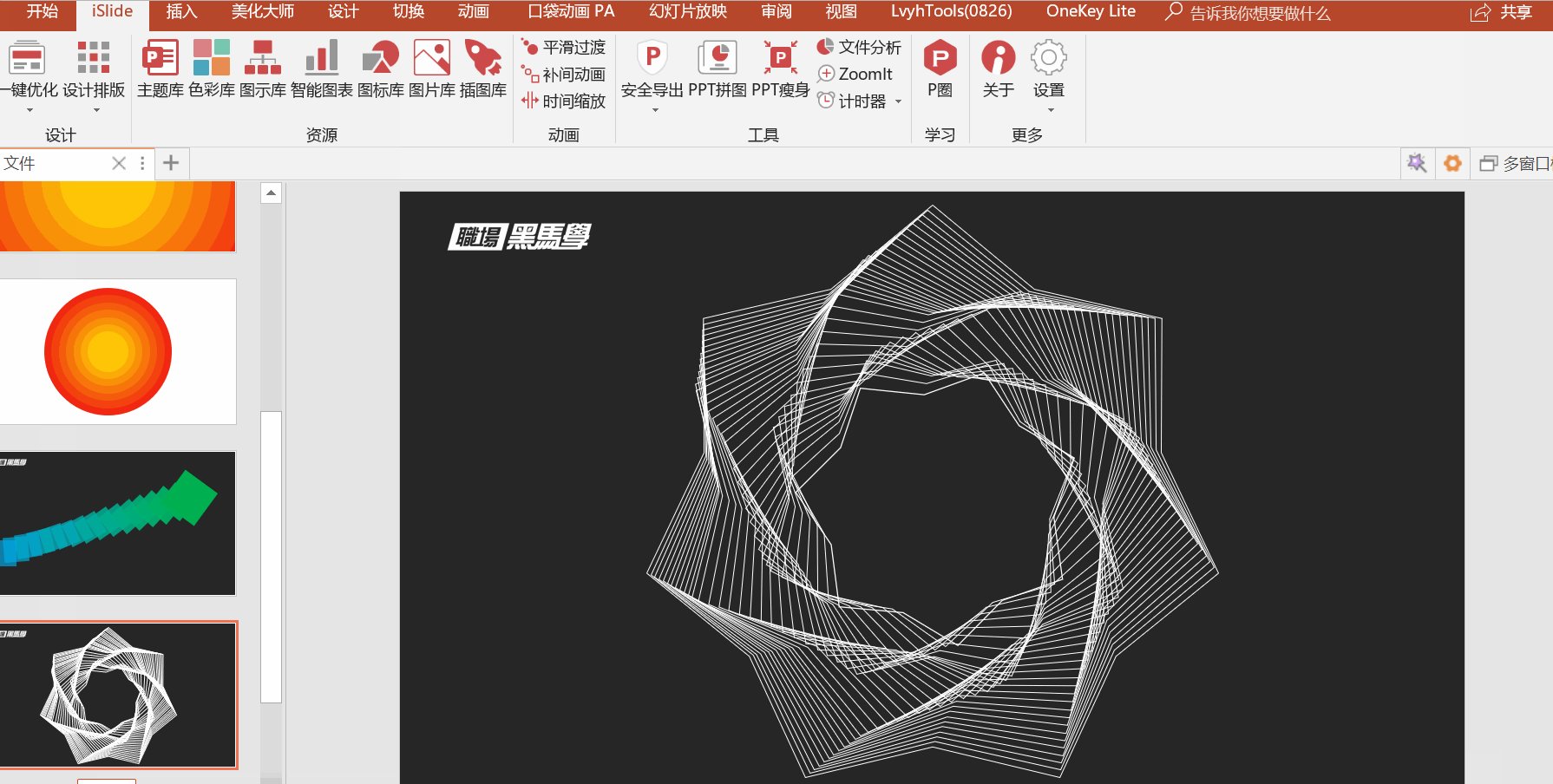
比如本文的封面圖

一樣使用補間動畫就可以輕鬆生成
根本不需要再大費周章找什麼素材了~直接自己動手做比較快XD
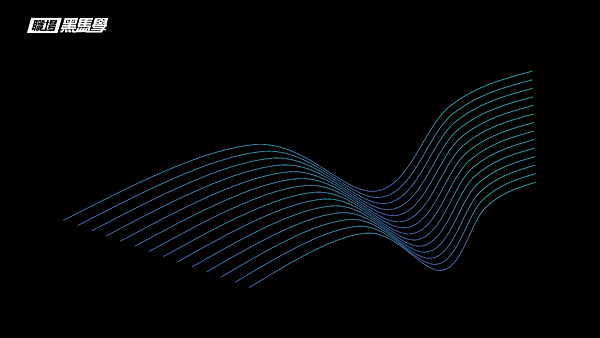
運用這個技巧,在科技風PPT里常見的波浪線條也能輕鬆自製~

你還能調整線框的透明度及利用三維旋轉,來塑造頁面的立體感

可以說應用情境非常多元,就看你能怎麼玩出花樣(´ー∀ー`)
4
應用情境③
為文字添加特效
「補間動畫」不止適用於形狀色塊,同樣適用於文本框
在文字上添加「補間動畫」可以得到如下的效果

如果我們將【補間數量】參數調高,還可以做出立體字的感覺~

今天這些技巧是不是都學會了呢(*^▽^*)
趕快動手練習一下,明天到辦公室好好表(裝)現(逼)一番吧~
今天的分享就到這啦~我們下次見 ~( ̄▽ ̄)~*
原創不易,如果喜歡我們的文章還請按贊分享~先謝過啦!
本文系【職場黑馬學】原創
如網絡媒體慾轉載刊登請洽詢粉專獲得授權,感謝!
P.S:送上超熱門的配色組合
【甜甜馬卡龍色系PPT模板】,覺得美的點擊下圖領取(*´∀`)~♥









 留言列表
留言列表


